Добавьте несколько виртуальных слотов с помощью v-for с помощью Bootsrtap-Vue
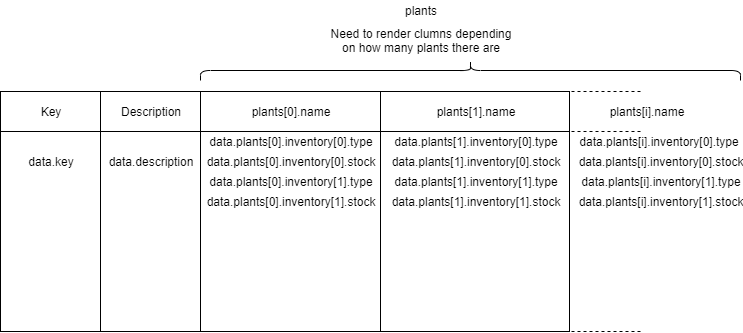
В моих табличных данных есть вложенные объекты, поэтому мне нужно использовать v-слот, чтобы правильно отобразить их в таблице. Дело в том, что столбцы таблицы зависят от длины другого массива.
Я попытался использовать v-for за пределами моего v-слота, но затем я получил сообщение об ошибке, сообщающее мне, что v-слоты должны находиться непосредственно под корневым уровнем внутри его компонента.
<div v-for="plant in stockTable.plants" :key="plant.key">
<template v-slot:cell(plant.name)="row">
</template>
</div>
Мои данные выглядят так:
{ key: 1, description: 'Stock-1', plants: [{ key: 1, name: 'Plant-1', inventory: [{ type: 'Physical', stock: 875 }, { type: 'Virtual', stock: 1540 }] }, { key: 2, name: 'Plant-2', inventory: [{ type: 'Physical', stock: 458 }, { type: 'Virtual', stock: 525 }] }] }
И массив от него зависит вот такой:
plants: [{ key: 1, name: 'Plant-1' }, { key: 2, name: 'Plant-2' }]
Он должен создать столбцы со вторым массивом и показать соответствующие данные первого.
1 ответ
Нашел еще один похожий вопрос, на который правильно ответили. Насколько я понимаю, проблема была связана с некоторой интерполяцией строк.
Вот ответ:
/questions/52003141/vue-i-bootstrap-vue-dinamicheski-ispolzovat-slotyi/52003146#52003146