Прототипирование GUI с клиентом
При создании прототипа начальной функциональности графического интерфейса с клиентом лучше использовать рисунок пером / бумагой или что-то макетировать с помощью инструмента и показать им это?
Аргумент против созданного инструментом дизайна заключается в том, что клиент иногда может сосредоточиться на низкоуровневых особенностях макета, а не на функциональном представлении более высокого уровня в целом по GUI.
12 ответов
Всегда начинайте с бумаги или макетов, похожих на бумагу. Вы не хотите попасть в ловушку, чтобы создать впечатление полноты, когда внутренняя часть полностью пустая.
Отточенный прототип или идеальный пиксельный пример придают слишком большое значение дизайну. С очевидным эскизом у вас будет больше возможностей обсудить желаемую функциональность и контент, а не цвета, фотографии и другие стилистические вопросы. Будет время для этого обсуждения позже в проекте.
Джефф обсуждает бумажное прототипирование в своей статье об ужасах кодирования UI-First Software Development
Нажмите "Смотреть видео!" ссылка на http://twitter.com/, чтобы увидеть интересную идею от Common Craft.
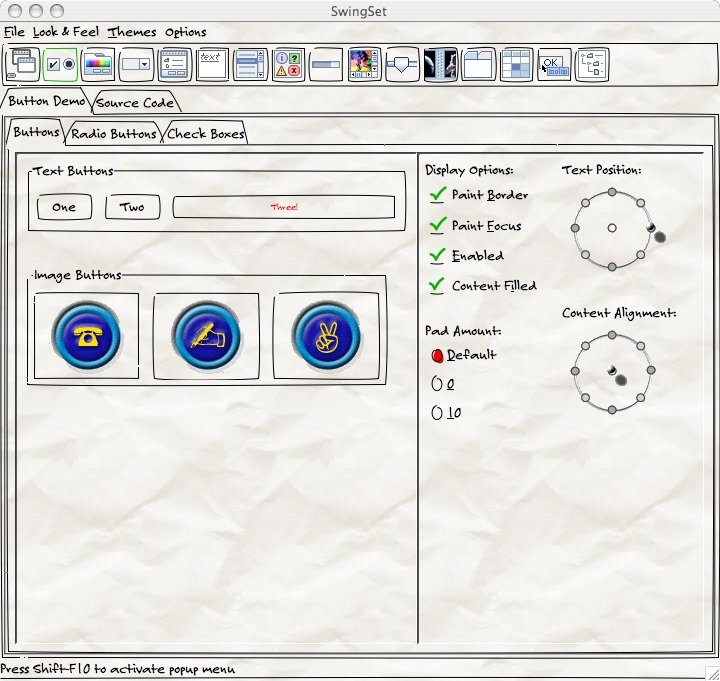
"Napkin Look & Feel" для Java действительно хорош для создания прототипов. Реальное, работающее, интерактивное приложение, которое выглядит так, как будто оно нарисовано на салфетке. Проверьте этот скриншот:

Серьезно, как это круто?
Проверьте Бальзамик
Это делает вид салфетки "ЭТО НЕ ФУНКЦИОНАЛЬНОЕ ПРИЛОЖЕНИЕ" очень хорошим и простым в использовании.
Имеет полнофункциональную демо-версию, которую вы можете попробовать онлайн, и в качестве дополнительного бонуса вы можете отправить ваш XML по электронной почте вашему клиенту, и они могут настроить его, поиграть с ним и отправить его вам обратно по электронной почте без необходимости иметь лицензию.
Я бы посоветовал вам сесть со своим клиентом и использовать такой инструмент, как http://mockupscreens.com/, и разрабатывать пользовательский интерфейс в интерактивном режиме. Преимущество, которое она имеет перед Napkin LAF, заключается в том, что она не требует кодирования или каких-либо инструментов разработки.
Существует книга под названием " Бумажное прототипирование", в которой подробно описывается рисунок пером и бумагой, а также то, что вы можете из этого извлечь. Я думаю, что у этого есть много преимуществ, в частности, вы можете очень рано (и легко) изменить конечный результат без особых усилий, а затем начать с правой ноги.
http://wireframesketcher.com/ - это инструмент, который помогает быстро создавать каркасы, макеты и прототипы для настольных, веб-и мобильных приложений. Он поставляется как в виде отдельной версии, так и в виде плагина для Eclipse IDE. Он имеет некоторые отличительные особенности, такие как раскадровки, компоненты, ссылки и векторный экспорт PDF. Среди поддерживаемых IDE: Aptana, Flash Builder, Zend Studio и Rational Application Developer.

(источник: http://wireframesketcher.com/samples/Website.png)
Для первого проекта я предпочитаю использовать миллиметровку (материал с напечатанной на ней сеткой) и карандаш. Диаграмма отлично подходит для поддержания пропорций. Как только мы с клиентом пришли к выводу, я обычно заполняю чертеж ручкой, поскольку карандаш склонен к выцветанию.
Когда я действительно приступлю к созданию цифрового прототипа, я отсканирую нарисованный от руки и использую его в качестве фонового шаблона. Кажется, работает очень хорошо для меня.
Базовая бумажная версия - это путь к первоначальному макету. По моему опыту, если вы делаете "настоящий" макет, даже если вы объясняете клиенту, что это нефункциональный макет, они запутываются, когда что-то не работает.
Итог: сделайте это как можно проще. Если это на бумаге, клиент никак не может спутать его с рабочим продуктом.
Я думаю, что лучше всего начать с бумаги / доски / белые стены.
Когда у вас есть базовая структура, вы можете переместить ее в Visio с помощью трафаретов каркаса.
Или вы можете использовать Denim ( неофициальный инструмент для ранней стадии разработки веб-сайтов и пользовательского интерфейса) с планшетным ПК или планшетами Wacom для разработки графического интерфейса пользователя и запуска его в виде веб-сайта HTML.
Я недавно использовал приложение Windows для создания прототипа приложения для клиента (окончательный интерфейс должен быть интегрирован в веб-сайт).
Сначала люди подумали, что это будет последняя версия, и они начали очень сильно критиковать то, как элементы управления отображались на слова, которые я использовал (терминология и прочее), и время встречи истекло, прежде чем мы смогли даже обсудить саму функциональность.
Эта дискуссия затянулась на несколько дней, пока я не сказал им, что, будучи поддельным (а не конечным приложением), все входные данные приветствуются, но сначала мы должны были сосредоточиться на функциональных возможностях, а затем мы могли бы смотреть и чувствовать так же, как вопросы терминологии.
Начиная с этой встречи, я всегда в ужасе от прототипов и макетов... Возможно, я должен был просто дать им что-то, сделанное в Visio.
Для не основанного на браузере инструмента вы можете попробовать draft-it
Это бесплатно - и если у вас есть учетная запись Gmail - регистрация не требуется.
Делает интерактивные / пошаговые или слайд-шоу-прототипы. Вы можете поделиться своим прототипом с кем угодно, просто отправив ссылку.
У нас работает...