Последний столбец переходит на следующую строку в ионной сетке Ionic 4
Я пытаюсь создать нижний колонтитул с 5 кнопками / значками. На самом деле я пытаюсь воспроизвести вкладку, но без использования этой функции. Места достаточно для размещения 5 значков с ярлыком, однако по какой-то причине в Android последний значок переходит на следующую строку. Я пытался поиграть с шириной и размерами, но не смог добиться желаемого результата.
Любое предложение?
Короче говоря: я хочу, чтобы в Android нижний колонтитул отображался как в iOS.
Спасибо
<ion-footer>
<ion-toolbar color="light">
<ion-grid>
<ion-row>
<ion-col>
<ion-tab-button >
<ion-icon src="/assets/couple_on.svg"></ion-icon>
<ion-label>Info</ion-label>
</ion-tab-button>
</ion-col>
<ion-col>
<ion-tab-button >
<ion-icon src="/assets/rings_off.svg"></ion-icon>
<ion-label>Donde</ion-label>
</ion-tab-button>
</ion-col>
<ion-col>
<ion-tab-button >
<ion-icon src="/assets/church_off.svg"></ion-icon>
<ion-label>Inicio</ion-label>
</ion-tab-button>
</ion-col>
<ion-col>
<ion-tab-button >
<ion-icon src="/assets/cake_off.svg"></ion-icon>
<ion-label>Programa</ion-label>
</ion-tab-button>
</ion-col>
<ion-col>
<ion-tab-button >
<ion-icon src="/assets/camera_off.svg"></ion-icon>
<ion-label>Fotos</ion-label>
</ion-tab-button>
</ion-col>
</ion-row>
</ion-grid>
</ion-toolbar>
</ion-footer>
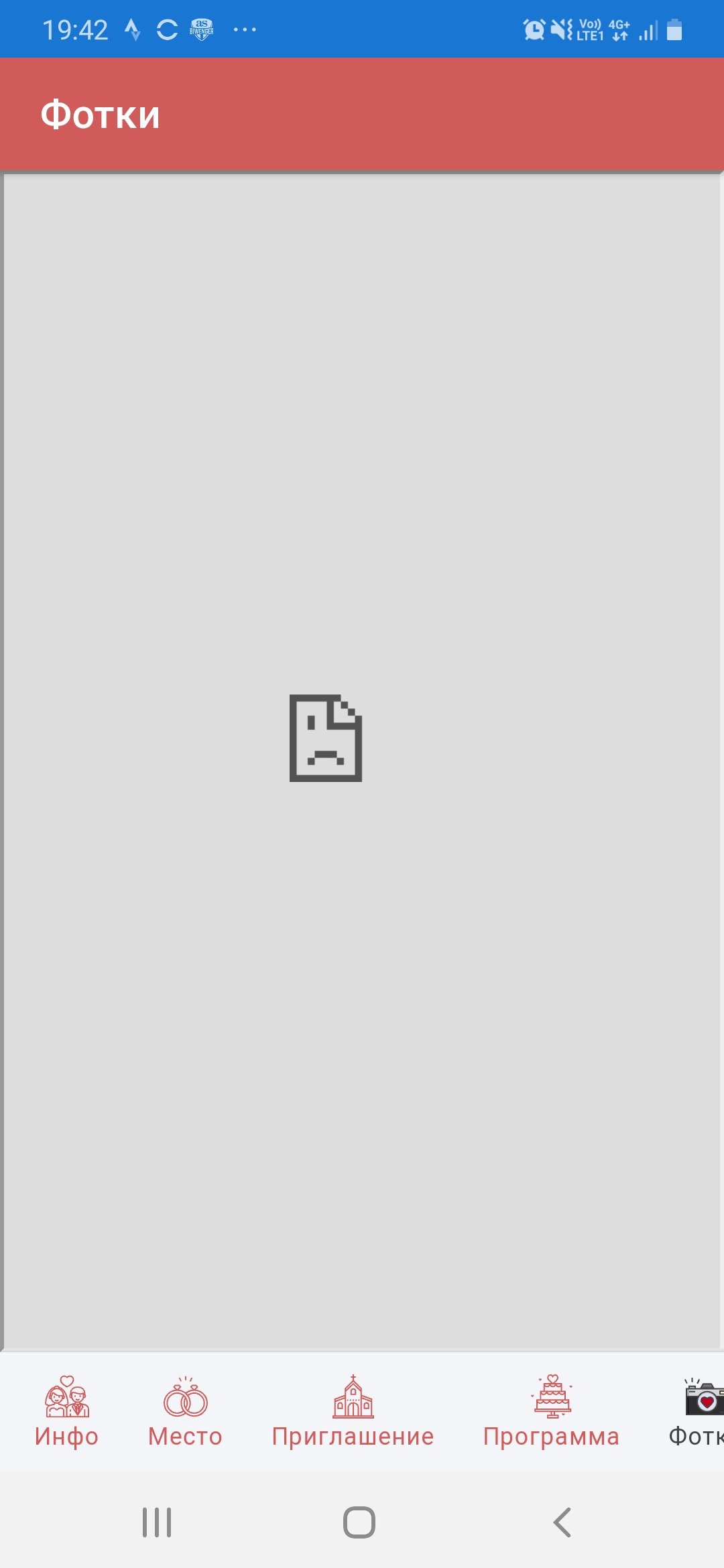
Изменить: когда я переводил на русский язык (более длинные слова) и использовал nowrap, последний значок уходил с экрана. Я попытался уменьшить размер этикетки, но все равно не по центру. Это раздражает, потому что теперь он подходит, как это видно на Ios:
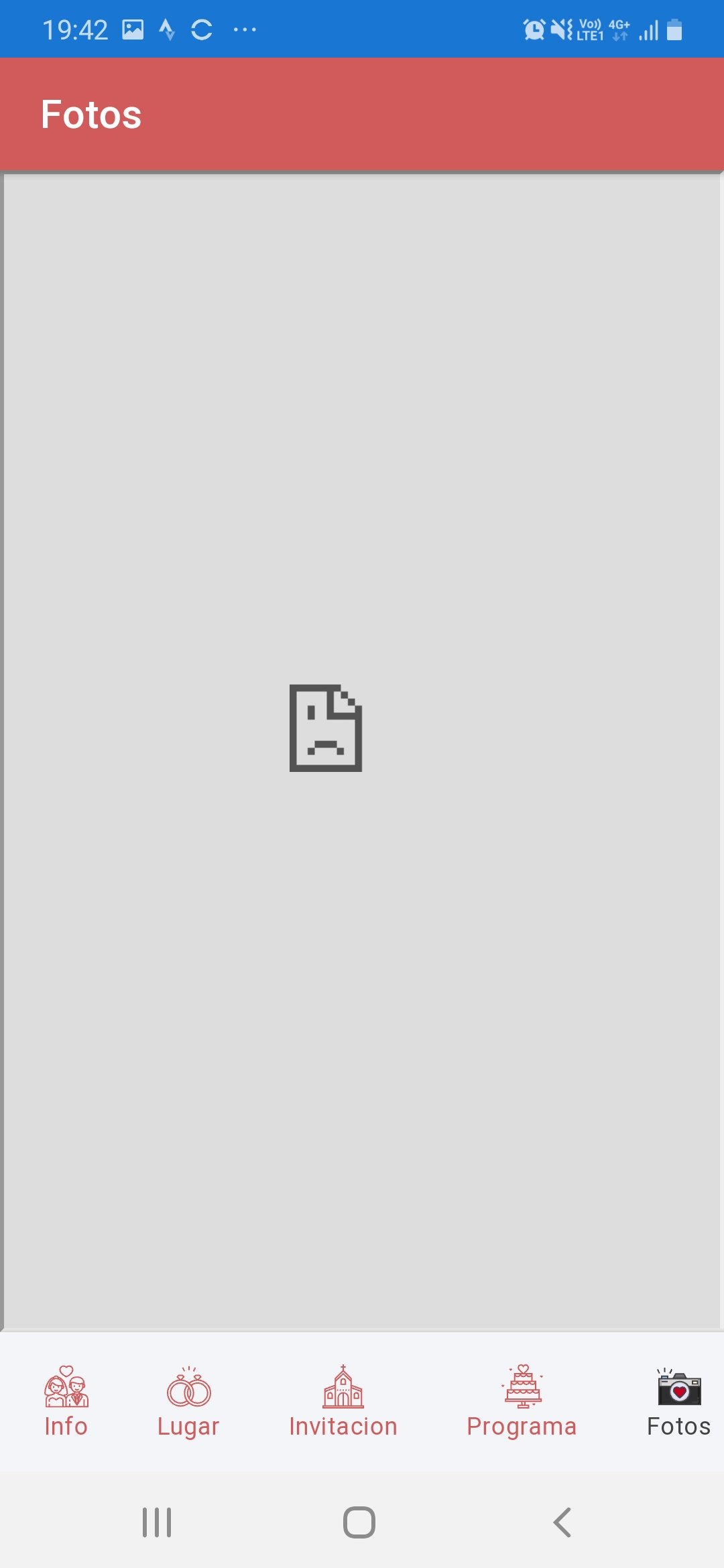
https://stackru.com/images/2eec3bcc81ec39e355553794c5f7067d7fc2bc23.png!
РЕДАКТИРОВАТЬ 2: Я видел это в симуляторе, и с вашими исправлениями все в порядке. Однако в телефоне все равно отходит экран в русской версии, а в испанском не по центру, слева места больше, чем справа. (  )
)

1 ответ
Вы можете заставить строку не переноситься:
https://ionicframework.com/docs/api/row
Но в этом случае вам нужно работать с экранами меньшего размера, поскольку столбцы не будут "уменьшаться" автоматически.
<ion-footer>
<ion-toolbar color="light">
<ion-grid>
<ion-row nowrap>
...
</ion-row>
</ion-grid>
</ion-toolbar>
</ion-footer>
Если вам все еще не хватает места, вы можете оптимизировать его:
а. удаление отступов (
- применить атрибут no-padding к ion-grid, ion-row, ion-column
- или просто добавьте простое правило CSS
б. уменьшить SVG с помощью size = "small"
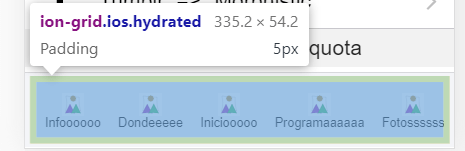
c. используйте инструменты Chrome Dev, выберите элемент и посмотрите, какой CSS вам нужно решить, чтобы он идеально подходил