Как построить непоследовательную ось временных рядов с помощью QtCharts?
Мне нужно построить диаграмму, ось X которой имеет тип данных date-time.
Я пытаюсь использовать QtCharts сделать так, но я считаю, что QtCharts::QDateTimeAxis может обрабатывать только последовательные данные (ось X пропорциональна и последовательна).
Например, для LineSeries:
{
{ "20:15:00", 123.0 },
{ "20:15:01", 124.0 },
{ "21:00:00", 125.0 },
{ "21:00:01", 126.0 },
}
Если я использую QDateTimeAxis что касается оси X, я бы получил слишком больший диапазон пробелов по оси X, а не только 4 точки.
Несмотря на то, что между "20:15:02" и "20:59::59" нет данных, QChart по-прежнему дает пространство для множества прорезей по оси X, которые не имеют значения.
Можем ли мы построить диаграмму с непоследовательной осью X с Qt?
Если Qt не может этого сделать, существует ли библиотека C++ с открытым исходным кодом, которая может сделать то же самое?
1 ответ
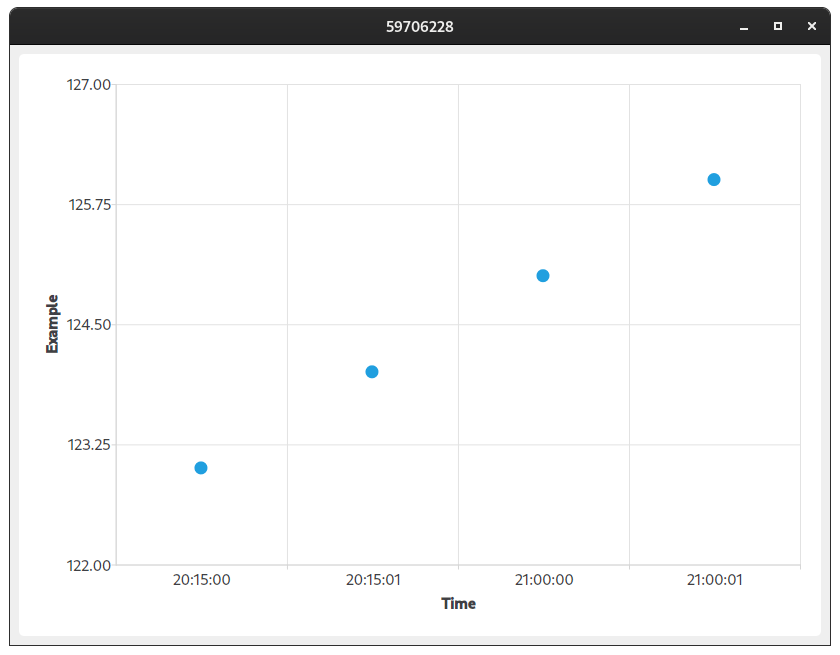
Вам не нужно использовать QDateTimeAxis, поскольку эта ось спроектирована так, что точки расположены пропорционально разнице во времени. Итак, одно из возможных решений - использовать QCategoryAxis:
#include <QtWidgets>
#include <QtCharts>
QT_CHARTS_USE_NAMESPACE
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
std::vector<std::pair<QString, float>> data = {
{ "20:15:00", 123.0 },
{ "20:15:01", 124.0 },
{ "21:00:00", 125.0 },
{ "21:00:01", 126.0 },
};
QScatterSeries *series = new QScatterSeries(); // or QLineSeries *series = new QLineSeries;
QCategoryAxis *axisX = new QCategoryAxis;
axisX->setMin(.5);
axisX->setMax(data.size() + .5);
axisX->setTitleText("Time");
QValueAxis *axisY = new QValueAxis;
axisY->setLabelFormat("%.2f");
axisY->setTitleText("Example");
axisY->setMin(122);
axisY->setMax(127);
for(std::size_t i=0; i < data.size(); i++){
series->append(i + 1, data.at(i).second);
axisX->append(data.at(i).first, i + 1.5);
}
QChart *chart = new QChart();
chart->addSeries(series);
chart->legend()->hide();
chart->addAxis(axisX, Qt::AlignBottom);
series->attachAxis(axisX);
chart->addAxis(axisY, Qt::AlignLeft);
series->attachAxis(axisY);
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(820, 600);
window.show();
return a.exec();
}