Как включить два элемента в качестве основного содержимого страницы в просмотр страницы - Flutter
Можно ли использовать PageView достичь следующей работы?
Я хотел бы использовать два контейнера в качестве основного содержимого для страницы в PageView.
Я пытался приспособиться viewPortFraction но это работает не так, как я ожидал.
Следующий эффект используется Apple App store а также Prime Video и многие приложения.
Спасибо.
h ttps:https://stackru.com/images/bff3a52401ab6d3811270032d6497fe1c414161b.png
h ttps:https://stackru.com/images/d20b436ce270d71e2a236d8620e71d774c39fdbf.jpg
3 ответа
Вы можете попробовать использовать горизонтальный ListView с PageScrollPhysics() в physics парам.
Вы можете использовать
viewportFraction параметры в
PageController;
Вместо использования PageView вы можете просто использовать ListView с
scrollDirection: Axis.horizontal
Таким образом можно было добиться того же результата. Если я не ошибаюсь, вам нужно будет каким-то образом указать явную высоту для вашего ListView.
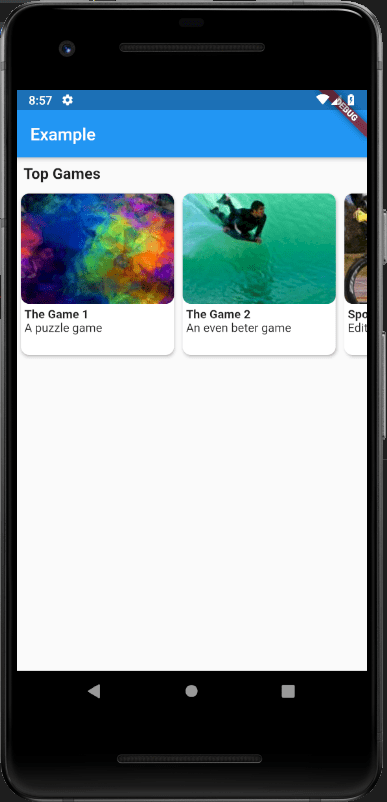
Ниже рабочий образец.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Example'),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
"Top Games",
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 18),
),
),
Container(
height: 200,
child: ListView(
scrollDirection: Axis.horizontal,
children: <Widget>[
GameCard(
"The Game 1",
"A puzzle game",
"https://lorempixel.com/200/200/abstract/",
),
GameCard(
"The Game 2",
"An even beter game",
"https://lorempixel.com/200/200/sports/2/",
),
GameCard(
"SportMania",
"Editors Choice",
"https://lorempixel.com/200/200/sports/3/",
),
GameCard(
"MonkeySports",
"Monkeys playing Sport",
"https://lorempixel.com/200/200/abstract",
),
],
),
)
],
),
);
}
}
class GameCard extends StatelessWidget {
final String gameTitle;
final String gameDescr;
final String imgUrl;
GameCard(
this.gameTitle,
this.gameDescr,
this.imgUrl,
);
@override
Widget build(BuildContext context) {
return Card(
elevation: 3,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(10)),
margin: EdgeInsets.all(5),
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
ClipRRect(
borderRadius: BorderRadius.circular(10),
child: Image.network(
imgUrl,
width: 180,
height: 130,
fit: BoxFit.cover,
alignment: Alignment.center,
),
),
Container(
padding: EdgeInsets.all(4),
width: 180,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
gameTitle,
maxLines: 2,
style: TextStyle(fontWeight: FontWeight.bold),
),
Text(
gameDescr,
maxLines: 2,
),
],
),
),
],
),
);
}
}
Надеюсь, это поможет вам начать.