Как заставить VStack заполнять всю ширину экрана в SwiftUI
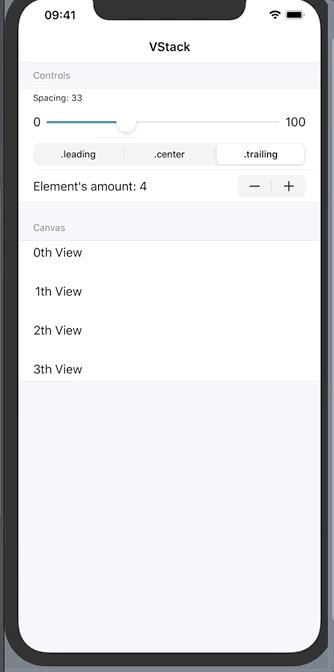
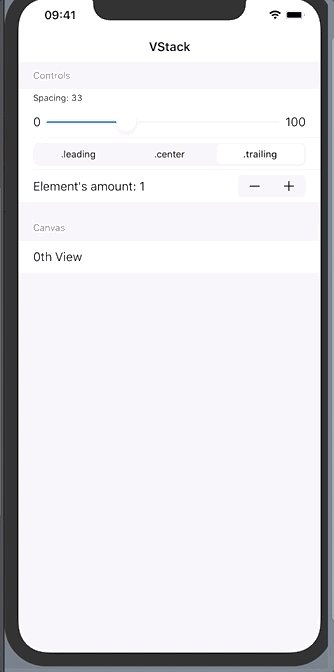
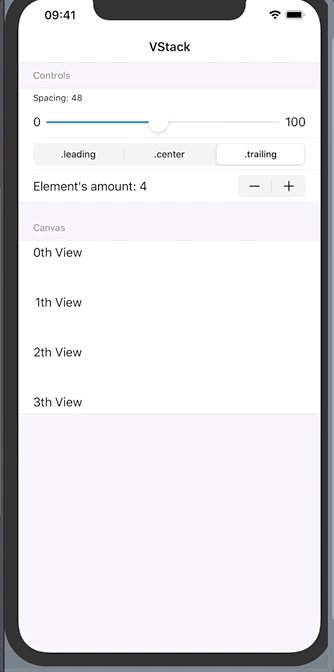
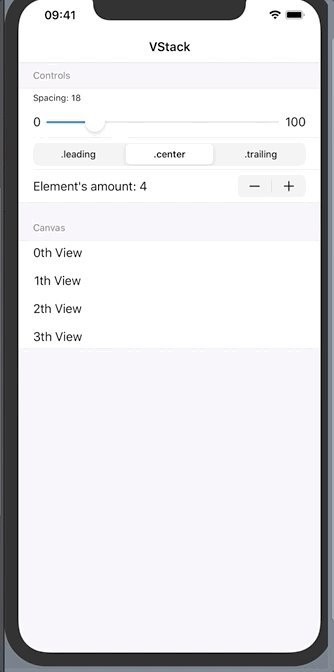
Я пытаюсь создать приложение VStack Sample, которое визуализирует свойства VStack
но мой VStack не мог заполнить ширину экрана
Я пробовал много решений в Интернете (модификатор кадра, HStack with Spacer, GeometryReader), но они не работали
Это мой код
Родительский вид
struct LayoutView: View {
@State private var spacing: CGFloat = 0.0
@State private var alignmentIndex = 0
@State private var elementsAmount = 0
private let layout: StackLayout
private let alignments: [String] = [".leading", ".center", ".trailing"]
private let minValue: CGFloat = 0.0
private let maxValue: CGFloat = 100.0
init(_ layout: StackLayout) {
self.layout = layout
}
var body: some View {
NavigationView {
Form {
Section(header: Text("Controls")) {
VStack(alignment: .leading) {
Text("Spacing: \(Int(spacing))").font(.caption)
HStack {
Text("\(Int(minValue))")
Slider(value: $spacing, in: minValue...maxValue, step: 1)
Text("\(Int(maxValue))")
}
}
Picker("alignments", selection: self.$alignmentIndex) {
ForEach(0..<alignments.count) {
Text(self.alignments[$0])
}
}
.pickerStyle(SegmentedPickerStyle())
Stepper("Element's amount: \(elementsAmount)", value: self.$elementsAmount, in: 0...10)
}
Section(header: Text("Canvas")) {
VStackView(spacing: $spacing, alignmentIndex: $alignmentIndex, elementsCount: $elementsAmount)
}
}
.navigationBarTitle(Text(layout.rawValue), displayMode: .inline)
}
}
}
Детский вид
struct VStackView: View {
@Binding var spacing: CGFloat
@Binding var alignmentIndex: Int
@Binding var elementsCount: Int
private let alignments: [HorizontalAlignment] = [.leading, .center, .trailing]
var body: some View {
VStack(alignment: self.alignments[alignmentIndex], spacing: CGFloat(spacing)) {
ForEach(0..<elementsCount, id: \.self) {
Text("\($0)th View")
}
}
}
}
и это результат
3 ответа
Решение
Я думаю, вы можете обновить такой код
struct VStackView: View {
@Binding var spacing: CGFloat
@Binding var alignmentIndex: Int
@Binding var elementsCount: Int
private let alignments: [HorizontalAlignment] = [.leading, .center, .trailing]
var body: some View {
VStack(alignment: self.alignments[alignmentIndex], spacing: CGFloat(spacing)) {
ForEach(0..<elementsCount, id: \.self) {
Text("\($0)th View").frame(maxWidth: .infinity, alignment: Alignment(horizontal: self.alignments[self.alignmentIndex], vertical: .center))
}
}
}
}
Вы можете установить maxWidth кадра на бесконечность - это способ сообщить родительскому представлению, что этому представлению нужна вся возможная ширина:
VStack {
//...
} .frame(maxWidth: .infinity)
Самый простой - это
VStack {
...
}
.frame(width: UIScreen.main.bounds.width)