WPF Extended Toolkit BusyIndicator Текст обрезан
Когда я использую WPF Extended Toolkit BusyIndicator в любом другом приложении, у меня нет проблем. Используя его в моем текущем приложении, текст обрезается. Я играл со свойствами на BusyIndicator. Вот XAML:
<xctk:BusyIndicator IsBusy="True" Panel.ZIndex="1000"/>
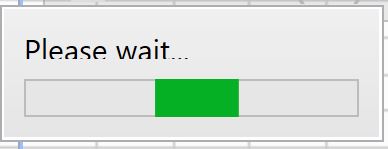
Я хотел опубликовать фотографию, чтобы вы могли видеть, как она выглядит. Текст "Пожалуйста, подождите..." расположен слишком низко, и над ним лежит панель. Кто-нибудь испытывал это раньше? Я нахожусь в тупике, что делать. Я не могу понять, как изменить высоту содержимого внутри окна, если это даже проблема.
Редактировать:
В настоящее время отображается следующее:
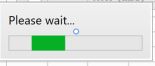
Но я хочу, чтобы он отображался без текста:
Дизайнер отображает его так, как я хочу, чтобы оно отображалось, но приложение во время работы отображает его, как показано на рисунке 1.
2 ответа
Я обнаружил проблему. Базовые типы данных в BusyIndicator расширенного набора инструментов WPF представляют собой сетку. Одно из свойств сетки было установлено в глобальном файле стиля, о котором я не знал...
Я думаю, что ваша проблема в том, что вы изменили размер текстового блока по умолчанию. Но вы также можете исправить это с помощью BusyContentTemplate. Например, я делаю текст больше и краснее:
<xctk:BusyIndicator IsBusy="True" Panel.ZIndex="1000" >
<xctk:BusyIndicator.BusyContentTemplate>
<DataTemplate>
<TextBlock Foreground="Red" FontSize="15">Please Wait</TextBlock>
</DataTemplate>
</xctk:BusyIndicator.BusyContentTemplate>
</xctk:BusyIndicator>
Вы также можете изменить текстовый блок на что угодно.
Я надеюсь это тебе поможет.