Как получить доступ снаружи. Это в объекте
Я пытаюсь переписать свой функциональный код в шаблон модуля js, и у меня есть эта проблема - когда я пытаюсь удалить поле ввода, которое создается динамически, я использую jQuery $(this) получить доступ к элементу dom и удалить его родитель 'div". Но это относится к модальному объекту, а не к компоненту, который я щелкнул. Как решить эту проблему, не создавая счетчик полей и создавая поля с уникальными идентификаторами, затем перехватывая идентификаторы при нажатии и удаляя это поле ввода?
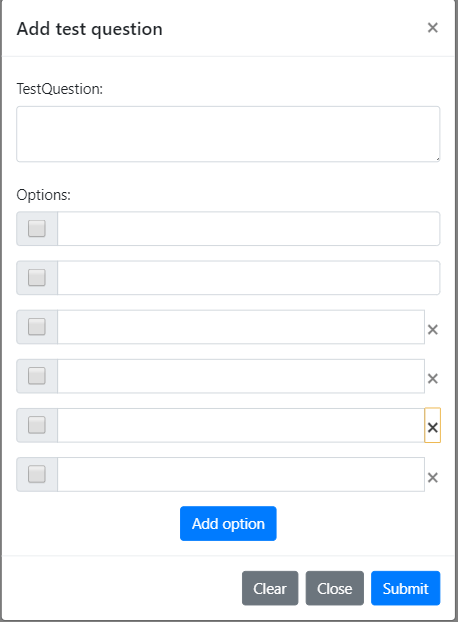
Мой модал:
var s,
Modal = {
settings: {
addInputBtn: $("#add-input"),
inputContainer: $("#modal-input-form"),
checkBoxesList: $(".check-box"),
inputFieldsList: $(".form-control"),
inputFieldsOptionalList: $(".optional-modal"),
inputHtml: `
<div class="input-group mb-3 optional-modal">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="checkbox" class="check-box">
</div>
</div>
<input type="text" class="form-control">
<button type="button" class="close">
<span>×</span>
</button>
</div>`
},
init: function () {
s = this.settings;
this.bindUIActions();
},
bindUIActions: function () {
s.addInputBtn.on("click", () => Modal.addInput());
s.inputContainer.on("click", ".close", () => Modal.deleteInput());
},
addInput: function () {
s.inputContainer.append(s.inputHtml);
},
deleteInput: function () {);
$(this).parent('div').remove();
}
}
Modal.init();
2 ответа
deleteInput: function (e) {);
$(e.target).parent('div').remove();
}
Обработчикам событий передается аргумент события. Среди его полезных свойств target, который является элементом html, на котором произошло событие. Обратите внимание, что это может отличаться от this обработчика событий, который является элементом, к которому прикреплен обработчик событий, когда события всплывают через DOM. Так что, если у вас есть этот HTML:
<div id="parent">
<div id="child"></div>
</div>
тогда для этой функции JS:
$("#parent").on('click', function(e){
//this will equal <div id="parent"> unless you bind the handler to something else
//e.target will equal the clicked element:
//if the user clicked the child, it will equal the child;
//if the user clicked parent directly, it will equal parent.
$(e.target).closest('#parent').doSomething();
});
Вы пробовали с:
deleteInput: function () {;
$(this.settings).parent('div').remove();
}
Также у вас есть опечатка в deleteInput: function () { ); ... the rest of the codeудали это лишнее ) после функции. Я предлагаю вам попробовать $(this.settings).. потому что, this получает модальный, а затем вам нужно получить доступ к другому объекту внутри этого объекта, который settings, Итак, ваш модальный объект состоит из другого объекта, и я думаю, что таким образом вы сможете его получить:)