Как получить список SwiftUI и NavigationView с фоновым градиентом?
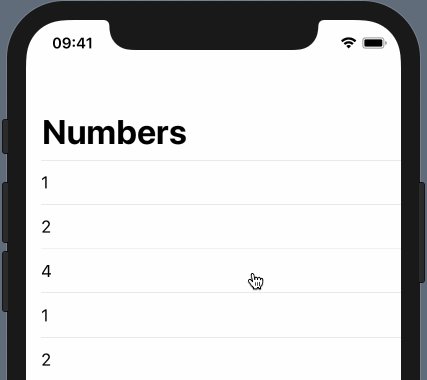
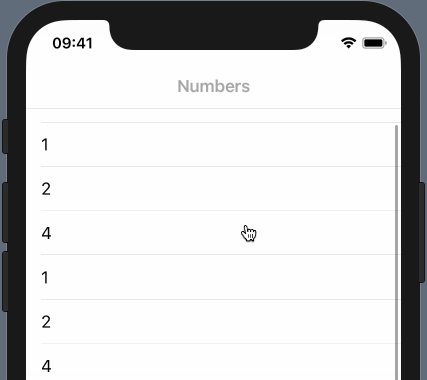
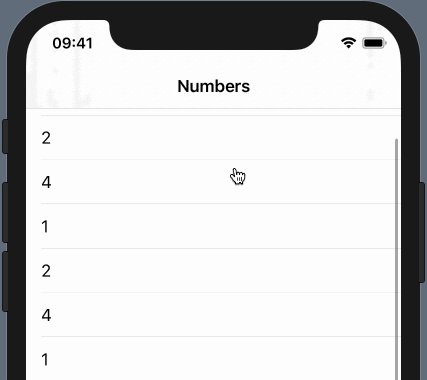
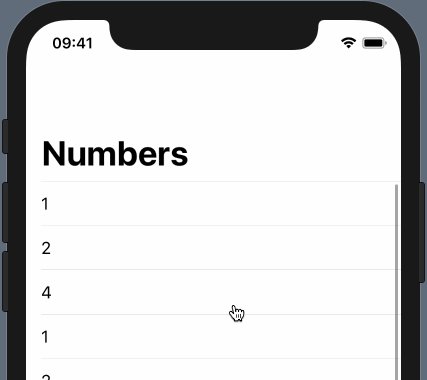
Когда я прокручиваю список, я хочу уменьшить панель навигации от большого к маленькому. Это работает по умолчанию, но если я попытаюсь добавить градиент за таблицей, это больше не сработает. Код прилагается (попробуйте раскомментировать градиент, чтобы увидеть). Как мне заставить это работать?
import SwiftUI
struct BuyView: View {
let numbers = ["1","2","4","1","2","4","1","2","4","1","2","4","1","2","4","1","2","4"]
init() {
UITableView.appearance().backgroundColor = .clear
UITableViewCell.appearance().backgroundColor = .clear
}
var body: some View {
NavigationView {
ZStack {
// LinearGradient(gradient: Gradient(colors: [.gray, .white]), startPoint: .top, endPoint: .bottom)
// .edgesIgnoringSafeArea(.all)
List(numbers, id: \.self) { number in
Text(number)
}.navigationBarTitle("Numbers")
}
}
}
}
struct BuyView_Previews: PreviewProvider {
static var previews: some View {
BuyView()
}
}