Flutter: RenderBox не выкладывался: RenderRepaintBoundary#58c65 relayoutBoundary=up1 NEEDS-PAINT
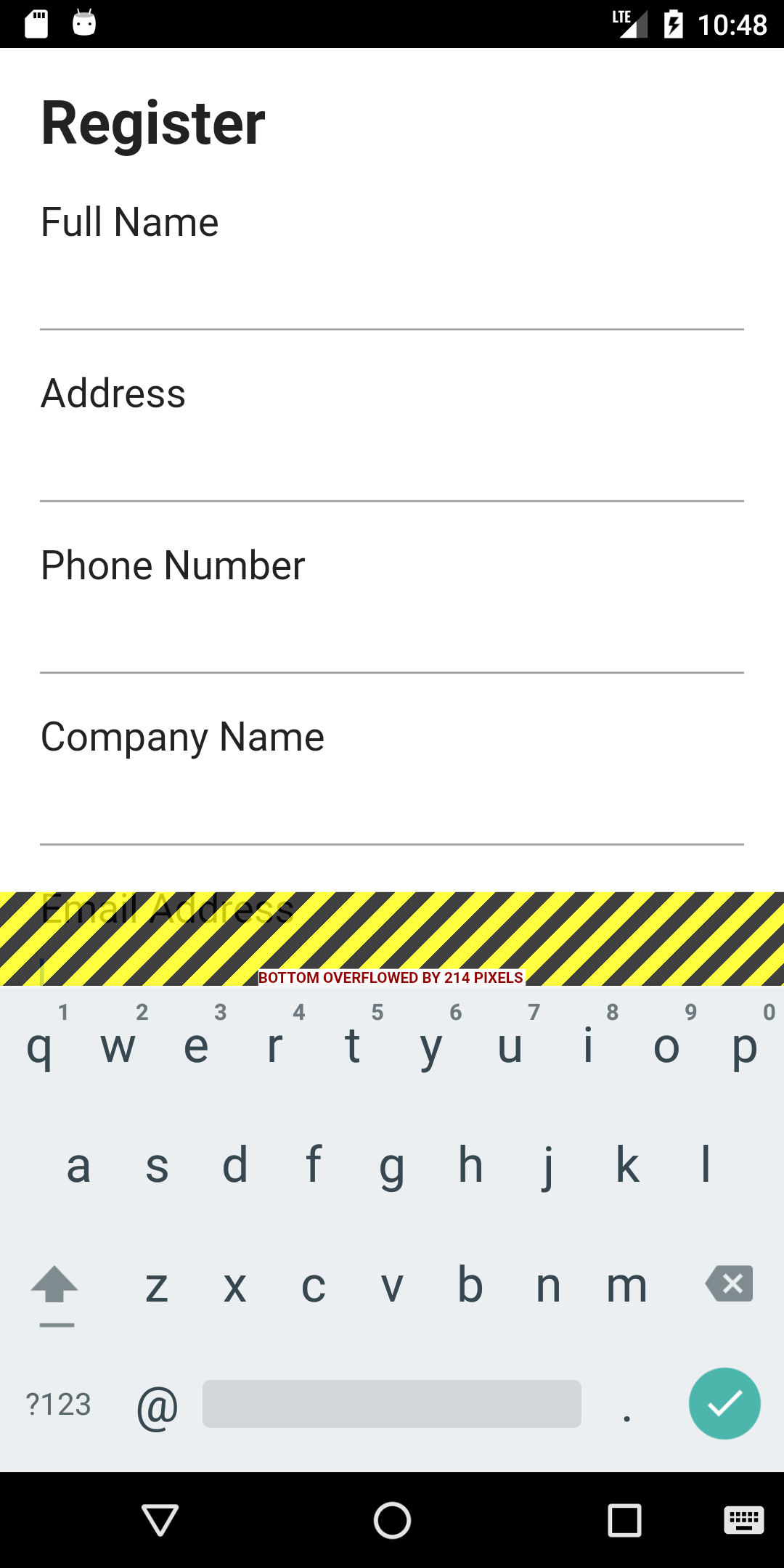
Я использую SingleChildScrollView чтобы мой экран прокручивался, но когда я добавляю SingleChildScrollView я получаю ошибку ниже
RenderBox was not laid out: RenderRepaintBoundary#58c65 relayoutBoundary=up1 NEEDS-PAINT
'package:flutter/src/rendering/box.dart':
Failed assertion: line 1681 pos 12: 'hasSize
Мой код
class _RegisterPage extends State<RegisterApp> {
final _formKey = GlobalKey<FormState>();
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme:
ThemeData(primarySwatch: Colors.blue, brightness: Brightness.light),
darkTheme: ThemeData(brightness: Brightness.dark),
home: SafeArea(
child: Scaffold(
backgroundColor: Colors.white,
body: SingleChildScrollView(
child: Stack(
fit: StackFit.expand,
children: <Widget>[
Column(
children: <Widget>[
Column(
children: <Widget>[
Form(
key: _formKey,
child: new Theme(
data: ThemeData(
accentColor: Colors.purple,
primaryColor: Colors.blue,
inputDecorationTheme: new InputDecorationTheme(
labelStyle: new TextStyle(
color: Colors.lightBlue,
fontSize: 20.0,
))),
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
"Register",
style: TextStyle(
fontSize: 30.0,
fontWeight: FontWeight.bold),
),
Container(
margin: const EdgeInsets.only(top: 20.0),
child: Text(
"Full Name",
style: TextStyle(
fontSize: 20.0,
),
),
),
TextFormField(
style: TextStyle(color: Colors.grey),
decoration: new InputDecoration(
labelStyle: TextStyle(
color: Colors.grey,
),
enabledBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.grey),
),
focusedBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.blue),
),
border: UnderlineInputBorder()),
keyboardType: TextInputType.emailAddress,
),
Container(
margin: const EdgeInsets.only(top: 20.0),
child: Text(
"Address",
style: TextStyle(
fontSize: 20.0,
),
),
),
TextFormField(
style: TextStyle(color: Colors.grey),
decoration: new InputDecoration(
labelStyle: TextStyle(
color: Colors.grey,
),
enabledBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.grey),
),
focusedBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.blue),
),
border: UnderlineInputBorder()),
keyboardType: TextInputType.emailAddress,
),
Container(
margin: const EdgeInsets.only(top: 20.0),
child: Text(
"Phone Number",
style: TextStyle(
fontSize: 20.0,
),
),
),
TextFormField(
style: TextStyle(color: Colors.grey),
decoration: new InputDecoration(
labelStyle: TextStyle(
color: Colors.grey,
),
enabledBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.grey),
),
focusedBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.blue),
),
border: UnderlineInputBorder()),
keyboardType: TextInputType.emailAddress,
),
Container(
margin: const EdgeInsets.only(top: 20.0),
child: Text(
"Company Name",
style: TextStyle(
fontSize: 20.0,
),
),
),
TextFormField(
style: TextStyle(color: Colors.grey),
decoration: new InputDecoration(
labelStyle: TextStyle(
color: Colors.grey,
),
enabledBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.grey),
),
focusedBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.blue),
),
border: UnderlineInputBorder()),
keyboardType: TextInputType.emailAddress,
),
Container(
margin: const EdgeInsets.only(top: 20.0),
child: Text(
"Email Address",
style: TextStyle(
fontSize: 20.0,
),
),
),
TextFormField(
style: TextStyle(color: Colors.grey),
decoration: new InputDecoration(
labelStyle: TextStyle(
color: Colors.grey,
),
enabledBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.grey),
),
focusedBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.blue),
),
border: UnderlineInputBorder()),
keyboardType: TextInputType.emailAddress,
),
Container(
margin: const EdgeInsets.only(top: 20.0),
child: Text(
"Password",
style: TextStyle(
fontSize: 20.0,
),
),
),
TextFormField(
style: TextStyle(color: Colors.grey),
decoration: new InputDecoration(
labelStyle: TextStyle(
color: Colors.grey,
),
enabledBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.grey),
),
focusedBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.blue),
),
border: UnderlineInputBorder()),
keyboardType: TextInputType.emailAddress,
),
Align(
alignment: Alignment.center,
child: Container(
margin: const EdgeInsets.only(top: 40.0),
child: new MaterialButton(
textColor: Colors.white,
minWidth: 250.0,
padding: const EdgeInsets.all(15.0),
color: Colors.blue[400],
child: new Text(
"Register",
style: TextStyle(
color: Colors.white,
// fontWeight: FontWeight.bold,
fontSize: 20.0),
),
shape: RoundedRectangleBorder(
borderRadius:
BorderRadius.circular(50.0)),
onPressed: () {
if (_formKey.currentState
.validate()) {}
},
splashColor: Colors.redAccent[100],
),
),
)
],
),
)),
)
],
)
],
)
],
),
),
)),
);
}
}
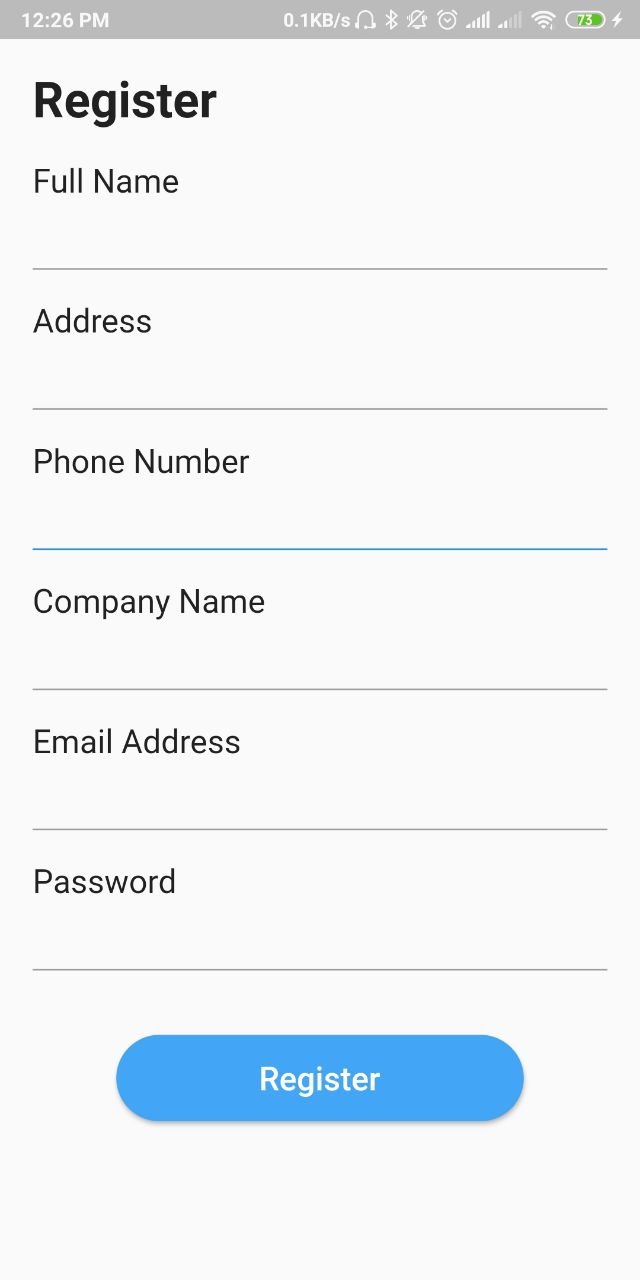
если я удалю SingleChildScrollView из макета, при открытии клавиатуры я получаю результат ниже
Мне нужно сделать мой экран доступным для прокрутки
Я уже проверял ниже ссылки на переполнение стека
- Flutter: RenderBox не выкладывался
- Как решить проблему ' RenderBox не был выложен:' при флаттере в виджете карты
- Flutter Возникло другое исключение: RenderBox не был выложен: RenderRepaintBoundary#eaea6 NEEDS-LAYOUT NEEDS-PAINT
Если потребуется дополнительная информация, дайте мне знать. Заранее спасибо. Ваши усилия будут оценены по достоинству.
Весь журнал исключений
════════ Exception caught by rendering library ═════════════════════════════════════════════════════
The following assertion was thrown during performLayout():
BoxConstraints forces an infinite height.
These invalid constraints were provided to RenderFlex's layout() function by the following function, which probably computed the invalid constraints in question:
RenderStack.performLayout (package:flutter/src/rendering/stack.dart:510:15)
The offending constraints were: BoxConstraints(w=392.7, h=Infinity)
User-created ancestor of the error-causing widget was:
SingleChildScrollView file:///home/ctpl119/Documents/NEW_PROJECT/oricon/oricon/lib/register.dart:23:15
When the exception was thrown, this was the stack:
#0 BoxConstraints.debugAssertIsValid.<anonymous closure>.throwError (package:flutter/src/rendering/box.dart:501:9)
#1 BoxConstraints.debugAssertIsValid.<anonymous closure> (package:flutter/src/rendering/box.dart:548:21)
#2 BoxConstraints.debugAssertIsValid (package:flutter/src/rendering/box.dart:552:6)
#3 RenderObject.layout (package:flutter/src/rendering/object.dart:1618:24)
#4 RenderStack.performLayout (package:flutter/src/rendering/stack.dart:510:15)
6 ответов
Я столкнулся с аналогичной проблемой
Обнаружено, что виджет Spacer() создавал проблему рендеринга пользовательского интерфейса.
Это не решение этого вопроса, но может кому-то помочь
Спасибо!
Вы можете использовать ListView вместо того SingleChildScrollView так что столбец в начале кода не нужен.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: ListView(
shrinkWrap: true,
children: <Widget>[
Form(...),
],
),),
);
Я не понимаю, почему вы используете стек. Без стека он работает нормально.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: SingleChildScrollView(
child:Column(
children: <Widget>[
Form(
key: _formKey,
child: new Theme(
data: ThemeData(
accentColor: Colors.purple,
primaryColor: Colors.blue,
inputDecorationTheme: new InputDecorationTheme(
labelStyle: new TextStyle(
color: Colors.lightBlue,
fontSize: 20.0,
))),
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
"Register",
style: TextStyle(
fontSize: 30.0,
fontWeight: FontWeight.bold),
),
Container(
margin: const EdgeInsets.only(top: 20.0),
child: Text(
"Full Name",
style: TextStyle(
fontSize: 20.0,
),
),
),
TextFormField(
style: TextStyle(color: Colors.grey),
decoration: new InputDecoration(
labelStyle: TextStyle(
color: Colors.grey,
),
enabledBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.grey),
),
focusedBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.blue),
),
border: UnderlineInputBorder()),
keyboardType: TextInputType.emailAddress,
),
Container(
margin: const EdgeInsets.only(top: 20.0),
child: Text(
"Address",
style: TextStyle(
fontSize: 20.0,
),
),
),
TextFormField(
style: TextStyle(color: Colors.grey),
decoration: new InputDecoration(
labelStyle: TextStyle(
color: Colors.grey,
),
enabledBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.grey),
),
focusedBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.blue),
),
border: UnderlineInputBorder()),
keyboardType: TextInputType.emailAddress,
),
Container(
margin: const EdgeInsets.only(top: 20.0),
child: Text(
"Phone Number",
style: TextStyle(
fontSize: 20.0,
),
),
),
TextFormField(
style: TextStyle(color: Colors.grey),
decoration: new InputDecoration(
labelStyle: TextStyle(
color: Colors.grey,
),
enabledBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.grey),
),
focusedBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.blue),
),
border: UnderlineInputBorder()),
keyboardType: TextInputType.emailAddress,
),
Container(
margin: const EdgeInsets.only(top: 20.0),
child: Text(
"Company Name",
style: TextStyle(
fontSize: 20.0,
),
),
),
TextFormField(
style: TextStyle(color: Colors.grey),
decoration: new InputDecoration(
labelStyle: TextStyle(
color: Colors.grey,
),
enabledBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.grey),
),
focusedBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.blue),
),
border: UnderlineInputBorder()),
keyboardType: TextInputType.emailAddress,
),
Container(
margin: const EdgeInsets.only(top: 20.0),
child: Text(
"Email Address",
style: TextStyle(
fontSize: 20.0,
),
),
),
TextFormField(
style: TextStyle(color: Colors.grey),
decoration: new InputDecoration(
labelStyle: TextStyle(
color: Colors.grey,
),
enabledBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.grey),
),
focusedBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.blue),
),
border: UnderlineInputBorder()),
keyboardType: TextInputType.emailAddress,
),
Container(
margin: const EdgeInsets.only(top: 20.0),
child: Text(
"Password",
style: TextStyle(
fontSize: 20.0,
),
),
),
TextFormField(
style: TextStyle(color: Colors.grey),
decoration: new InputDecoration(
labelStyle: TextStyle(
color: Colors.grey,
),
enabledBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.grey),
),
focusedBorder: UnderlineInputBorder(
borderSide:
BorderSide(color: Colors.blue),
),
border: UnderlineInputBorder()),
keyboardType: TextInputType.emailAddress,
),
Align(
alignment: Alignment.center,
child: Container(
margin: const EdgeInsets.only(top: 40.0),
child: new MaterialButton(
textColor: Colors.white,
minWidth: 250.0,
padding: const EdgeInsets.all(15.0),
color: Colors.blue[400],
child: new Text(
"Register",
style: TextStyle(
color: Colors.white,
// fontWeight: FontWeight.bold,
fontSize: 20.0),
),
shape: RoundedRectangleBorder(
borderRadius:
BorderRadius.circular(50.0)),
onPressed: () {
if (_formKey.currentState
.validate()) {}
},
splashColor: Colors.redAccent[100],
),
),
)
],
),
)),
)
],
) ,
),
)
);
}
Это очень просто, вам просто нужно удалить SingleChildScrollView. После этого добавьте одно свойство к Scaffold, то есть
resizeToAvoidBottomInset: true
Возможно, это сработает для вас.
Пример:
return Scaffold(
resizeToAvoidBottomInset: true,
body: SafeArea(child: Container())
);
Один важный момент. Выполнение горячей перезагрузки - r не покажет правильно, решили ли ваши изменения проблему или нет. Это всегда происходит с этой ситуацией, когда окно рендеринга не заложено. Чтобы увидеть, решили ли ваши изменения проблему, вы должны выполнить горячий перезапуск - R.