Android ConstraintLayout wrap_content не показывает все содержимое
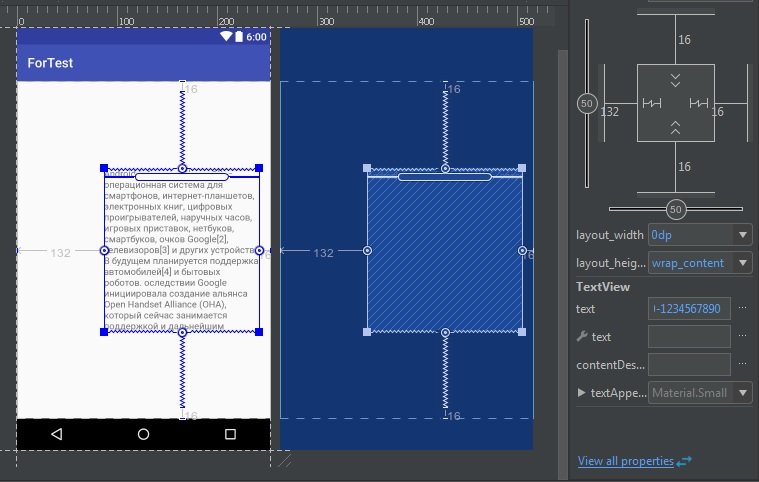
Мне нужно показать все данные в TextView, он должен занимать все доступное пространство по горизонтали и содержать все данные по вертикали (это необходимо для разных размеров экрана или ориентации устройства).
Но это не займет необходимую вертикальную область:

Это ошибка или есть способ решить мою проблему? Пока я просто использую LinearLayoutнет такой проблемы.
Мой XML:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.u_m0uk4.fortest.MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginLeft="132dp"
android:layout_marginRight="16dp"
android:layout_marginStart="132dp"
android:layout_marginTop="16dp"
android:text="Android («Андро́ид»[ком. 1]) — операционная система для смартфонов, интернет-планшетов, электронных книг, цифровых проигрывателей, наручных часов, игровых приставок, нетбуков, смартбуков, очков Google[2], телевизоров[3] и других устройств. В будущем планируется поддержка автомобилей[4] и бытовых роботов. оследствии Google инициировала создание альянса Open Handset Alliance (OHA), который сейчас занимается поддержкой и дальнейшим развитием платформы. Android позволяет создавать Java-приложения, управляющие устройством через разработанные Google библиотеки. Android Native Development Kit позволяет портировать библиотеки и компоненты приложений, написанные на Си и других языках.12345678912345678901234567890-1234567890"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="16dp" />
</android.support.constraint.ConstraintLayout>
2 ответа
Решение
Исправлено в 9 версии. Теперь это работает так, как мне нужно.
Пожалуйста, обратитесь по ссылке ниже, я надеюсь, что это будет работать для вас.