IONIC 3 - Открыть приложение при получении уведомления
Уведомление моего приложения работает нормально, получая уведомления на заднем и переднем плане, используя собственный плагин firebase. Теперь моему клиенту нужно, чтобы приложение открывалось, когда уведомление получено, без какой-либо итерации пользователя.
Я нашел это, но не нашел правильного ответа.
Во время отладки я понял, что уведомление получено через широковещательную рассылку FirebaseInstanceIdReceiver. Итак, я пробовал:
- Измените
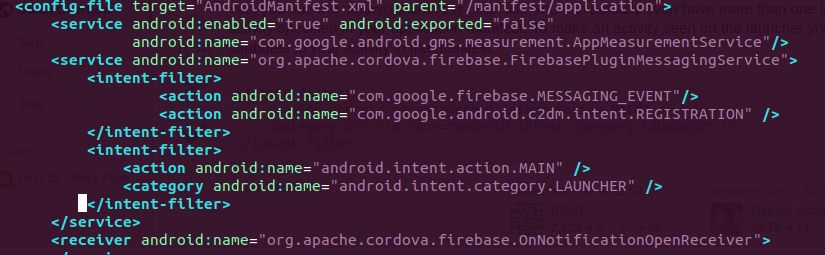
плагины / кордова-плагин-firebase-lib / plugin.xml
Это компиляция, но ничего не происходит.
- Измените config.xml и используйте его для замены config.xml в firebase-lib и слейте с моим, вызывая правильное намерение.
Это не компилируется и дает мне эту ошибку:
МОЙ ВОПРОС: Как лучше всего архивировать это? Может ли кто-нибудь подсказать мне реальный пример?
Спасибо за ваше время!
1 ответ
Если кому-то это нужно, решение, которое сработало для меня, заключалось в использовании плагина "https://ionicframework.com/docs/v3/native/background-mode/".
На самом деле решение этой проблемы довольно просто. Нет необходимости в намерении, просто установите @ionic-native / background-mode.
Для Ionic 3 установите плагин с помощью этой команды:
ionic cordova plugin add cordova-plugin-background-mode
npm install --save @ionic-native/background-mode@4
Файл: app.module.ts:
import {BackgroundMode} from "@ionic-native/background-mode";
Добавьте провайдеров:
providers: [
BackgroundMode,
...
],
Файл: app.component.ts:
Импортируйте плагин фонового режима:
import {BackgroundMode} from "@ionic-native/background-mode";
Добавить в конструктор
constructor(
platform: Platform,
statusBar: StatusBar,
splashScreen: SplashScreen,
...
private backgroundMode: BackgroundMode) {
this.backgroundMode.enable();
this.backgroundMode.excludeFromTaskList();
this.backgroundMode.overrideBackButton();
// this.backgroundMode.setDefaults({silent: true});
this.backgroundMode.on('activate').subscribe(value => {
this.backgroundMode.disableWebViewOptimizations();
});
}
Файл: fcm.ts
Здесь находятся все уведомления Firebase. Сначала импортируйте фоновый режим:
import {BackgroundMode} from "@ionic-native/background-mode";
Теперь мы просто вызываем эти две функции в onNotificationOpen - функции, которую firebase вызывает при получении уведомления:
listenToNotifications() {
return this.firebaseNative.onNotificationOpen()
}
this.listenToNotifications().subscribe(
((msg: any) => {
// 'These two functions make the magic'
this.backgroundMode.unlock();
this.backgroundMode.moveToForeground();
if (!msg.tap)
this.events.publish(this.dataInfo.eventFcmNew, msg)
else
this.events.publish('push', 'NotificationsPage')
})
)
Это оно!