Как я могу использовать PocketSVG для отображения всего изображения SVG в SwiftUI?
Мой исходный код очень прост:
//
// SVGImage.swift
// WorldRoad
//
// Created by norains on 2019/11/26.
// Copyright © 2019 norains. All rights reserved.
//
import PocketSVG
import SwiftUI
struct SVGImage: UIViewRepresentable {
func makeUIView(context: Context) -> SVGImageView {
let url = Bundle.main.url(forResource: "tiger", withExtension: "svg")!
let svgImageView = SVGImageView.init(contentsOf: url)
//svgImageView.frame = view.bounds //Could not set the frame here
svgImageView.contentMode = .scaleAspectFit
return svgImageView
}
func updateUIView(_ view: SVGImageView, context: Context) {
}
}
struct SVGImage_Previews: PreviewProvider {
static var previews: some View {
return SVGImage()
}
}
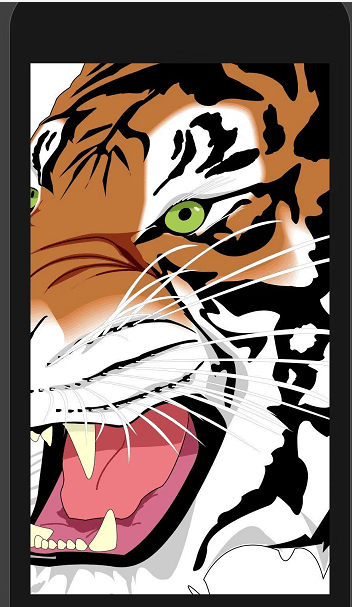
Но он отображается просто так:
Похоже, что вид больше экрана.
Нормальный должен выглядеть так:

Как я мог? Спасибо!
1 ответ
Решение
Будет работать, если вы вставите SVGImageView внутри UIView вроде следующего:
import PocketSVG
import SwiftUI
struct SVGImage: UIViewRepresentable {
func makeUIView(context: Context) -> UIView {
let svgView = UIView(frame: UIScreen.main.bounds)
let url = Bundle.main.url(forResource: "tiger", withExtension: "svg")!
let svgImageView = SVGImageView.init(contentsOf: url)
svgImageView.frame = svgView.bounds
svgImageView.contentMode = .scaleAspectFit
svgView.addSubview(svgImageView)
return svgView
}
func updateUIView(_ view: UIView, context: Context) {
}
}
struct SVGImage_Previews: PreviewProvider {
static var previews: some View {
return SVGImage()
}
}