Как добавить содержимое блока в блок cutsom gutenberg
Я пытался добавить собственный шорткод в панель администратора, когда мой пользовательский блок был добавлен на страницу.

( function( blocks, element, editor, components) {
var el = element.createElement;
const { RichText, InspectorControls, BlockEdit } = editor;
const { Fragment } = element;
const { TextControl, ToggleControl, Panel, PanelBody, PanelRow, SelectControl } = components;
blocks.registerBlockType( 'gutenberg-custom/show-information', {
title: 'Show information',
icon: 'universal-access-alt',
category: 'layout',
example: {},
attributes: {
exhibitor_id:{
type: "string"
}
},
edit: function(props) {
console.log('props', props)
return el(
Fragment,
{},
el(
InspectorControls,
{},
el(
PanelBody,
{ title: "Show Settings", initialOpen: true },
/* Text Field */
el(
PanelRow,
{},
el(SelectControl, {
label: "Select Exhibitor",
options: [
{ label: 'Big', value: '100%' },
{ label: 'Medium', value: '50%' },
{ label: 'Small', value: '25%' },
] ,
onChange: value => {
props.setAttributes({ exhibitor_id: value });
},
value: props.attributes.exhibitor_id
})
)
),
)
);
},
save: function(props){
return 'Test output'
}
} );
}(
window.wp.blocks,
window.wp.element,
window.wp.editor,
window.wp.components
) );
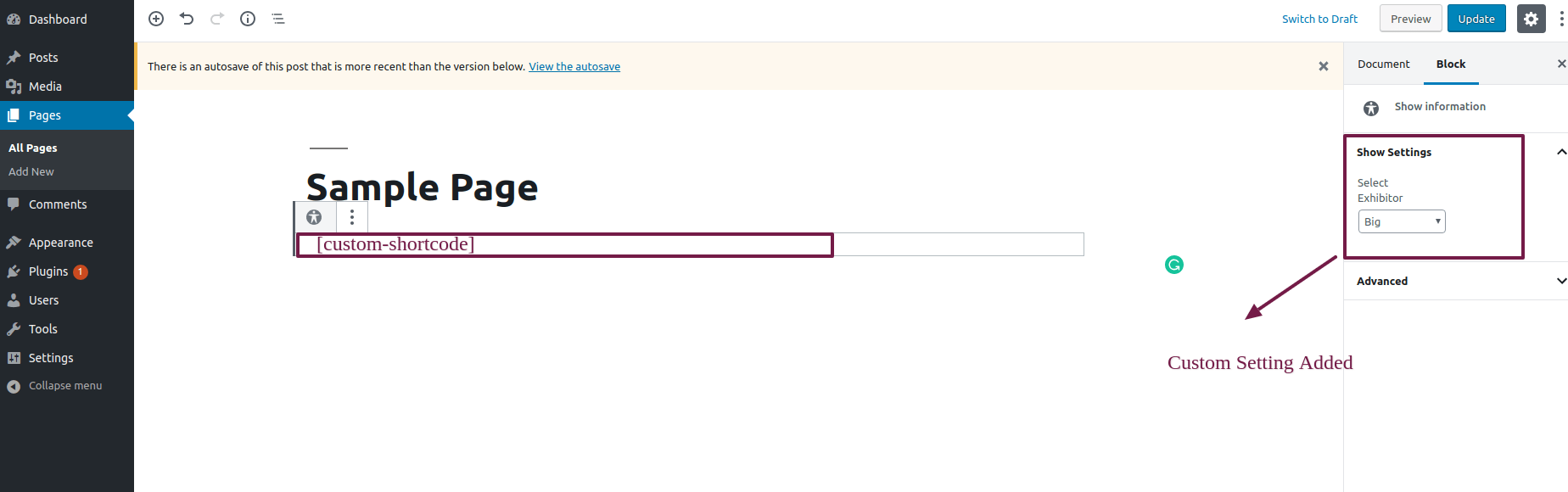
Это мой код js. Я мог бы добавить настройки для блока, но я не мог понять, как я могу добавить свой собственный контент, который является "[custom-shortcode]", в сам блок (как на картинке).
Как я могу это сделать?
1 ответ
edit: function(props) {
console.log("props", props);
return el(
Fragment,
{},
el(
InspectorControls,
{},
el(
PanelBody,
{ title: "Show Settings", initialOpen: true },
el(
PanelRow,
{},
el(SelectControl, {
label: "Select Exhibitor",
options: [
{ label: "Big", value: "100%" },
{ label: "Medium", value: "50%" },
{ label: "Small", value: "25%" }
],
onChange: value => {
props.setAttributes({ exhibitor_id: value });
},
value: props.attributes.exhibitor_id
})
)
)
),
el(
"div",
{},
"[show-information]"
)
);
},