NuxtJS i18n [vue-router] Маршрут с именем about_us___en не существует
Я использую модуль nuxtjs 2.10.x и i18n. Ню кастомное промежуточное ПО или что-то в этом роде. Маршрутизация работает нормально.
мой nuxt.config.js модули /i18n часть:
...
modules: [
'@nuxtjs/axios',
'@nuxtjs/pwa',
'@nuxtjs/auth',
'@nuxtjs/dotenv',
'nuxt-fontawesome',
[
'nuxt-i18n',
{
locales: [
{
code: 'en',
iso: 'en-US',
file: 'en.json',
name: 'English'
},
{
code: 'zh',
iso: 'zh-CN',
file: 'zh.json',
name: '简体中文'
}
],
lazy: true,
langDir: 'locales/',
defaultLocale: 'en',
strategy: 'prefix_except_default',
differentDomains: false,
vueI18n: {
fallbackLocale: 'en'
},
detectBrowserLanguage: {
useCookie: true,
cookieKey: 'lang'
}
}
]
],
...
структура папок страниц:
'pages/'
|--'contact_us.vue'
|--'_lang/'
|--'contact_us.vue'
Но я получаю это безумное предупреждение: [vue-router] Route with name 'contact_us___en' does not exist. На самом деле nuxt дает подобное предупреждение для всех страниц, которые у меня есть. И непонятно, почему это так. Что, возможно, не так?
2 ответа
Эта ошибка возникает из-за localePath() функция, используемая для генерации URL-адресов для текущей локали.
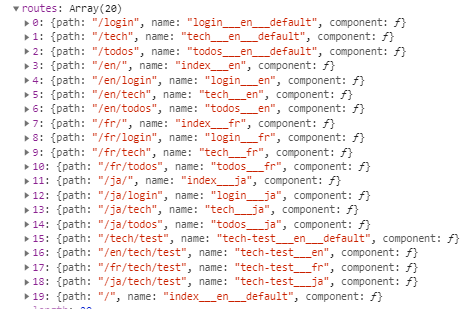
Любопытно, что он не работает, манипулируя переданным URL-адресом, а пытается сопоставить свойство name маршрута, как определено в vue router:
Это означает, что чтобы найти URL-адрес страницы, нам нужно написать его следующим образом:
localePath('index') >>> "/"
localePath('login') >>> "/login"
localePath('tech-test') >>> "/tech/test"
Следующие способы вызовут ошибку и по умолчанию будут '/'
localePath('/') >>> "/"
localePath('/login') >>> "/"
localePath('tech/test') >>> "/"
Документация: https://nuxt-community.github.io/nuxt-i18n/basic-usage.html
Изменить: я отправил pullrequest, который позволяет использовать пути в виде строки:
localePath('/') >>> "/"
localePath('/tech/test') >>> "/tech/test"
<nuxt-link :to="localePath({ name: 'your-dynamic-path' })">
Some text...
</nuxt-link>
Вот как я настроил свой.