Невозможно перекрыть градиент сплошным цветом в Android Studio
Я новичок в создании приложений в Android Studio и пытаюсь воссоздать фон, созданный в Figma.
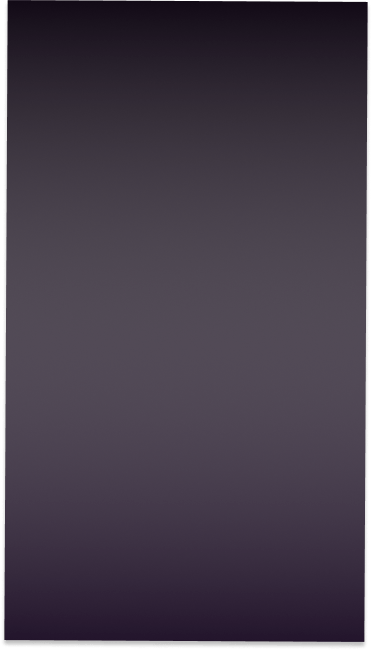
Предыстория в Figma:
Свойства:
Rotation: 179.7°
Fill: Linear Gradient
#23152C @ 0.0
#828F8893 @ 0.49
#00FFFFFF @ 1.0
Fill: Solid
#120A16
Effect: Drop Shadow
Radius: 4dp
Offset: 0dp, 4dp
#40000000
После нескольких попыток воссоздать фон в Android Studio я понял, что проблема в том, что цвета не перекрываются, прозрачный белый #00FFFFFF следует заменить на сплошной цвет #120A16.
background.xml из папки чертежей
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/solid_grad"/>
<gradient
android:startColor="@color/gradientStart"
android:centerColor="@color/gradientCenter"
android:endColor="@color/solid_grad"
android:type="linear"
android:angle="90" >
</gradient>
</shape>
colors.xml из папки значений
<resources>
<color name="gradientStart">#23152C</color>
<color name="gradientCenter">#828F8893</color>
<color name="gradientEnd">#00FFFFFF</color>
<color name="solid_grad">#120A16</color>
</resources>
И результат:
Кто-нибудь знает, как перекрыть градиент сплошным цветом?
PS: Я не хочу экспортировать фон из Figma и импортировать его в Android из-за большого разнообразия размеров экрана и из-за производительности.
1 ответ
Это мое решение:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@drawable/gradient"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/gradient2">
</RelativeLayout>
</RelativeLayout>
gradient.xml из папки чертежей
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:endColor="#120A16"
android:startColor="#120A16"
android:angle="90" />
</shape>
gradient2.xml из папки чертежей
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:endColor="#00FFFFFF"
android:centerColor="#828F8893"
android:startColor="#23152C"
android:angle="90"/>
</shape>
Я знаю, что это можно сделать лучше другим способом, но это похоже на то, как я сделал бы это в css с 2 DIV. Пожалуйста, если у вас есть лучший способ сделать это, дайте мне знать. Мне это тоже нужно для моего проекта.