Как добавить ящик боковой панели с реагировать родной навигации v2?
С реагирующей нативной навигацией v1 вы можете настроить ящик следующим образом:
drawer: {
left: {
screen: 'ScreenName'
}
}
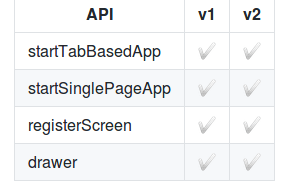
В документах о реагировании на родную навигацию они упоминают, что ящик все еще поддерживается, 
но нет ни одного примера его использования. Я пытался так же, как в v1, но это не сработало. Есть ли кто-нибудь, кто достиг этого как-нибудь?
1 ответ
Решение
В RNN V2 вы можете добавить Drawer, просто используя sideMenu вместо опции старого ящика, например:
Navigation.events().registerAppLaunchedListener(() => {
Navigation.setRoot({
root: {
sideMenu: {
id: "sideMenu",
left: {
component: {
id: "Drawer",
name: "navigation.Drawer"
}
},
center: {
stack: {
id: "AppRoot",
children: [{
component: {
id: "App",
name: "navigation.AppScreen"
}
}]
}
}
}
}
});
}
и чтобы закрыть ящик, используйте Navigation.mergeOptions и передайте видимое значение false, как это
<Button onPress={this.hideSideMenu}/>
hideSideMenu() {
Navigation.mergeOptions(this.props.componentId, {
sideMenu: {
left: {
visible: false
}
}
});
}