Передача изображения Гэтсби в качестве опоры
Я пытаюсь изучить Гэтсби, создав демонстрационный блог. У меня есть компонент Archive, где я запрашиваю данные блога, и я пытаюсь передать изображение в качестве опоры, однако, когда я пытаюсь получить доступ к опоре в моем компоненте статьи, я продолжаю получатьTypeError: Cannot read property 'childImageSharp' of null.
Вот мой код:
import React from "react"
import { useStaticQuery, graphql } from "gatsby"
import Img from "gatsby-image"
// components
import Article from "./article"
const BLOG_QUERY = graphql`
{
allMarkdownRemark {
nodes {
excerpt
frontmatter {
title
date(formatString: "MMMM DD, YYYY")
author
slug
image {
childImageSharp {
fluid(maxWidth: 600) {
...GatsbyImageSharpFluid_withWebp_tracedSVG
}
}
}
}
timeToRead
}
}
}
`
const Archive = () => {
const data = useStaticQuery(BLOG_QUERY)
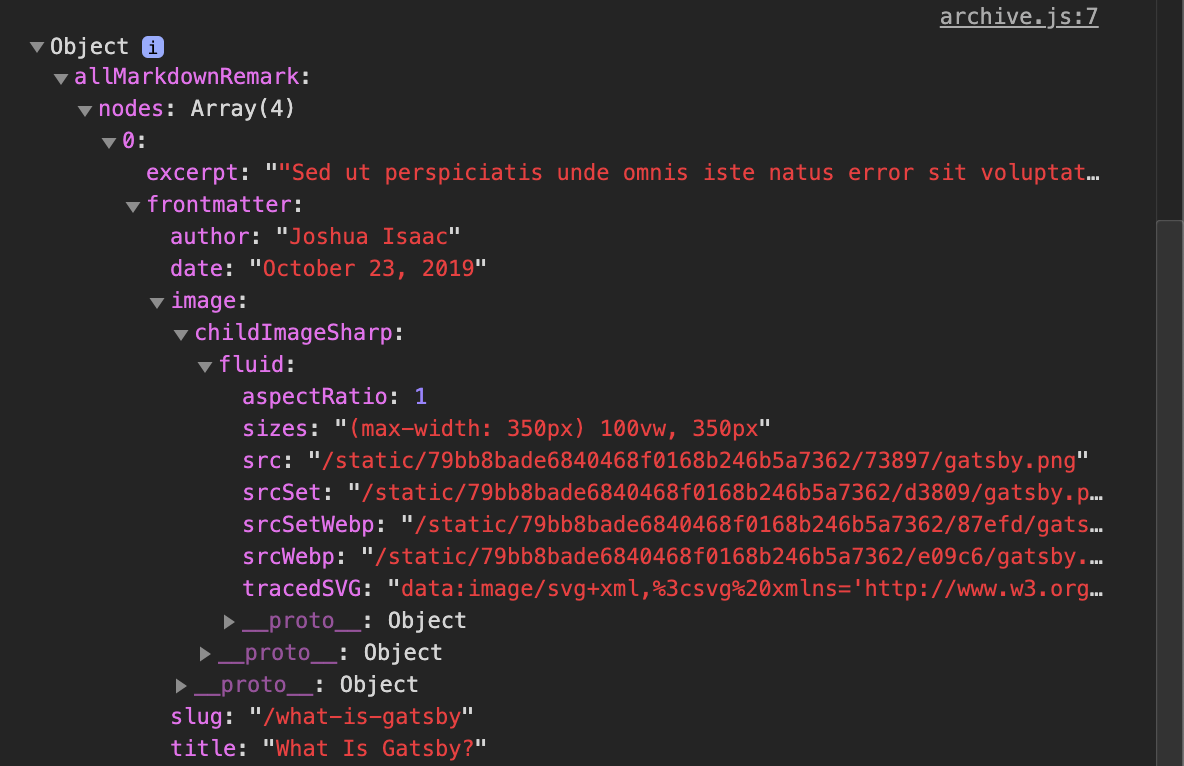
console.log(data)
return (
<div>
{data.allMarkdownRemark.nodes.map(node => (
<Article
key={node.frontmatter.slug}
title={node.frontmatter.title}
excerpt={node.excerpt}
image={node.frontmatter.image.childImageSharp.fluid}
/>
))}
</div>
)
}
export default Archive
Заголовок Markdown, как показано ниже:
---
slug: "/what-is-gatsby"
title: "What Is Gatsby?"
image: "../images/gatsby.png"
author: "Joshua Isaac"
date: "2019-10-23"
---
Компоненты статьи:
import { React } from 'react'
import Img from 'gatsby-image'
const Article = (props) => {
return(
<div>
<h3>{props.frontmatter.title}</h3>
<Img fluid={props.image} />
</div>
)
}
2 ответа
Убедитесь, что каждый из ваших файлов уценки имеет image свойство в титульном листе, которое содержит относительный путь к изображению.
Также в <Article/> похоже, вы пытаетесь получить доступ к несуществующему свойству: props.frontmatter.title.
Вы только проходите key, title, excerpt & image реквизит для <Article/>, так что опора frontmatter просто не существует.
// article.js
import { React } from 'react'
import Img from 'gatsby-image'
const Article = (props) => {
return(
<div>
<h3>{props.title}</h3>
<Img fluid={props.image} />
</div>
)
}
Может кому будет полезно:
Установить
npm install --save gatsby-source-filesystemДобавьте в свой gatsby-config.js:
{
resolve: `gatsby-source-filesystem`,
options: {
name: `static`,
path: `${__dirname}/static/blog/`,
},
},
Создайте статическую папку рядом с src
Измените путь к вашему изображению в файле уценки
И тогда:
import React from "react"
import { useStaticQuery, graphql } from "gatsby"
// components
import Article from "./article"
const BLOG_QUERY = graphql`
{
allMarkdownRemark {
nodes {
excerpt
frontmatter {
title
date(formatString: "MMMM DD, YYYY")
author
slug
image {
childImageSharp {
gatsbyImageData(
formats: [AUTO, WEBP, AVIF]
)
}
}
}
timeToRead
}
}
}
`
const Archive = () => {
const data = useStaticQuery(BLOG_QUERY)
console.log(data)
return (
<div>
{data.allMarkdownRemark.nodes.map(node => (
<Article
key={node.frontmatter.slug}
title={node.frontmatter.title}
excerpt={node.excerpt}
image={node.frontmatter.image}
/>
))}
</div>
)
}
export default Archive
import { React } from 'react'
import { GatsbyImage, getImage } from "gatsby-plugin-image"
const Article = (props) => {
const image = getImage(props.image)
return(
<div>
<h3>{props.title}</h3>
<GatsbyImage image={image} alt={props.title} />
</div>
)
}
- Если это не работает:
gatsby clean