Маршрутизатор Angular2 со сменой страницы перезагрузки параметров получает директорию CSS-файла
Обычно, если я нажимаю ссылку на главную ссылку, чтобы подробно, например, <a routerLink="/detail/{{record.TA001}}">, он работает хорошо, и CSS-файл очень хорошо.
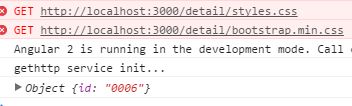
Как только я обновляю эту страницу, вроде localhost:3000/detail/0006он получил данные в порядке, но получить файл CSS, изменить каталог на детали вместо корневого каталога, не удалось получить файл CSS. Моя деталь деталь находится в app/content каталог.

мой index.html и CSS файл в корневой директории проекта. маршрутизатор:
const appRoutes: Routes = [
{
path: 'contact',
component: Contactcomponent
},
{
path: 'detail/:id',
component: Detailcomponent
},
{ path: '',
component: Contentcomponent
}
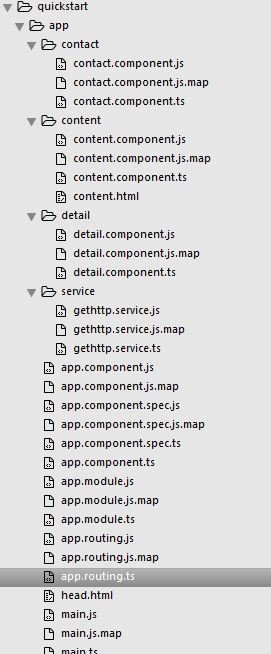
Мой каталог проектов выглядит так:

3 ответа
Я знал, как решить эту проблему, только директива маршрутизатора /detail/0005 change /0005, он проснулся нормально. Я думаю, что это было, если маршрутизатор для root, так что вы просто можете использовать один уровень просто отлично. Он не может использовать двухуровневый подход, если вы не используете root, он может использовать его.
Если вы хотите использовать относительный путь вместо того, чтобы вычислять каждый раз абсолютный (с помощью../ ../../ и т. Д.), Вы должны использовать свойство moduleID в объявлении компонента, как описано здесь.
Проверьте, если вы включили base href="/" в index.html, прежде чем включать css/stylesheet