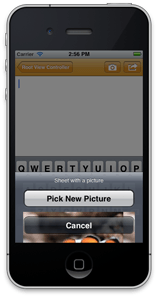
UIActionSheet с изображением
Ради Бога, кто-нибудь скажет мне, как добавить изображение в UIActionSheet.
Я добавляю его, но не могу заставить лист пересчитать его высоту, поэтому подпредставление подойдет.
var sheet = new UIActionSheet ("Sheet with a picture");
sheet.AddButton ("Pick New Picture");
var subView = new UIView(new RectangleF(20,100,280,200)){
BackgroundColor = UIColor.FromPatternImage(Picture)};
sheet.AddSubview(subView);
sheet.AddButton ("Cancel");
sheet.CancelButtonIndex = 1;
Я пытался изменить contentMode для subView и листа. Не сработало Что я делаю неправильно?
Изображение должно помещаться между кнопками или как-то умещаться на листе любым другим способом
4 ответа
Я знаю, это звучит очень глупо, но самое простое решение, которое я нашел, это добавить несколько фиктивных кнопок (для экономии места), а затем поверх них добавить UIImageView, точно определяющий координаты кадра.
var sheet = new UIActionSheet ("");
sheet.AddButton ("Discard Picture");
sheet.AddButton ("Pick New Picture");
sheet.AddButton ("Cancel");
sheet.CancelButtonIndex = 2;
// Dummy buttons to preserve the space for the UIImageView
for (int i = 0; i < 4; i++) {
sheet.AddButton("");
sheet.Subviews[i+4].Alpha = 0; // And of course it's better to hide them
}
var subView = new UIImageView(Picture);
subView.ContentMode = UIViewContentMode.ScaleAspectFill;
subView.Frame = new RectangleF(23,185,275,210);
// Late Steve Jobs loved rounded corners. Let's have some respect for him
subView.Layer.CornerRadius = 10;
subView.Layer.MasksToBounds = true;
subView.Layer.BorderColor = UIColor.Black.CGColor;
sheet.AddSubview(subView);

На самом деле это довольно просто, и вам не нужен взлом:
Измените размер UIActionSheet ПОСЛЕ вызова showInView (или showFromTabBar и т. Д.), Как они это делают в этом примере.
Возможно, вам придется изменить Рамку вместо границ, по моему опыту лист действий не будет перемещен в правильное положение, если вы измените границы.
На iPad это не работает, к сожалению. Но там вы можете использовать UIPopoverController. (Совет: вы можете использовать 0 для UIPopoverArrowDirection, если вы не хотите стрелок).
UIActionSheet не поддерживает настройку этого типа. Вы можете создать подкласс UIActionSheet и использовать макет по умолчанию (переопределить layoutSubviews, вызвать супер реализацию, а затем переместить все в другое). Если вы сделаете это, нет гарантии, что ваш подкласс будет работать в будущих версиях iOS, если Apple изменит реализацию фреймворка.
Другая альтернатива - найти или реализовать альтернативный класс, который делает то, что вы хотите.
Это ответ Агзама, но обновленный для самого последнего объекта и без хака фона кнопок, как предполагает Марсель В. Он короче и, возможно, чище.
UIActionSheet *actionSheet = [[UIActionSheet alloc] init];
actionSheet.actionSheetStyle = UIActionSheetStyleAutomatic;
actionSheet.title = @"some text";//here type your information text
actionSheet.delegate = self;
[actionSheet addButtonWithTitle:@"Button 1"];
[actionSheet addButtonWithTitle:@"Button 2"];
[actionSheet setCancelButtonIndex:1];
//it is up to you how you show it, I like the tabbar
[actionSheet showFromTabBar:self.tabBarController.tabBar];
//here lays the trick - you change the size after you've called show
[actionSheet setBounds:CGRectMake(0,0,320, 480)];
//now create and add your image
UIImageView *subView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"exampleimage.png"]];
subView.ContentMode = UIViewContentModeScaleAspectFit;
subView.Frame = CGRectMake(0,130,320,180);//adjust these, so that your text fits in
[actionSheet addSubview: (subView)];
[subView release];
[actionSheet release];