Программная автофокусировка TextField в SwiftUI
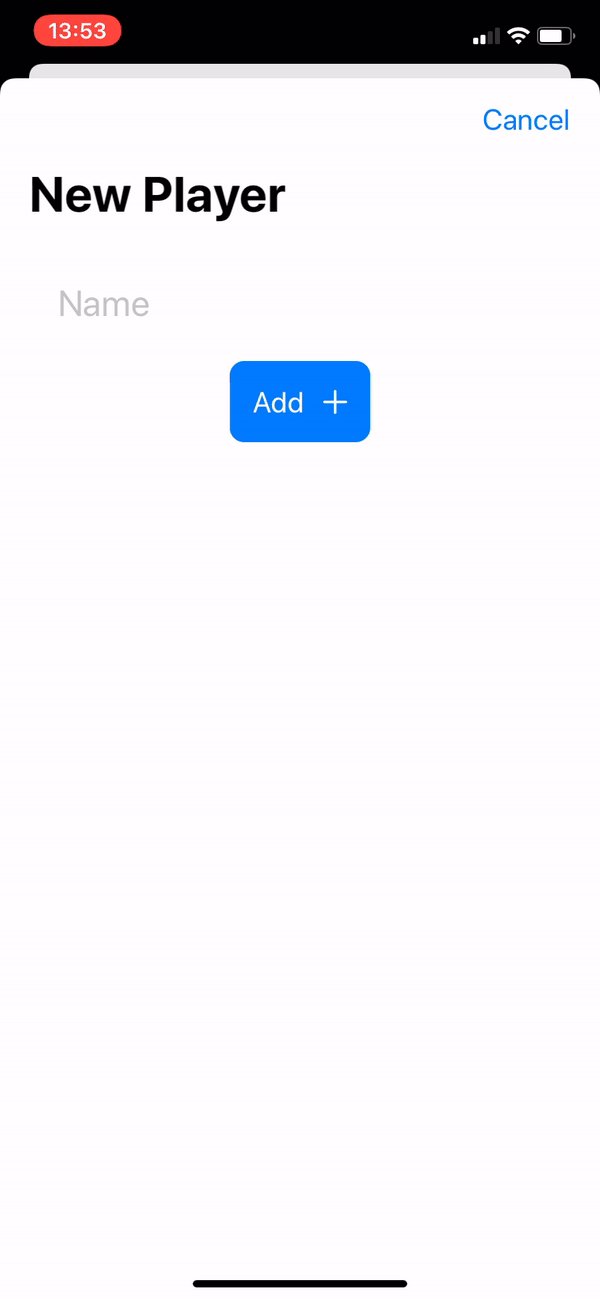
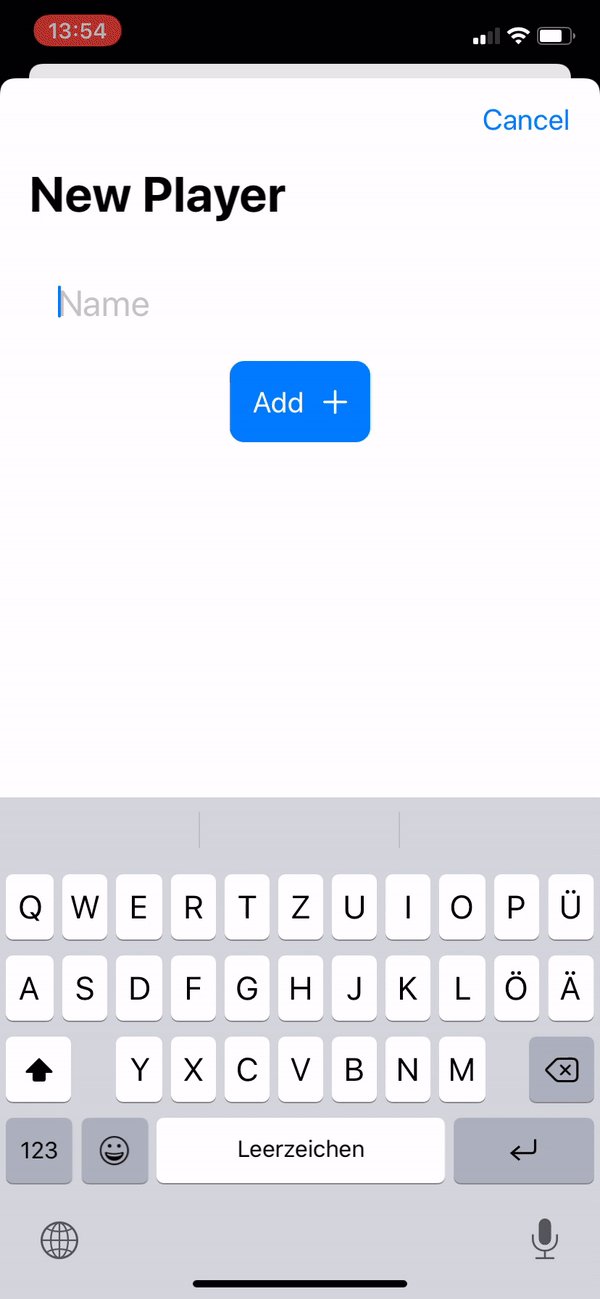
Я использую модальное окно для добавления имен в список. Когда отображается модальное окно, я хочу автоматически сфокусировать TextField, например:
Пока не нашел подходящих решений.
Есть ли что-нибудь уже реализованное в SwiftUI для этого?
Спасибо за вашу помощь.
var modal: some View {
NavigationView{
VStack{
HStack{
Spacer()
TextField("Name", text: $inputText) // autofocus this!
.textFieldStyle(DefaultTextFieldStyle())
.padding()
.font(.system(size: 25))
// something like .focus() ??
Spacer()
}
Button(action: {
if self.inputText != ""{
self.players.append(Player(name: self.inputText))
self.inputText = ""
self.isModal = false
}
}, label: {
HStack{
Text("Add \(inputText)")
Image(systemName: "plus")
}
.font(.system(size: 20))
})
.padding()
.foregroundColor(.white)
.background(Color.blue)
.cornerRadius(10)
Spacer()
}
.navigationBarTitle("New Player")
.navigationBarItems(trailing: Button(action: {self.isModal=false}, label: {Text("Cancel").font(.system(size: 20))}))
.padding()
}
}
7 ответов
Поскольку Responder Chain не предназначен для использования через SwiftUI, поэтому мы должны использовать его с помощью UIViewRepresentable. Я сделал обходной путь, который может работать аналогично тому, как мы используем UIKit.
struct CustomTextField: UIViewRepresentable {
class Coordinator: NSObject, UITextFieldDelegate {
@Binding var text: String
@Binding var nextResponder : Bool?
@Binding var isResponder : Bool?
init(text: Binding<String>,nextResponder : Binding<Bool?> , isResponder : Binding<Bool?>) {
_text = text
_isResponder = isResponder
_nextResponder = nextResponder
}
func textFieldDidChangeSelection(_ textField: UITextField) {
text = textField.text ?? ""
}
func textFieldDidBeginEditing(_ textField: UITextField) {
DispatchQueue.main.async {
self.isResponder = true
}
}
func textFieldDidEndEditing(_ textField: UITextField) {
DispatchQueue.main.async {
self.isResponder = false
if self.nextResponder != nil {
self.nextResponder = true
}
}
}
}
@Binding var text: String
@Binding var nextResponder : Bool?
@Binding var isResponder : Bool?
var isSecured : Bool = false
var keyboard : UIKeyboardType
func makeUIView(context: UIViewRepresentableContext<CustomTextField>) -> UITextField {
let textField = UITextField(frame: .zero)
textField.isSecureTextEntry = isSecured
textField.autocapitalizationType = .none
textField.autocorrectionType = .no
textField.keyboardType = keyboard
textField.delegate = context.coordinator
return textField
}
func makeCoordinator() -> CustomTextField.Coordinator {
return Coordinator(text: $text, nextResponder: $nextResponder, isResponder: $isResponder)
}
func updateUIView(_ uiView: UITextField, context: UIViewRepresentableContext<CustomTextField>) {
uiView.text = text
if isResponder ?? false {
uiView.becomeFirstResponder()
}
}
}
Вы можете использовать этот компонент вот так...
struct ContentView : View {
@State private var usernmae = ""
@State private var password = ""
// set true , if you want to focus it initially, and set false if you want to focus it by tapping on it.
@State private var isUsernameFirstResponder : Bool? = true
@State private var isPasswordFirstResponder : Bool? = false
var body : some View {
VStack(alignment: .center) {
CustomTextField(text: $usernmae,
nextResponder: $isPasswordFirstResponder,
isResponder: $isUsernameFirstResponder,
isSecured: false,
keyboard: .default)
// assigning the next responder to nil , as this will be last textfield on the view.
CustomTextField(text: $password,
nextResponder: .constant(nil),
isResponder: $isPasswordFirstResponder,
isSecured: true,
keyboard: .default)
}
.padding(.horizontal, 50)
}
}
Здесь isResponder предназначен для назначения респондента текущему текстовому полю, а nextResponder должен сделать первый ответ, поскольку текущее текстовое поле отказывается от него.
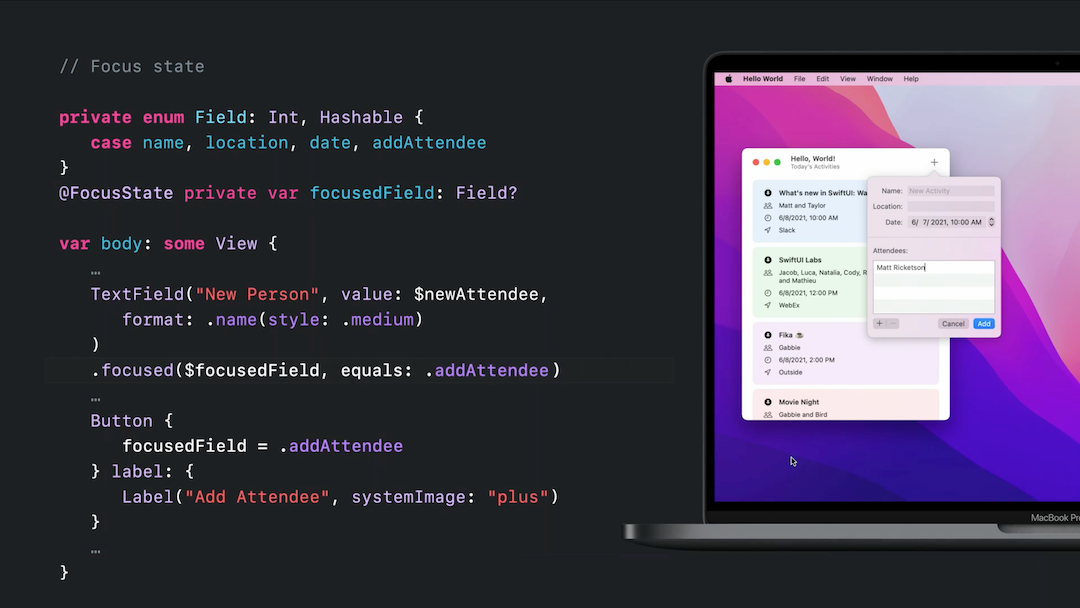
iOS 15
Появилась новая обертка под названием
@FocusState который управляет состоянием клавиатуры и клавиатуры с фокусом («aka» firstResponder).
Служба быстрого реагирования Becaome (сфокусированная)
Если вы используете
focused модификатора текстовых полей, вы можете сделать их сфокусированными, например, вы можете установить
focusedField свойство в коде, чтобы связанное текстовое поле стало активным:
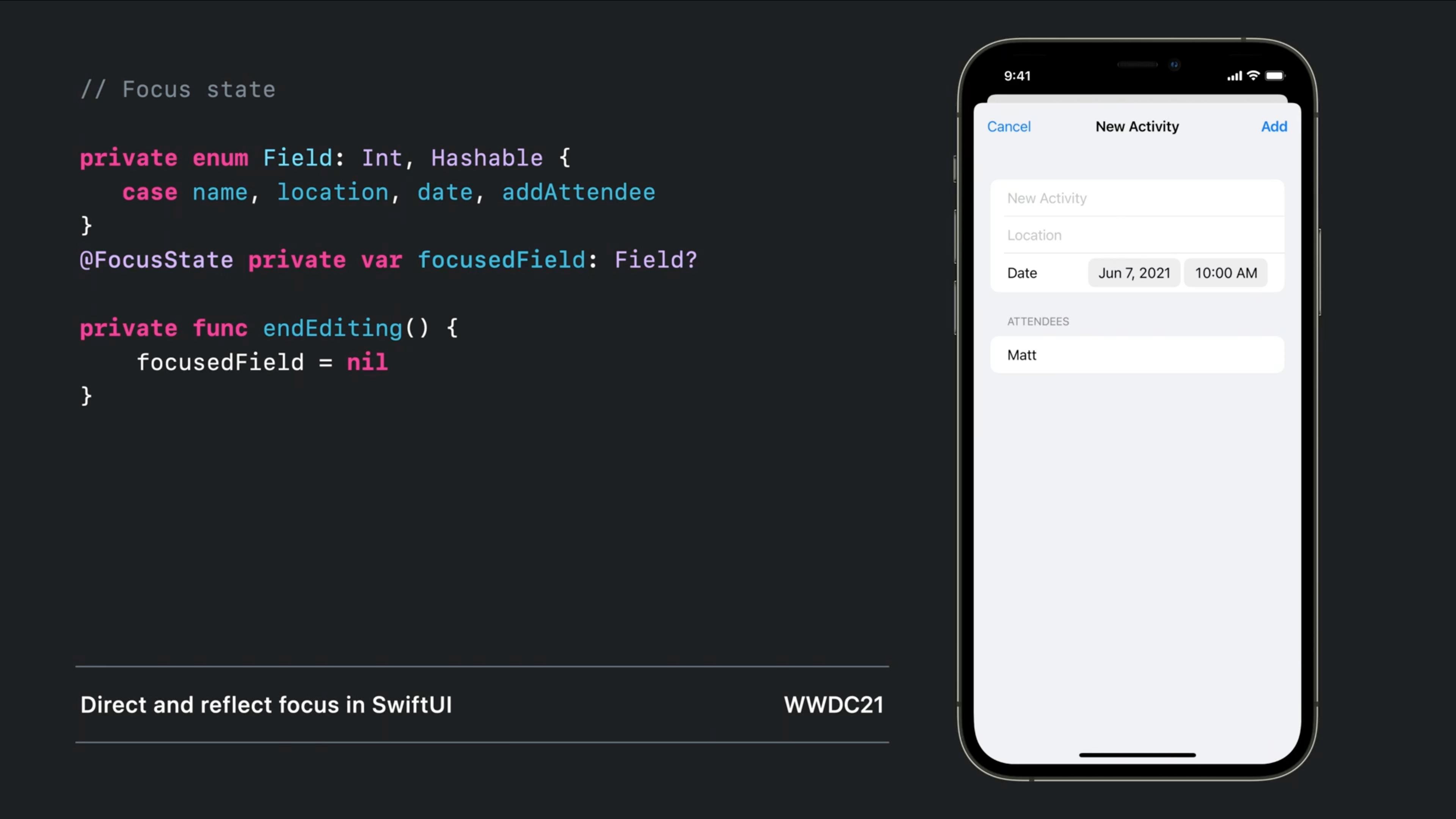
Подать в отставку первого респондента (закрыть клавиатуру)
или отключите клавиатуру, установив для переменной значение
nil:
Не забудьте посмотреть прямую и отразить фокус в сеансе SwiftUI с WWDC2021
Решение SwiftUIX
Это очень просто с
SwiftUIX и я удивлен, что все больше людей не знают об этом.
- Установите SwiftUIX через Swift Package Manager.
- В вашем коде
import SwiftUIX. - Теперь вы можете использовать
CocoaTextFieldвместоTextFieldиспользовать функцию.isFirstResponder(true).
CocoaTextField("Confirmation Code", text: $confirmationCode)
.isFirstResponder(true)
Я попытался сделать это просто, основываясь на предыдущих ответах: клавиатура появляется при появлении представления, и ничего больше. Только что протестировано на iOS 16, оно появляется автоматически без необходимости устанавливать задержку.
struct MyView: View {
@State private var answer = ""
@FocusState private var focused: Bool // 1. create a @FocusState here
var body: some View {
VStack {
TextField("", text: $answer)
.focused($focused) // 2. set the binding here
}
.onAppear {
focused = true // 3. pop the keyboard on appear
}
}
}
Я думаю, что в SwiftUIX есть много удобных вещей, но это все еще код за пределами вашей области управления, и кто знает, что произойдет с этой сахарной магией, когда выйдет SwiftUI 3.0. Позвольте мне представить скучное решение UIKit, слегка обновленное, с разумными проверками и обновленными сроками.
DispatchQueue.main.asyncAfter(deadline: .now() + 0.5)
// AutoFocusTextField.swift
struct AutoFocusTextField: UIViewRepresentable {
private let placeholder: String
@Binding private var text: String
private let onEditingChanged: ((_ focused: Bool) -> Void)?
private let onCommit: (() -> Void)?
init(_ placeholder: String, text: Binding<String>, onEditingChanged: ((_ focused: Bool) -> Void)? = nil, onCommit: (() -> Void)? = nil) {
self.placeholder = placeholder
_text = text
self.onEditingChanged = onEditingChanged
self.onCommit = onCommit
}
func makeCoordinator() -> Coordinator {
Coordinator(self)
}
func makeUIView(context: UIViewRepresentableContext<AutoFocusTextField>) -> UITextField {
let textField = UITextField()
textField.delegate = context.coordinator
textField.placeholder = placeholder
return textField
}
func updateUIView(_ uiView: UITextField, context:
UIViewRepresentableContext<AutoFocusTextField>) {
uiView.text = text
DispatchQueue.main.asyncAfter(deadline: .now() + 0.5) { // needed for modal view to show completely before aufo-focus to avoid crashes
if uiView.window != nil, !uiView.isFirstResponder {
uiView.becomeFirstResponder()
}
}
}
class Coordinator: NSObject, UITextFieldDelegate {
var parent: AutoFocusTextField
init(_ autoFocusTextField: AutoFocusTextField) {
self.parent = autoFocusTextField
}
func textFieldDidChangeSelection(_ textField: UITextField) {
parent.text = textField.text ?? ""
}
func textFieldDidEndEditing(_ textField: UITextField) {
parent.onEditingChanged?(false)
}
func textFieldDidBeginEditing(_ textField: UITextField) {
parent.onEditingChanged?(true)
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
parent.onCommit?()
return true
}
}
}
// SearchBarView.swift
struct SearchBarView: View {
@Binding private var searchText: String
@State private var showCancelButton = false
private var shouldShowOwnCancelButton = true
private let onEditingChanged: ((Bool) -> Void)?
private let onCommit: (() -> Void)?
@Binding private var shouldAutoFocus: Bool
init(searchText: Binding<String>,
shouldShowOwnCancelButton: Bool = true,
shouldAutofocus: Binding<Bool> = .constant(false),
onEditingChanged: ((Bool) -> Void)? = nil,
onCommit: (() -> Void)? = nil) {
_searchText = searchText
self.shouldShowOwnCancelButton = shouldShowOwnCancelButton
self.onEditingChanged = onEditingChanged
_shouldAutoFocus = shouldAutofocus
self.onCommit = onCommit
}
var body: some View {
HStack {
HStack(spacing: 6) {
Image(systemName: "magnifyingglass")
.foregroundColor(.gray500)
.font(Font.subHeadline)
.opacity(1)
if shouldAutoFocus {
AutoFocusTextField("Search", text: $searchText) { focused in
self.onEditingChanged?(focused)
self.showCancelButton.toggle()
}
.foregroundColor(.gray600)
.font(Font.body)
} else {
TextField("Search", text: $searchText, onEditingChanged: { focused in
self.onEditingChanged?(focused)
self.showCancelButton.toggle()
}, onCommit: {
print("onCommit")
}).foregroundColor(.gray600)
.font(Font.body)
}
Button(action: {
self.searchText = ""
}) {
Image(systemName: "xmark.circle.fill")
.foregroundColor(.gray500)
.opacity(searchText == "" ? 0 : 1)
}.padding(4)
}.padding([.leading, .trailing], 8)
.frame(height: 36)
.background(Color.gray300.opacity(0.6))
.cornerRadius(5)
if shouldShowOwnCancelButton && showCancelButton {
Button("Cancel") {
UIApplication.shared.endEditing(true) // this must be placed before the other commands here
self.searchText = ""
self.showCancelButton = false
}
.foregroundColor(Color(.systemBlue))
}
}
}
}
#if DEBUG
struct SearchBarView_Previews: PreviewProvider {
static var previews: some View {
Group {
SearchBarView(searchText: .constant("Art"))
.environment(\.colorScheme, .light)
SearchBarView(searchText: .constant("Test"))
.environment(\.colorScheme, .dark)
}
}
}
#endif
// MARK: Helpers
extension UIApplication {
func endEditing(_ force: Bool) {
self.windows
.filter{$0.isKeyWindow}
.first?
.endEditing(force)
}
}
// ContentView.swift
class SearchVM: ObservableObject {
@Published var searchQuery: String = ""
...
}
struct ContentView: View {
@State private var shouldAutofocus = true
@StateObject private var viewModel = SearchVM()
var body: some View {
VStack {
SearchBarView(searchText: $query, shouldShowOwnCancelButton: false, shouldAutofocus: $shouldAutofocus)
}
}
}
Единственное, что нужно сделать, — это сделать фокус доступным на поддерживаемых версиях ОС.
@available(iOS 15.0, *)
struct focusTextField: ViewModifier {
@FocusState var textFieldFocused: Bool
init(focused: Bool) {
self.textFieldFocused = focused
}
func body(content: Content) -> some View {
content
.focused($textFieldFocused)
.onTapGesture {
textFieldFocused = true
}
}
}
struct nonfocusTextField: ViewModifier {
func body(content: Content) -> some View {
content
}
}
extension View {
func addFocus(textFieldFocused: Bool) -> some View {
if #available(iOS 15.0, *) {
return modifier(focusTextField(focused: textFieldFocused))
} else {
return modifier(nonfocusTextField())
}
}
}
и это можно использовать как
TextField("Name", text: $name)
.addFocus(textFieldFocused: nameFocused)
это может быть не идеально для всех случаев, но хорошо подходит для моего варианта использования
Для macOS 13 появился новый модификатор, не требующий задержки. В настоящее время не работает на iOS 16.
VStack {
TextField(...)
.focused($focusedField, equals: .firstField)
TextField(...)
.focused($focusedField, equals: .secondField)
}.defaultFocus($focusedField, .secondField) // <== Here