Ag-Grid в Vue no npm install example?
Я хочу использовать ag-grid-vue безnpm установка его.
код: https://codepen.io/riodw/pen/zYYOjdE
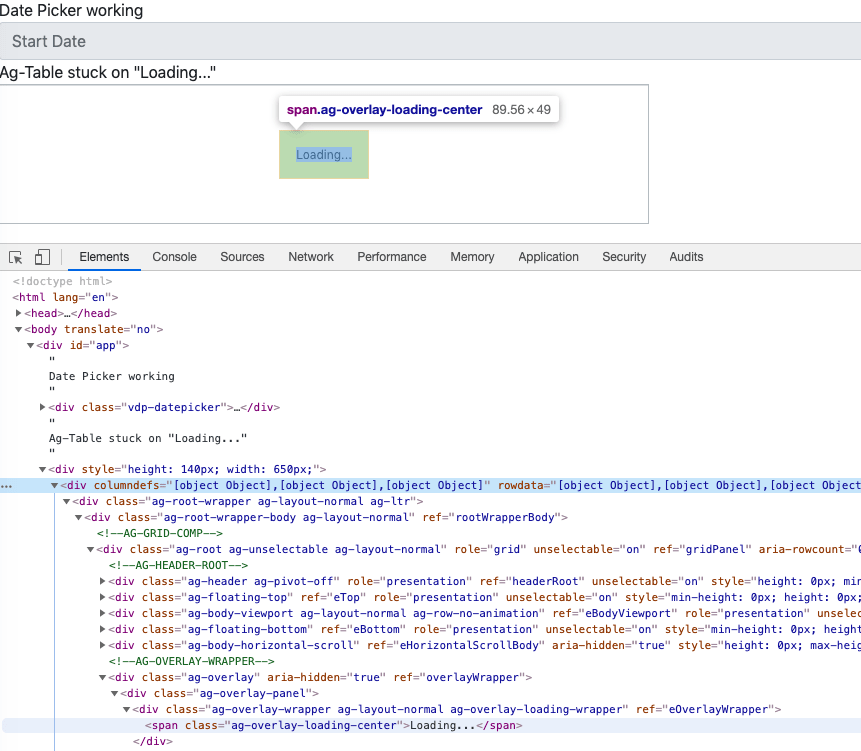
Итак, я нашел это: можно ли использовать ag-grid с vue без билдера?. Последовал этому руководству и в основном смог получить что-то для рендеринга, но он застрял на "Загрузка..."
- Я скачал ag-grid (отсюда: https://github.com/ag-grid/ag-grid)
- Зашел в
cd ag-grid-master/packages/ag-grid-vue - npm установлен
npm install - Затем построили
npm run build
Это сгенерировало файл " ag-grid-vue.umd.js ". Изменил
этот файл, чтобы поместить AgGridVue в окно, в котором возвращается AgGridVue:
window.AgGridVue = AgGridVue;
return AgGridVue;
Затем включите этот файл в файл ag-grid-community:
<script src="https://cdnjs.cloudflare.com/ajax/libs/ag-grid/21.2.1/ag-grid-community.min.js"></script>
<script src="/global/js/ag-grid/ag-grid-vue.umd.js"></script>
И рендеринг ag-grid!
Проблема в том, что он застревает при загрузке, и я не знаю, есть ли решение.
Есть ли здесь возможность помочь?
Любая помощь была бы замечательной. В противном случае мне придется использовать что-то еще, поскольку, к сожалению, установка для меня не вариант.
Изображение рендера:
Код режима отладки:
https://cdpn.io/riodw/debug/zYYOjdE/LDkmdEDdQpzA
1 ответ
Все, что вы делаете, правильно, кроме одной мелочи.
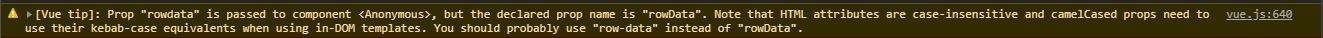
Я нашел решение, когда я использовал vue.js (не уменьшенную версию), тогда сам Vue выдал предупреждение;
Указывая на то, что в теге " ag-grid-vue " не следует использовать :rowData, как показано ниже;
<ag-grid-vue :rowData="rowData" :columnDefs="columnDefs"/>
это использование неверно, как указано в предупреждении консоли от Vue.
Вы должны использовать футляр для кебаба вместо футляра для верблюда, как показано ниже;
<ag-grid-vue :row-data="rowData" :column-defs="columnDefs"/>
Это действительно работает так, как ожидалось.
Полагаю, camel-case работает в среде с наличием модуля-загрузчика.