Функция .click передает шаг When, но на самом деле не щелкает элемент в браузере
В настоящее время я пытаюсь написать сценарий некоторых тестов автоматизации.
Я попал в блок, который должен быть простым щелчком флажка...
Проблема в том, что тестовый прогон проходит этап, но в браузере "щелчок" не происходит.
ПОМ
optionClick(optionValue){
const option = $('//input[@type="checkbox"]').$('..').$('label').$('//span[contains(text(), "'+optionValue+'")]');
option.waitForDisplayed(2000);
const optionSelect = $('//input[@type="checkbox"]').$('..').$('label').$('//span[contains(text(), "'+optionValue+'")]');
optionSelect.click();
}Особенность - И я выбираю опцию "Создать"
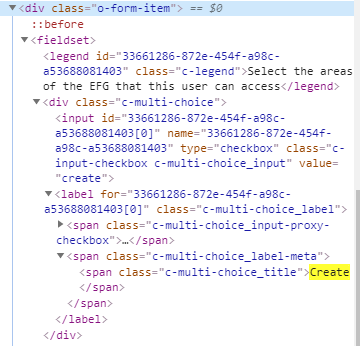
элемент html, который я пытаюсь щелкнуть, выглядит следующим образом:

1 ответ
Функция щелчка является асинхронной. Если вы не выполните await или не заключите вызов щелчка в обещание, действие будет выполняться синхронно, что означает, что ваш тест будет продолжен и, вероятно, завершится до того, как щелчок действительно произойдет.
Что вам нужно сделать:
await optionSelect.click();