InAppBrowser.open открывается в браузере вместо WebView
Цель состоит в том, чтобы открыть внешний URL-адрес в веб-представлении при запуске приложения.
Я создаю свежий проект Cordova:
cordova create test
cd test
cordova platform add ios
cordova plugin add cordova-plugin-inappbrowser
Я включил этот скрипт в www/index.html:
<script>
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
cordova.InAppBrowser.open('https://google.com', '_self');
}
</script>
Я тестирую приложение с cordova run ios, приложение запускается, и я получаю это:
Отказался выполнить скрипт, потому что его хеш, одноразовый номер или unsafe-inline не отображаются ни в директиве script-src, ни в директиве default-src Политики безопасности содержимого.
Итак, я добавляю 'unsafe-inline' к тегу политики безопасности контента, и он становится таким:
<meta
http-equiv="Content-Security-Policy"
content="
default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval' 'unsafe-inline';
style-src 'self' 'unsafe-inline';
media-src *;
img-src 'self' data: content:;">
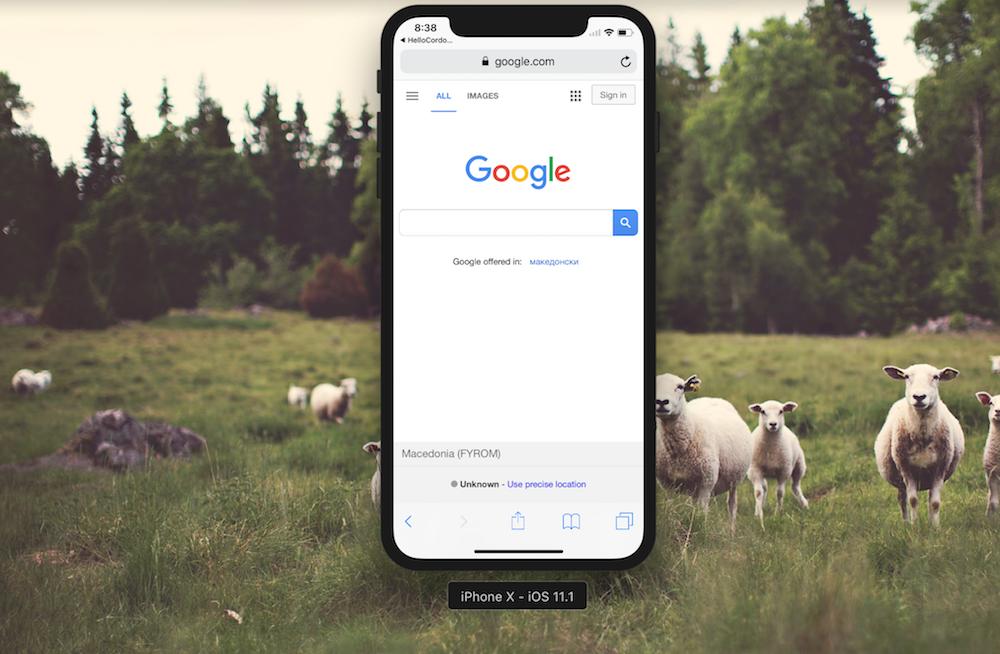
Я тестирую приложение с cordova run iosприложение запускается, но открывается https://google.com в сафари:
Как, черт возьми, я могу открыть URL-адрес в самом веб-представлении Cordova?
Я тоже пробовал с window.location="https://google.com"такое же поведение.
2 ответа
Я скучал по этому в config.xml:
<allow-navigation href="*" />
Я как-то пропустил это из документов.
По умолчанию навигация только к файлу:// URL разрешена. Чтобы разрешить другие URL-адреса, вы должны добавить теги в свой config.xml:
Из документов похоже, что вам нужно установить target в _blank открыть в InAppBrowser:
cordova.InAppBrowser.open('https://google.com', '_blank');
_self: открывается в Cordova WebView, если URL-адрес находится в белом списке, в противном случае он открывается в InAppBrowser.
_blank: открывается в InAppBrowser.
_system: открывается в веб-браузере системы.