Как настроить webpack-bundle-analyzer для реагирования?
Я пытаюсь настроить свой webpack.config для webpack-bundle-analyzer. Вот как это выглядит.
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin()
]
}
И он показывает только папки index.js, main.js и src. Как увидеть все остальные мои зависимости?
4 ответа
Сначала npm install --save-dev webpack-bundle-analyzer Во-вторых, добавьте конфигурацию в webpack.config.js Вот моя конфигурация при использовании приложения create response в config/webpack.config.js
Импортировать библиотеку вверху
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
Добавьте также некоторую проверку, чтобы у вашего сценария сборки не было проблем при развертывании в производственной среде.
const withReport = process.env.npm_config_withReport
Добавьте этот код в плагины
plugins:[
withReport ? new BundleAnalyzerPlugin() : '',
]
наконец, добавьте новый скрипт внутри пакета JSON
"report": "npm run build --withReport true"
Запустите "npm run report" в своем терминале. должен автоматически появиться пользовательский интерфейс анализатора пакетов веб-пакетов
Более простой способ - перейти к
package.json и отредактируйте скрипты npm.
- Добавить
--statsфлаг в конце"build"команда сценария - Добавьте новый скрипт под названием
"analyze"как показано ниже
"scripts": {
...
"build": "react-scripts build --stats",
"analyze": "webpack-bundle-analyzer build/bundle-stats.json",
},
Далее запустите
npm run build а потом
npm run analyze.
Таким образом, вы можете настроить
webpack-bundle-analyzer БЕЗ ИЗЛУЧЕНИЯ вашего приложения React
- Добавьте некоторые зависимости, выполнив
npm install --save-dev progress-bar-webpack-plugin webpack-bundle-analyzer - Создайте новую папку с именем в корне вашего приложения React.
- Создать новый файл
analyze_build_bundle.jsвscriptsпапку и добавьте приведенный ниже код в этот файл
- Теперь выполните команду
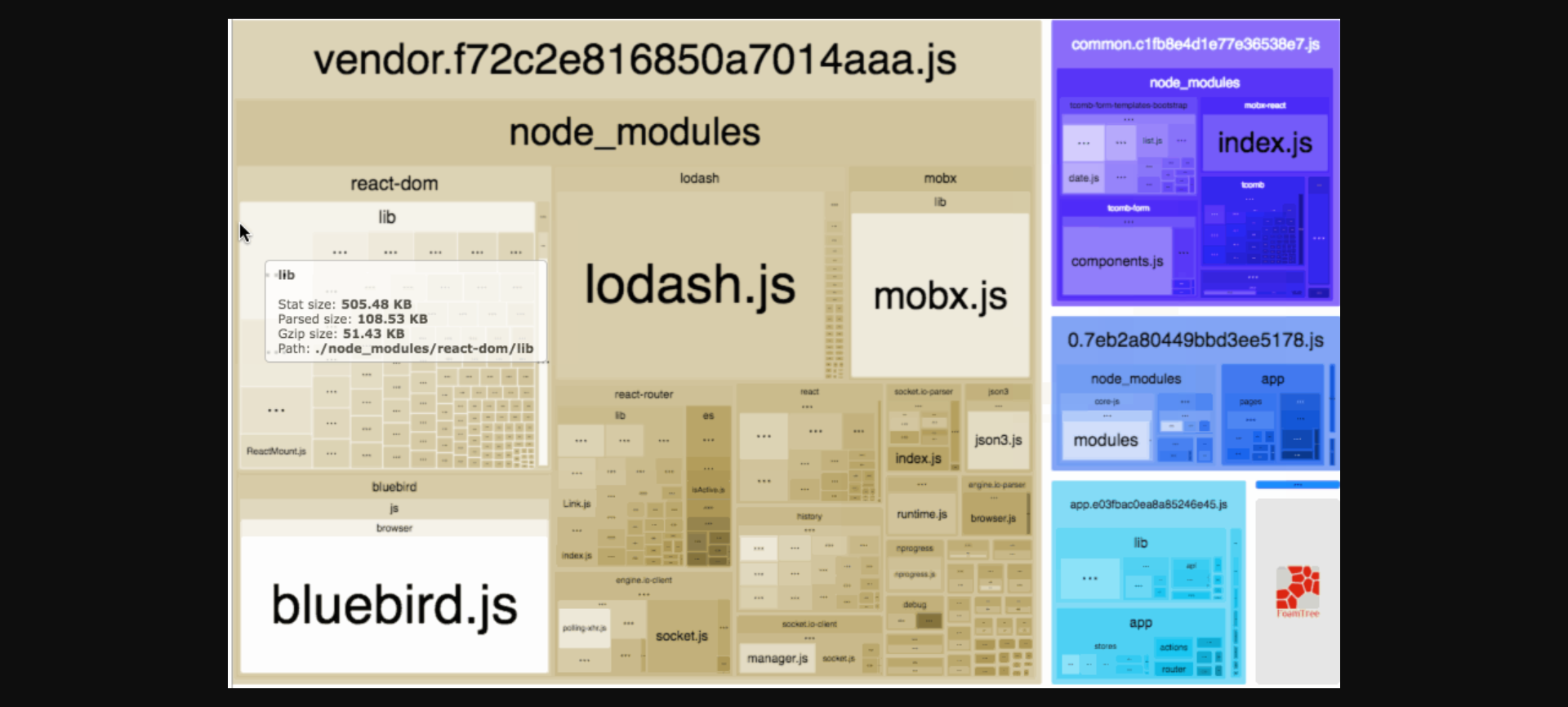
npm run analyze-build-bundle. Это создаст ваше приложение, а затем запустит локальный сервер анализатора, и вы сможете увидеть экран, как показано на изображении ниже.
Чтобы запустить плагин с необязательным параметром, для меня лучше решение, представленное по следующей теме: работалоконфигурация веб-пакета с необязательным использованием BundleAnalyzerPlugin
Я исправил это, внеся пару изменений в свой webpack.config.js.
Сначала я изменил способ объявления withReport. Затем я изменил способ создания экземпляра BundleAnalyzerPlugin, чтобы вместо этого использовать concat после других плагинов:
...
const withReport = process.env.npm_config_withReport ? true : false;
...
plugins: [
...
].concat(withReport ? [new BundleAnalyzerPlugin()] : []),
...