Я не могу заставить мою матрицу проекции иметь правильную перспективу для анимации вращения
Я m trying to replicate a plane projection rotation in UWP using the composition api. But I'm having trouble with a projection matrix in my composition code. Hereчто у меня есть:
private void Perspective(FrameworkElement element, double duration, float rotationDepth = 750f)
{
var parent = ElementCompositionPreview.GetElementVisual(element.Parent as FrameworkElement);
var width = (float)element.ActualWidth;
var height = (float)element.ActualHeight;
var halfWidth = (float)(width / 2.0);
var halfHeight = (float)(height / 2.0);
// Initialize the Compositor
var visual = ElementCompositionPreview.GetElementVisual(element);
// Create Scoped batch for animations
var batch = visual.Compositor.CreateScopedBatch(CompositionBatchTypes.Animation);
// Rotation animation
var projectionMatrix = new Matrix4x4(1, 0, 0, 0,
0, 1, 0, 0,
0, 0, 1, 1 / rotationDepth,
0, 0, 0, 1);
// To ensure that the rotation occurs through the center of the visual rather than the
// left edge, pre-multiply the rotation matrix with a translation that logically shifts
// the axis to the point of rotation, then restore the original location
parent.TransformMatrix = Matrix4x4.CreateTranslation(-halfWidth, -halfHeight, 0) *
projectionMatrix *
Matrix4x4.CreateTranslation(halfWidth, halfHeight, 0);
// Rotate along the Y-axis
visual.RotationAxis = new Vector3(0, 1, 0);
visual.CenterPoint = new Vector3(halfWidth, halfHeight, 0f);
visual.RotationAngleInDegrees = 0.0f;
var rotateAnimation = visual.Compositor.CreateScalarKeyFrameAnimation();
rotateAnimation.InsertKeyFrame(0.0f, 90);
rotateAnimation.InsertKeyFrame(1f, 0);
rotateAnimation.Duration = TimeSpan.FromMilliseconds(duration);
visual.StartAnimation("RotationAngleInDegrees", rotateAnimation);
// Batch is ended an no objects can be added
batch.End();
}
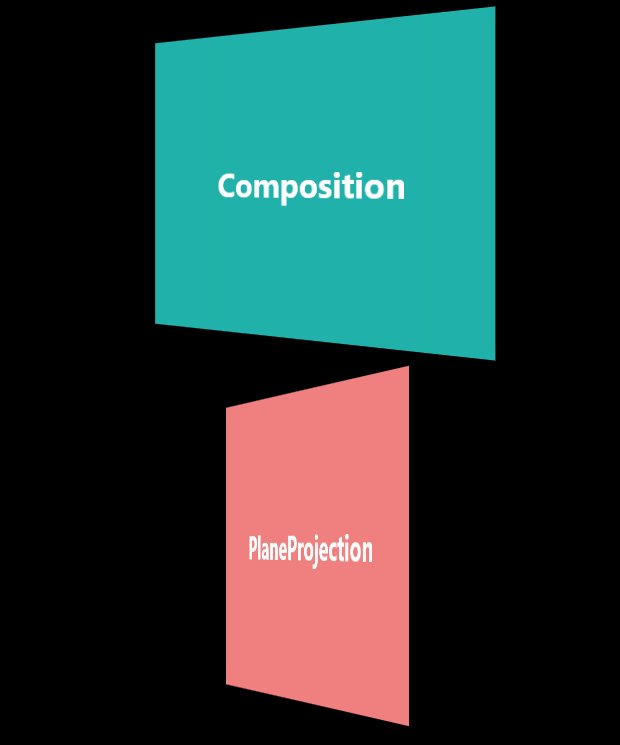
Итак, этот код выше будет вращаться по оси Y. На гифке ниже вы увидите, что у меня она анимируется поверх другой анимации, управляемой PlaneProjection для сравнения:
"Перспектива" обоих хороша, обе посередине. Теперь давайте изменим эту строку кода, чтобы переключить ее на вращение по оси X:
// Rotate along the Y-axis
visual.RotationAxis = new Vector3(0, 1, 0);
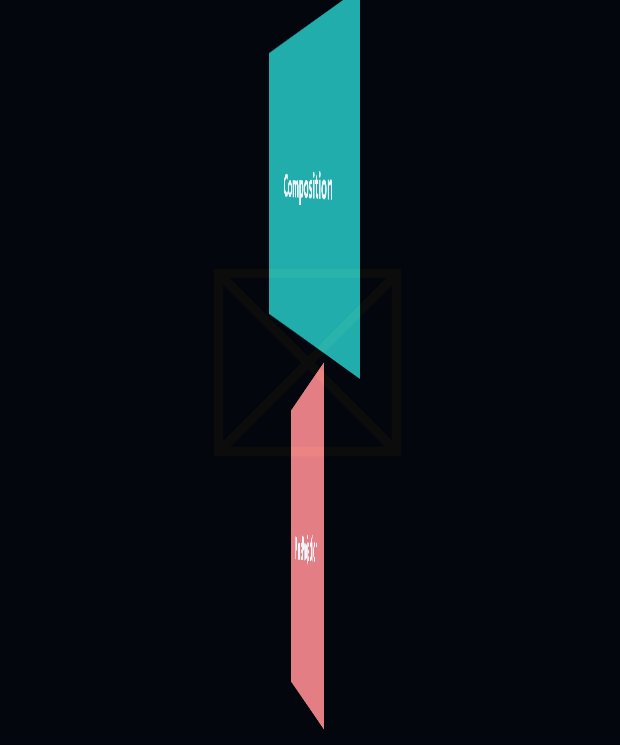
Теперь обратите внимание на гифку ниже:
Кажется, что анимация композиции вращается с перспективой более вправо и не по центру. Нужно ли менять мою матрицу проекции?
2 ответа
Наконец-то есть исправление. Как уже упоминалось здесь, проблема решается путем простого обертывания затронутого элемента управления контейнером:
Итак, в моем Xaml у меня было:
<Border Width="300"
Height="250"
Background="LightSeaGreen"
x:Name="Persp"
Margin="0,0,0,40">
<TextBlock Text="Composition"
FontSize="28"
HorizontalAlignment="Center"
VerticalAlignment="Center"
FontWeight="Bold"
Foreground="White" />
</Border>
который я изменил на:
<Border Width="300"
Height="250">
<Border Background="LightSeaGreen"
x:Name="Persp"
Margin="0,0,0,40">
<TextBlock Text="Composition"
FontSize="28"
HorizontalAlignment="Center"
VerticalAlignment="Center"
FontWeight="Bold"
Foreground="White" />
</Border>
</Border>
Быстрый ответ.
yourVisual.Offset = new Vector3((float)Window.Current.Bounds.Width / 2, (float)Window.Current.Bounds.Height / 2, 0);
Это поможет. Сдвиг визуального элемента, к которому применена матрица преобразования. Без него центр перспективы находится в верхнем левом углу.