SortableJS помещает элемент в пустой список
Я использую SortableJS в приложении, и мне нужно поместить элемент в список, но в определенном месте. Список заполнен призрачным элементом, он реагирует на сортировку, но элемент всегда находится на первой позиции. Цель состоит в том, чтобы перетащить инструменты к призрачным элементам и разместить их в любом месте.
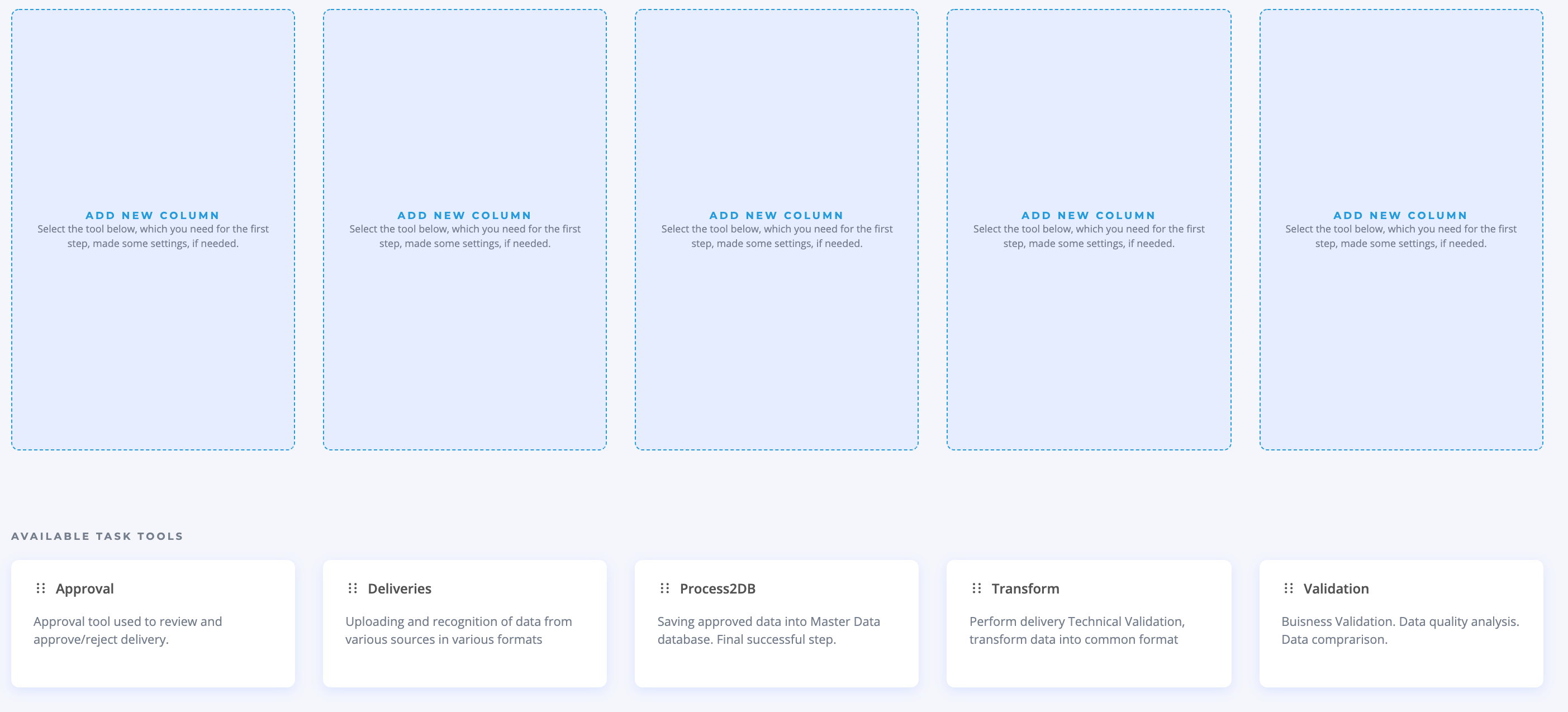
availableTools <- призрачные элементы
<div class="steps-list" [sortablejs]="workflow.steps" [sortablejsOptions]="workflowStepsOptions">
<ng-container *ngFor="let step of workflow.steps">
<div class="step-card-container">
<collab-app-step-card [step]="step" #stpView (stepDeleteEvent)="deleteStep($event)"></collab-app-step-card>
</div>
</ng-container>
<ng-container *ngFor="let emptyColumn of availableTools">
<div class="step-card-container">
<div class="step-ghost">
<div class="step-ghost-head">Add new column</div>
<div class="step-ghost-text">Select the tool below, which you need for the first step, made some settings, if needed. </div>
</div>
</div>
</ng-container>
</div>
<div class="tools-head">
Available task tools
</div>
<div class="tools-list" [sortablejs]="availableTools" [sortablejsOptions]="workflowToolsOptions" [sortablejsCloneFunction]="toolToStepConverter">
<ng-container *ngFor="let tool of availableTools">
<collab-app-tool-card [tool]="tool" class="tool-card-container" (stepAddEvent)="addStep($event)"></collab-app-tool-card>
</ng-container>
</div>