Рендеринг данных в html в колбе: как передать данные через колбу функции app.route?
У меня есть функция, в которой я получаю все расчетные данные, и я хочу отобразить эти расчетные данные на своей панели инструментов. Я не могу загрузить свою страницу панели инструментов, когда я передаю (input:dict) в main_function(), я хочу отобразить свою панель с этими данными, а затем я могу использовать материал jinja в html, чтобы поймать эти значения там. Пробовал много способов. Любой специалист, пожалуйста..
Спасибо
imports ...
from other file import other_functions
from other file import other_functions_2
from other file import other_functions_3
app = Flask(__name__, template_folder='templates/')
@app.route("/dashboard")
def calculate_full_eva_web(input:dict):
calculate_gap = other_functions(input)
calculate_matrix = other_functions_2(input)
average = other_functions_3(input)
data = dict{'calculate_gap':calculate_gap, 'calculate_matrix':calculate_matrix,'average':average}
return render_template('pages/dashboard.html', data = data)
if __name__ == "__main__":
app.run(debug=True)
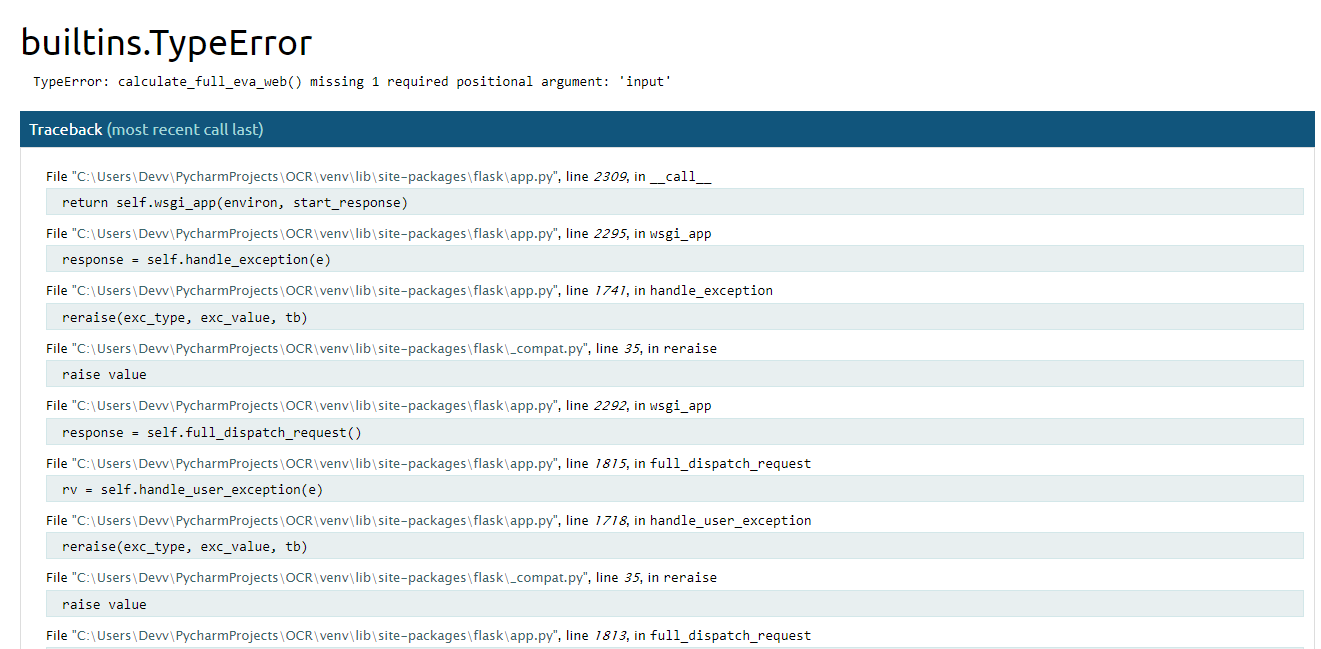
Error.
Traceback:
TypeError: calculate_full_eva_web() missing 1 required positional argument: 'input'