Ionic 3: список ионов не отображается внутри элемента ion
Я работаю в ionic v3. Я пытаюсь добавить список ионов в элемент ion, но он не отображается в браузере.
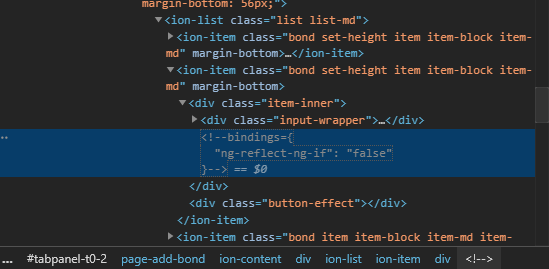
Более того, это дает мне <!--bindings={"ng-reflect-ng-if": "false"}--> сообщение в element section
вот мой код:
<ion-item margin-bottom class="bond set-height" (click)="toggleToSingle()">
<ion-label>Add Single Bond</ion-label>
<ion-list margin-bottom no-lines class="bond set-inner-height inner-block">
<ion-item no-lines>
<ion-label>Bond Type</ion-label>
<ion-select>
<ion-option value="100">100</ion-option>
<ion-option value="200">200</ion-option>
<ion-option value="750">750</ion-option>
<ion-option value="1500">1500</ion-option>
<ion-option value="7500">7500</ion-option>
<ion-option value="15000">15000</ion-option>
<ion-option value="40000">40000</ion-option>
<ion-option value="40000Pre">40000 premium</ion-option>
</ion-select>
</ion-item>
<ion-item no-lines>
<ion-label floating>Add here</ion-label>
<ion-input type="text"></ion-input>
</ion-item>
</ion-list>
</ion-item>
В разделе элементов
И в UI:
Выделенная область - это место, где список ионов добавляется, но ничего не показывает.
Любая помощь?