Приложение Xamarin.Forms в строке состояния (отображение вырезов)
Я создаю приложение, в котором на главной странице будут GoogleMaps через Xamarin.Forms. Я хочу, чтобы приложение выглядело как приложение Google Map:
Так что-то вроде отображения под строкой состояния. На iPhone X это было легко. Но для Android это не работает.
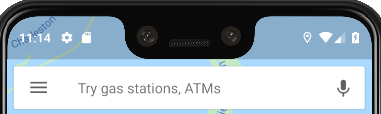
Теперь мое приложение выглядит так:
А теперь самое интересное. Я использую Xamarin Shell, и когда я открываю всплывающее меню, оно выглядит так:

Итак, мое всплывающее меню отображается под строкой состояния, а карта - нет. Думаю, проблема в карте nuget? Я использую этот nuget GoogleMaps для отображения карт: https://github.com/amay077/Xamarin.Forms.GoogleMaps
Или, может быть, это проблема с моей структурой xaml.
Упрощенный код xaml:
<ContentPage>
<!-- Absolute layout for positioning Map under Grid with buttons -->
<AbsoluteLayout
HorizontalOptions="CenterAndExpand"
VerticalOptions="CenterAndExpand"
>
<!-- Grid with buttons -->
<Grid
AbsoluteLayout.LayoutBounds="0,0,1,1"
AbsoluteLayout.LayoutFlags="All">
<Grid.RowDefinitions>
<RowDefinition Height="{Binding TopInset}" /> <!--This works for iPhone X in viewmodel i am getting some padding like "safe area" -->
<RowDefinition Height="50" />
<RowDefinition Height="*" />
<RowDefinition Height="50" />
<RowDefinition Height="50" />
<RowDefinition Height="50" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="10" />
<ColumnDefinition Width="50" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="50" />
<ColumnDefinition Width="10" />
</Grid.ColumnDefinitions>
<!-- Map control -->
<maps:Map
Grid.RowSpan="7"
Grid.ColumnSpan="5"
AbsoluteLayout.LayoutFlags="All"
AbsoluteLayout.LayoutBounds="0,0,1,1">
</maps:Map>
<!-- Example of button in grid -->
<Button
Text="TEST"
TextColor="#fff"
FontSize="20"
VerticalOptions="Center"
HorizontalOptions="Center"
BackgroundColor="#78c004"
Grid.Row="1"
Grid.Column="2"
InputTransparent="False"
Visual="Material"
/>
</Grid>
</AbsoluteLayout>
</ContentPage>
Большое спасибо и удачного кодирования