Привязать выбранное значение раскрывающегося списка и значение его текстового поля к модели MVC5
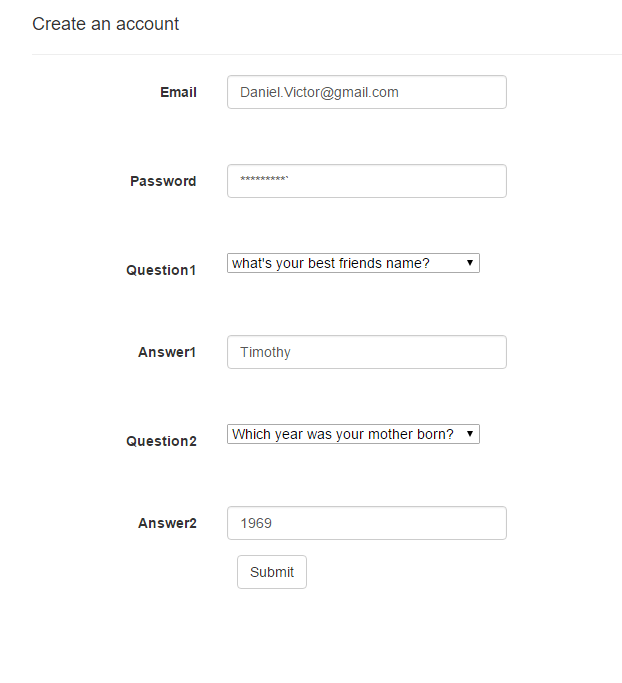
У меня есть форма для создания новой информации для входа. Во время публикации я должен связать информацию для входа в систему, а также вопросы безопасности и ответы. Я связал вопросы безопасности с выпадающим списком из БД. как связать идентификатор вопроса и текстовое значение (для ответа) с моделью и передать его в таблицу БД?
вот мой код
модель
[Required]
[DataType(DataType.EmailAddress)]
[Display(Name = "Email")]
public string Email { get; set; }
[Required]
[DataType(DataType.Password)]
[Display(Name = "Password")]
public string Password { get; set; }
[Required]
[Display(Name = "Question1")]
public List<string> Question1 { get; set; }
[Required]
[Display(Name = "Question2")]
public string Question2 { get; set; }
[Required]
[Display(Name = "Answer1")]
public List<string> Answer1 { get; set; }
[Required]
[Display(Name = "Answer2")]
public string Answer2 { get; set; }
public SelectList QuestionList { get; set; }
контроллер
[HttpGet]
public ActionResult NewLogin()
{
myDB dbCon = new myDB();
ViewBag.QuestionList = new SelectList(dbCon.GetQuestion(), "ID", "Value");
return View();
}
[HttpPost]
public ActionResult NewLogin()
{
if (ModelState.IsValid)
{
p.Email = model.Email;
p.pass = model.password;
// how to get the Question ID and Answer here ?
//each user has its own ID where this ID is related to two questions ID in the database
}
return View(model);
}
Посмотреть
@Html.DropDownListFor(m=>m.ID,new SelectList(Model.QuestionList,"ID","Value"),"Select a question")
@Html.TextBoxFor(m => m.Answer1, new { @class = "form-control" })
@Html.DropDownListFor(m=>m.ID,new SelectList(Model.QuestionList,"ID","Value"),"Select a question")
@Html.TextBoxFor(m => m.Answer2, new { @class = "form-control" })
2 ответа
Измените модель на (атрибуты пропущены)
public class LoginModel
{
public string Email { get; set; }
public string Password { get; set; }
public int Question1 { get; set; } // change
public int Question2 { get; set; } // change
public string Answer1 { get; set; } // change
public string Answer2 { get; set; }
public SelectList QuestionList { get; set; }
}
И в контроллере
myDB dbCon = new myDB();
[HttpGet]
public ActionResult NewLogin()
{
// Initialize the model and assign the SelectList
LoginModel model = new LoginModel()
{
QuestionList = SelectList(dbCon.GetQuestion(), "ID", "Value")
};
return View(model);
}
[HttpPost]
public ActionResult NewLogin(LoginModel model)
{
// Save the user and get their ID
// Save the values of UserID, Question1, Answer1
// and UserID, Question2, Answer2 to your Answers table
}
И в представлении
@model LoginModel
....
@Html.DropDownListFor(m => m.Question1, Model.QuestionList, "Select a question")
@Html.TextBoxFor(m => m.Answer1)
// ditto for Question2 and Answer2
Примечание: вы, вероятно, захотите иметь надежную защиту [NotEqualTo] или аналогичный атрибут проверки на Question2 поэтому пользователь не может снова выбрать тот же вопрос
Здесь изменение модели означает, что вам нужно создать одну Viewmodel согласно вашему представлению и сопоставить ваше свойство моделей с этой viewModel соответственно.