Использование событий DOM для печати количества вызовов document.createElement в javascript
В соответствии с этим постом Зарегистрируйте динамически созданные атрибуты тега веб-страницы с помощью пользовательского скрипта.
я получил атрибуты, а также включил массив, как предложено, как
addJS_Node ("var arr=[];");
я успешно отправил атрибуты src в массив arr, потому что не получил никакой ошибки.
Теперь я запутался, где отобразить массив.
Мой код выглядит следующим образом
// ==UserScript==
// @name Tags Monitoring
// @namespace PC
// @run-at document-start
// ==/UserScript==
//--- Intercept and log document.createElement().tagattributes
addJS_Node ("var arr=[];");
function LogNewTagCreations ()
{
var oldDocumentCreateElement = document.createElement;
document.createElement = function (tagName)
{
var elem = oldDocumentCreateElement.apply (document, arguments);
if(tagName=='script')
GetScriptAttributes (elem);
return elem;
}
}
function GetScriptAttributes (elem, tagNum, timerIntVar)
{
/*--- Because the tags won't be set for some while, we need
to poll for when they are added.
*/
GetScriptAttributes.tagNum = GetScriptAttributes.tagNum || 0;
if ( ! tagNum)
{
GetScriptAttributes.tagNum++;
tagNum = GetScriptAttributes.tagNum;
}
/*-- Getting the required attributes */
if (elem.src)
{
doneWaiting ();
arr.push(elem.src);
console.log (
tagNum," has a src attribute of:", elem.src,"=========",arr.length
);
}
else
{
if ( ! timerIntVar)
{
var timerIntVar = setInterval
(
function ()
{
GetScriptAttributes (elem, tagNum, timerIntVar);
},
50
);
}
}
function doneWaiting ()
{
if (timerIntVar)
{
clearInterval (timerIntVar);
}
}
}
/*--- The userscript or GM script will start running before the DOM is available.
Therefore, we wait...
*/
var waitForDomInterval = setInterval (
function () {
var domPresentNode;
if (typeof document.head == "undefined")
domPresentNode = document.querySelector ("head, body");
else
domPresentNode = document.head;
if (domPresentNode) {
clearInterval (waitForDomInterval);
addJS_Node (GetScriptAttributes.toString() );
addJS_Node (null, null, LogNewTagCreations);
}
},
1
);
addJS_Node("document.onreadystatechange = function (){if (document.readyState == 'complete'){console.log(arr.length);}}");
//--- Handy injection function.
function addJS_Node (text, s_URL, funcToRun) {
var D = document;
var scriptNode = D.createElement ('script');
scriptNode.type = "text/javascript";
if (text) scriptNode.textContent = text;
if (s_URL) scriptNode.src = s_URL;
if (funcToRun) scriptNode.textContent = '(' + funcToRun.toString() + ')()';
var targ = D.getElementsByTagName ('head')[0] || D.body || D.documentElement;
targ.appendChild (scriptNode);
}
Я хочу напечатать количество тегов, созданных динамически, поэтому я добавил массив. Сначала я попробовал только с тегами сценария и как я могу узнать, что массив завершен, и чтобы я мог напечатать длину массива
1 ответ
Похоже, ваша проблема не в вашем коде.
Вы просто не знаете JavaScript.
Я настоятельно рекомендую вам начать с простых кодов и учебных пособий.
Попробуйте написать свой первый скрипт.
Если у вас есть какие-либо сомнения по поводу вашего кода, не стесняйтесь прийти и спросить об этом.
Код, который дал вам Брок Адамс, работает отлично.
Я просто скопировал его в Greasemonkey.
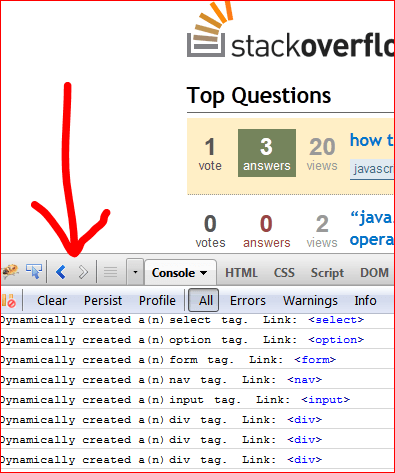
Вот вывод:

И, пожалуйста, вернитесь, чтобы Записать динамически созданные атрибуты тега веб-страницы с помощью usercript и пометить его ответ как правильный.