Как я могу получить доступ к локальному хранилищу приложения Cordova через WebdriverIO и Appium?
В настоящее время я пытаюсь написать несколько автоматических тестов для нашего приложения cordova, написанного на Angular. Моя текущая установка следующая:
Версии:
appium: 1.7.2
wdio-appium-service: 0.2.3
webdriverio: 4.11.0
wdio.conf.js
exports.config = {
port: 4723,
logLevel: 'error',
capabilities: [{
platformName: 'Android',
platformVersion: '8.1',
deviceName: 'any',
app: '../cordova_app/platforms/android/app/build/outputs/apk/debug/app-debug.apk',
autoWebview: true,
autoGrantPermissions: true
}],
// specs: ['./tests/spec/**/*.js'],
specs: ['./tests/spec/login.js'],
services: ['appium'],
reporters: ['spec'],
framework: 'jasmine',
jasmineNodeOpts: {
defaultTimeoutInterval: 90000
}
}
тесты / spec / login.js
describe('Language and market choosing process', () => {
beforeEach(() => {
browser.timeouts('implicit', 2000);
});
afterEach(() => {
browser.reload();
});
it('should go through login process', () => {
const selectCountryBtn = $('.fsr-login__market-chooser');
selectCountryBtn.click();
// everything works so far
browser.localStorage('POST', {key: 'test', value: 'test123'});
// Failed: unknown error: call function result missing 'value'
});
});
Когда я запускаю этот тест на своем эмуляторе Android 8.1, тест вылетает, как только достигает части localstorage с ошибкой:
Failed: unknown error: call function result missing "value"
Error: An unknown server-side error occurred while processing the command.
at localStorage("POST", [object Object]) - index.js:316:3
API localStorage WebdriverIO описан здесь.
Что я делаю неправильно?
2 ответа
Я согласен что localStorage манипуляции - это сложная задача, особенно с кроссбраузерностью, кроссплатформенностью и т. д. При работе с файлами cookie приложений или локальным хранилищем я по умолчанию использую простые команды JS для достижения своей цели.
Таким образом, я бы рекомендовал вам попробовать команду browser.execute() для управления локальным хранилищем браузера:
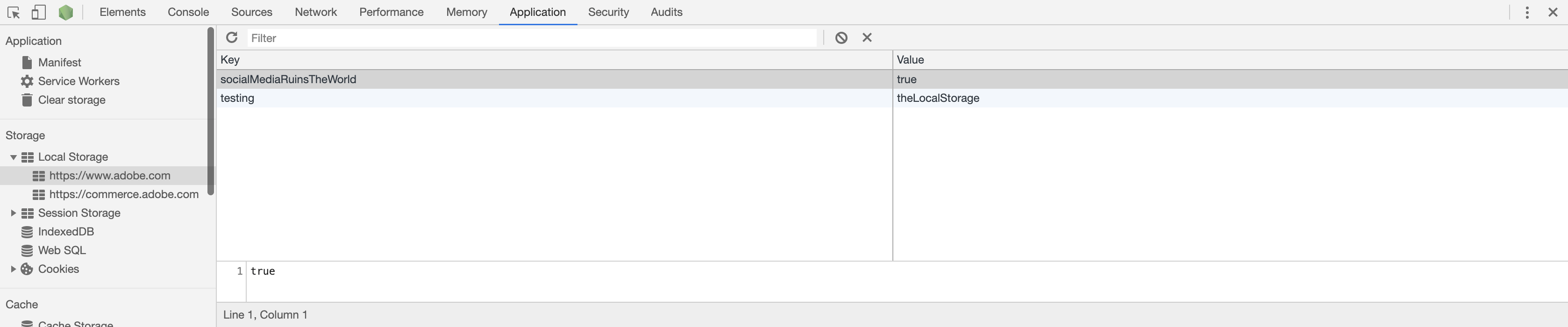
browser.execute("localStorage.setItem('socialMediaRuinsTheWorld', true)");
или
browser.execute((keyName, keyValue) => {
localStorage.setItem(keyName, keyValue);
}, "testing", "theLocalStorage");
Итог:
Appium API не предлагает функцииlocalStorage.
Думаю, это твоя проблема. Также, если вы используете версию 3.4, проверьте раздел Appium, а не только Протокол. У собственных приложений нет такого же локального хранилища, как у браузера, и вы не можете легко получить к нему доступ.