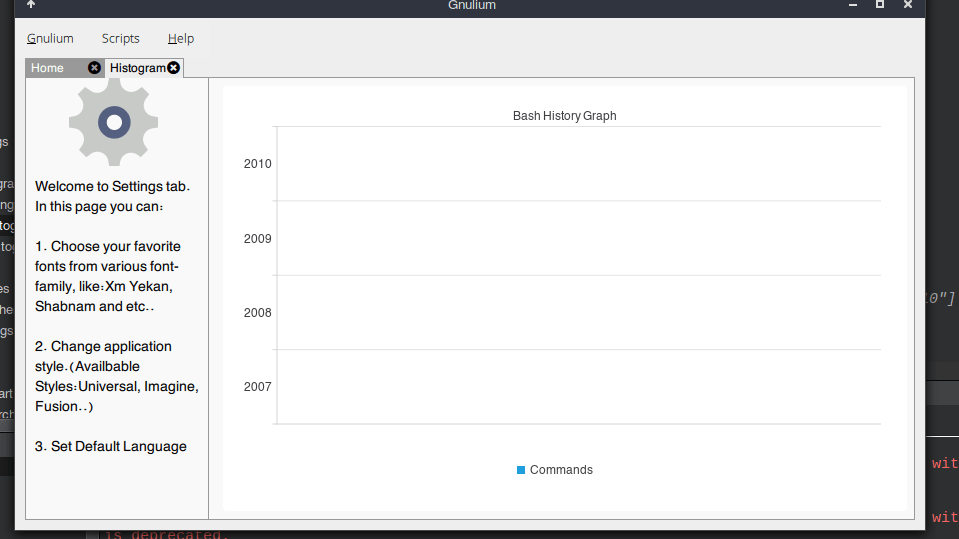
ChartView не показывает данные BarSets
В qml я создаю ChartView:
ChartView {
id : mChart
title: "Bash History Graph"
anchors.fill: parent
legend.alignment: Qt.AlignBottom
antialiasing: true
animationOptions: ChartView.SeriesAnimations
}
И в Component.onCompleted сигнал:
Component.onCompleted: {
var mHorSeries = Qt.createQmlObject('import QtCharts 2.2; HorizontalBarSeries {}', mChart);
var categoryAxisY=Qt.createQmlObject('import QtCharts 2.2;BarCategoryAxis {}',mChart);
var mBarSet = Qt.createQmlObject('import QtCharts 2.2; BarSet{}',mHorSeries);
categoryAxisY.categories = ["2007", "2008", "2009", "2010"];
mHorSeries.append("commands", [2, 2, 3, 4, 5, 6]);
mChart.setAxisY(categoryAxisY, mHorSeries);
}
Любая идея, чтобы решить проблему? Благодарю.
1 ответ
Решение
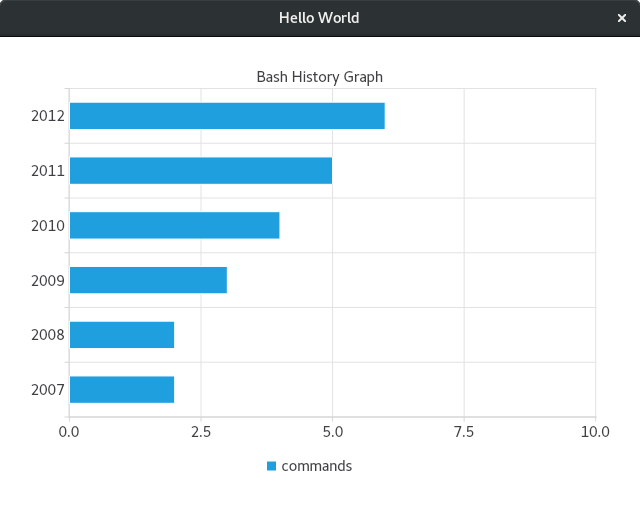
Простой вариант создания серии - использовать createSeries (), затем мы добавляем ось Y и другие свойства:
ChartView {
id : mChart
title: "Bash History Graph"
anchors.fill: parent
antialiasing: true
animationOptions: ChartView.SeriesAnimations
legend.alignment: Qt.AlignBottom
Component.onCompleted: {
var mHorSeries = mChart.createSeries(ChartView.SeriesTypeHorizontalBar)
var categoryAxisY=Qt.createQmlObject('import QtCharts 2.2;BarCategoryAxis {}',mChart);
mHorSeries.axisY = categoryAxisY
categoryAxisY.categories = ["2007", "2008", "2009", "2010", "2011", "2012" ]
var mBarSet = mHorSeries.append("commands", [2, 2, 3, 4, 5, 6])
mChart.axisX(mHorSeries).min= 0 //Math.min.apply(null, mBarSet.values)
mChart.axisX(mHorSeries).max= 10 //Math.max.apply(null, mBarSet.values)
}
}