Таблица стилей KSS Knyle - Создание вспомогательной навигации для оглавления
Поэтому я взял шаблон KSS и изменил его, чтобы он работал с тем, что нам нужно. Но теперь у меня есть небольшая проблема. Каждый раздел генерирует, и у меня есть его содержание для меня. Но если у меня есть раздел, такой как "Входы", который содержит 6 вариантов входов, мне нужно, чтобы он мог подобрать Подраздел и создать подраздел под основным разделом в оглавлении в моей боковой навигации.
Вот как выглядит мой код сейчас. Все работает очень хорошо при создании каждого раздела и тому подобное, но я не могу понять, как создать подразделы под навигацией слева. И, конечно, я не хочу кодировать их вручную, так как я использую KSS.
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="index.html">Overview</a></li>
{{#eachRoot}}
<li><a href="section-{{reference}}.html">{{header}}</a></li>
{{/eachRoot}}
</ul>
</div>
</div>
</nav>
<div class="container-fluid bs-docs-container">
<nav id="side-menu" role="navigation">
<div class="col-md-2">
<div class="bs-docs-sidebar hidden-print hidden-xs hidden-sm affix-top toc-top-margin">
<ul class="nav nav-list affix bs-docs-sidenav">
{{#if overview}}
<li><a href="index.html">Overview</a></li>
{{else}}
{{#eachSection rootNumber}}
{{#if header}}
<li><a href="#bs-docs-section-{{reference}}">{{header}}</a></li>
{{/if}}
{{/eachSection}}
{{/if}}
<a class="back-to-top" href="#top">Back to top</a>
</ul>
</div>
</div>
</nav>
<div class="col-sm-10 article-contain" data-spy="scroll" data-target="#side-menu" data-offset="0" style="height:200px; position: relative;">
<div class="kss-content markdown-body">
<article class="kss-article">
{{#if overview}}
<section id="section-0" class="kss-section kss-overview">
{{html overview}}
</section>
{{else}}
{{#eachSection rootNumber}}
<section id="bs-docs-section-{{reference}}" class="col-sm-12 kss-section kss-depth-{{refDepth}}">
<h1 class="kss-title">{{header}}</h1>
{{#ifAny markup modifiers}}
{{#if description}}
<div class="kss-description">
{{html description}}
</div>
{{/if}}
<div class="kss-modifier-block">
<div class="kss-modifier kss-modifier-original">
<div class="kss-modifier-example">
{{modifierMarkup}}
</div>
</div>
{{#eachModifier}}
<div class="kss-modifier">
<div class="kss-modifier-head">
<div class="kss-modifier-name">{{name}}</div>
<div class="kss-modifier-description">
{{html description}}
</div>
</div>
<div class="kss-modifier-example">
{{modifierMarkup}}
</div>
</div>
{{/eachModifier}}
<div class="kss-markup">
<pre><code data-language="html">{{markup}}</code></pre>
</div>
</div>
{{else}}
{{#if description}}
<div class="kss-description">
{{html description}}
</div>
{{/if}}
{{/ifAny}}
</section>
{{/eachSection}}
{{/if}}
</article>
</div>
</div>
</div>

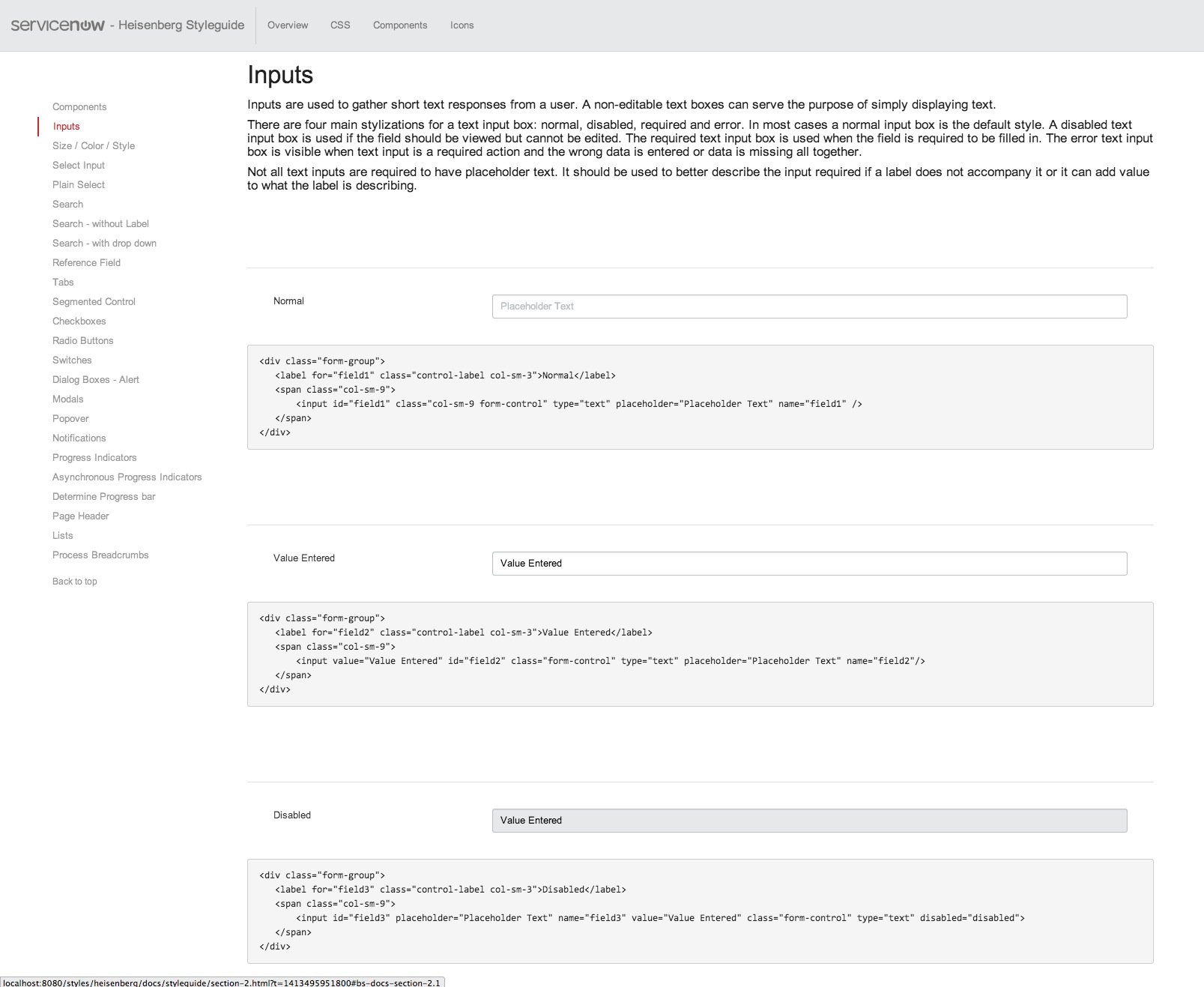
Вот то, что он будет генерировать с соответствующим файлом scss, конечно. Как видите, "Входы" имеют много вариаций, но только основной раздел "Входы" в левой части. Содержание.

1 ответ
Поэтому я решил проблему. Навигация должна выглядеть так, чтобы разделы генерировали подразделы.
<div class="col-md-2 bs-docs-sidebar hidden-print hidden-xs hidden-sm affix-top toc-top-margin">
<nav class="kss-nav" id="side-menu" role="navigation">
{{#if overview}}
{{else}}
<ul class="nav nav-list affix bs-docs-sidenav">
{{#eachSection rootNumber}}
{{#whenDepth 2}}
<li class="kss-menu-item"><a href="#bs-docs-section-{{reference}}"><span class="kss-name">{{header}}</span></a></li>
{{/whenDepth}}
<ul>
{{#whenDepth 3}}
<li class="kss-menu-item"><a href="#bs-docs-section-{{reference}}"><span class="kss-name">{{header}}</span></a></li>
{{/whenDepth}}
</ul>
{{/eachSection}}
<a class="back-to-top" href="#top">Back to top</a>
</ul>
{{/if}}
</nav>
</div>