GSAP: SVG не центрируется должным образом
2 вопроса об этом CodePen
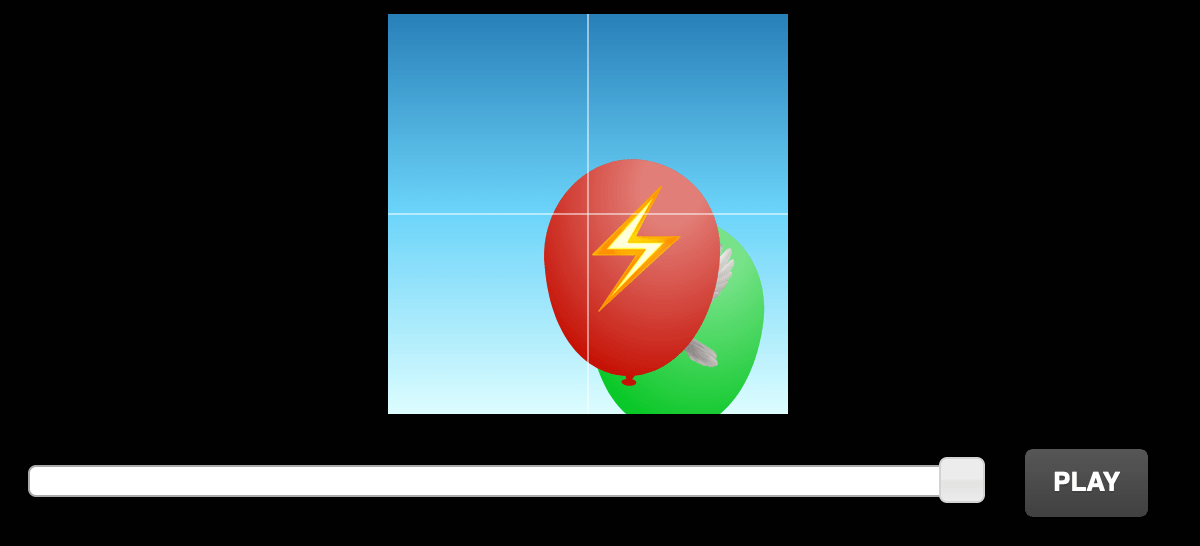
- Почему красный шар не оказывается в центре перекрестия, учитывая, что я установил
transformOrigin:"50% 50%"? - Почему зеленый шар, кажется, имеет свое начало
"left top"когда, согласно этому документу, он должен по умолчанию"50% 50%"?
Соответствующий код (я думаю)
HTML
<svg class="container" fill="#f0c0c0" style="background: linear-gradient(to top, #ddfdff, #6dd5fa, #2980b9);
;" xmlns="http://www.w3.org/2000/svg" width="200" height="200" viewBox="0 0 200 200">
<g id="green-balloon">
<path … />
<path … />
<text …></text>
</g>
<g id="red-balloon">
<path …/>
<path …/>
<text …>⚡️</text>
</g>
<line x1="0" y1="100" x2="200" y2="100" stroke="white" stroke-width=".5px"/>
<line x1="100" y1="0" x2="100" y2="200" stroke="white" stroke-width=".5px" />
<defs>…</defs>
</svg>
JS
var redBalloon = $("#red-balloon");
var greenBalloon = $("#green-balloon");
var tl = new TimelineLite({onUpdate:updateSlider});
tl.set(greenBalloon, {x:100, y:200})
.set(redBalloon, {transformOrigin:"50% 50%", x:100,y:200})
.to(greenBalloon, 1, {scale:2, y:100})
.to(redBalloon, 1, {scale:2, y:100})
CSS
Непригодный.
1 ответ
Согласно ответу OUSblake на форумах GreenSock:
transformOrigin/svgOriginвлияют на масштаб, поворот и наклон. А такжеsvgOriginиспользует<svg>система координат элемента. ТакsvgOrigin: 50% 50%означает, что все будет преобразовано около 100 150 в svg.transformOrigin: 50% 50%будет центром воздушного шара. Чтобы центрировать элемент, используйтеxPercent: -50а такжеyPercent: -50.
После демонстрации на Codepen он продолжает:
Похоже, вы ожидали, что transformOrigin будет вести себя как в продуктах Adobe, где изменение точки регистрации приводит к перемещению элемента. Это не так, но вот что
xPercent/yPercentдля.Просто используйте те, у которых есть
transformOrigin: 50% 50%, и с кривыми все должно быть довольно просто.
Он даже зашел так далеко, что продемонстрировал движение по тропе. Очень полезно!