Использование @ngrx/data, получение "Нет EntityDefinition для типа сущности [x]"
Я пытаюсь использовать @ngrx/data для создания простой службы в Angular и получаю сообщение об ошибке EntityDefinition for entity type "Position". когда компонент работает.
Моя EntityMetadataMap такова:
const entityMetaData: EntityMetadataMap = {
Employee: {},
Position: {}
};
const pluralNames = { Employee: 'Employees', Position: 'Positions' };
export const entityConfig = {
entityMetaData,
pluralNames,
};
а мой модуль магазина таков:
@NgModule({
declarations: [],
imports: [
StoreModule.forRoot({}),
EffectsModule.forRoot([]),
StoreDevtoolsModule.instrument(),
EntityDataModule.forRoot(entityConfig),
],
providers: [
{provide: DefaultDataServiceConfig, useValue: defaultDataServiceConfig},
PositionsDataService
]
})
export class ItwStoreModule {
constructor() {
console.log(entityConfig);
}
}
и моя служба данных для позиции такова:
@Injectable({ providedIn: 'root' })
export class PositionsDataService extends EntityCollectionServiceBase<Position> {
constructor(serviceFactory: EntityCollectionServiceElementsFactory) {
super('Position', serviceFactory);
}
}
Я могу поставить точку останова в настройке модуля и в EntityDataModule, и я вижу, что определение сущности существует и устанавливается правильно (как часть EntityDataModule.forRoot(entityConfig).
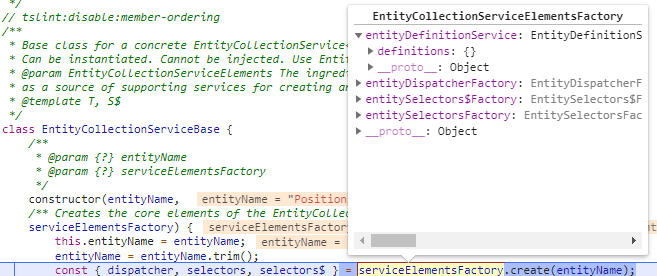
Но когда конструктор службы срабатывает и вызывает super(...)в отладчике я вижу, что нет EntityDefinitions в EntityCollectionServiceElementsFactory который передается (обратите внимание, что "определения" пусты):
Что я здесь делаю не так? Очевидно, что между тем, когда модуль хранилища инициирован, и когда инъекция зависимости вводитEntityCollectionServiceElementsFactory в сервис, что-то не так.
3 ответа
Чтобы легко работать с объектами, вот пример
В вашем store.states.ts
export interface State {
store_A: STATE_A;
}
export interface STATE_A extends EntityState<ClassA> {}
export const adapter: EntityAdapter<ClassA> = createEntityAdapter<ClassA>({
selectId: (params: ClassA) => params.id
});
export const initialState: State = {
store_A: aAdapter.getInitialState({})
};
В вашем store.selector.ts
export const getMainState = createFeatureSelector<State>('root-feature');
export const getStateA = createSelector(getMainState , (state) => state.stateA);
export const getAllStateA = createSelector(getStateA , (state) => adapter.getSelectors().selectAll);
В вашем сервисе или компоненте:
this.store.select(getAllStateA) // Observable of all item A
В вашем редукторе:
...
on(
MyAction,
(state, { itemAs }) => {
return adapter.addAll(itemAs , { ...state });
}
),
...
При предоставлении конфигурации обязательно используйте имя свойства entityConfig. Например:
const mySampleEntityMetadata : EntityMetadataMap = {
Hero: {},
Villain: {}
};
...
export const entityConfig = {
entityMetadata: mySampleEntityMetadata,
pluralNames
};