Время Svelte 'оценивать сценарий' оказывается выше по сравнению с inferno, preact
Я пытаюсь выбрать библиотеку для своего проекта, которая обеспечивает привязку данных и функции управления DOM. Сравнивая несколько библиотек, я остановился на Inferno и Svelte.
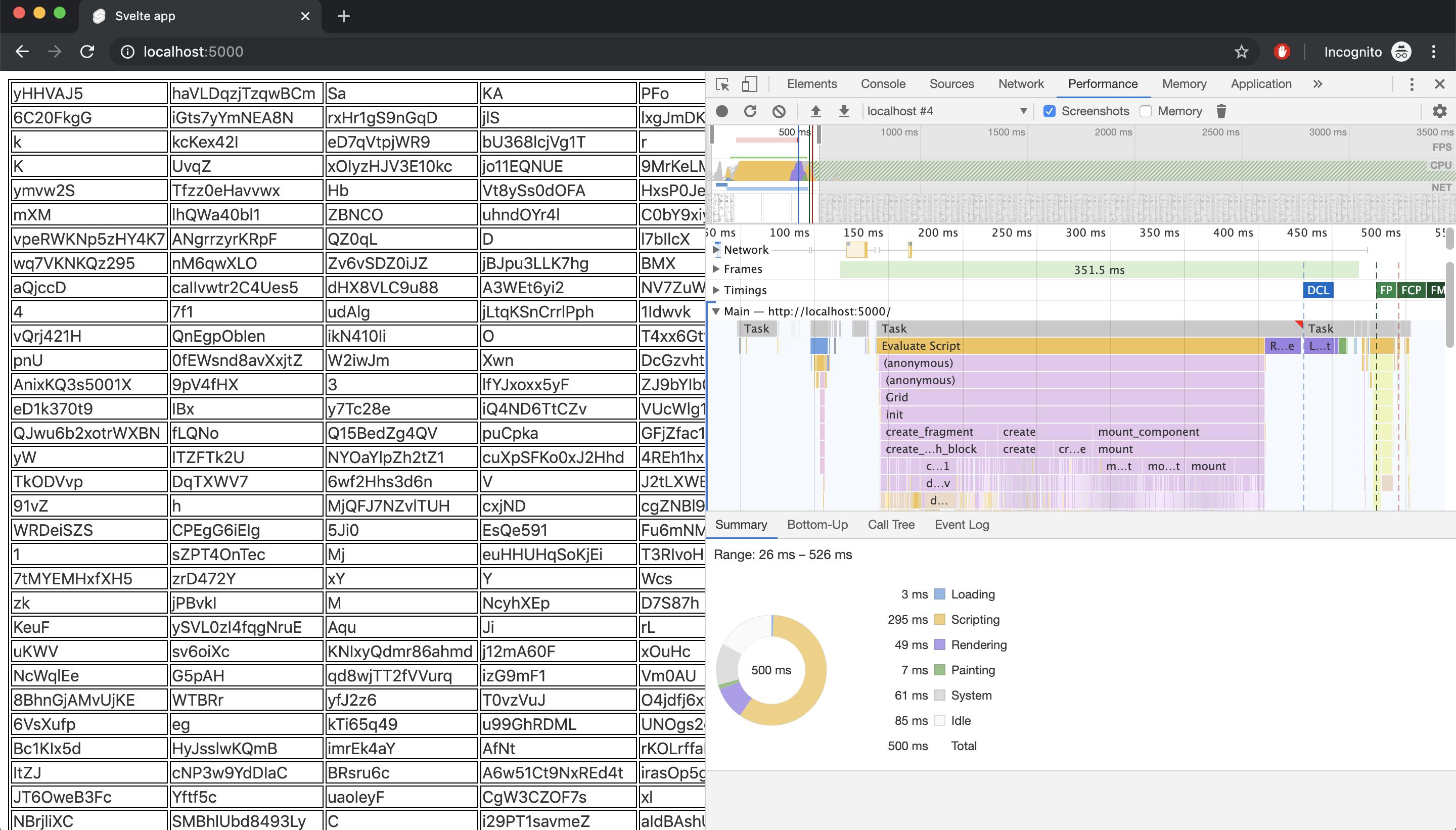
Я заметил, что время оценки скрипта Svelte выше, чем у других библиотек (см. Прикрепленное изображение) .
В этом примере я визуализировал таблицу размером 100 x 15 (всего 1500 ячеек). хотя время рендеринга сокращается на несколько миллисекунд, но время выполнения скрипта inferno составляет половину от этого. 
Время резко увеличивается с количеством элементов, например. для 15000 ячеек время оценки сценария составляет 2000 мс, в то время как в аду потребовалось 680 мс.
Svelte Code:
<style>
table,td,tr {
border: 1px solid black;
}
</style>
<script>
import { officedatabase } from '../../../data_generator/sampleGridData/initialloaddata.js';
</script>
<table>
{#each officedatabase as row}
<tr>
{#each row as cell}
<td>{cell}</td>
{/each}
</tr>
{/each}
</table>
Пример кода Inferno:
import { Component } from 'inferno';
import { officedatabase } from './initialloaddata.js';
export default class Grid extends Component {
state = {
data: officedatabase
};
render () {
let data = this.state.data,
rows = data.map((row)=> {
return (
<tr class='row'>
{row.map((ele)=>{
return <td style='border: 1px solid black;'>{ele}</td>;
})}
</tr>
);
});
return (
<div>
<table style='border: 1px solid black;'>
{rows}
</table>
</div>
);
}
}
Почему для Svelte так много времени на оценку скрипта?
1 ответ
Короткий ответ заключается в том, что мы просто еще не сделали особенно хорошей работы по оптимизации больших списков, тогда как Inferno (который посвящен микрооптимизации и использованию глубоких знаний авторов о том, как работают JS-движки), сделал. Улучшение находится в списке TODO!