Компонент рейтинга Vuetify Half Stars со всеми значками mdi
Я настраиваю компонент рейтинга и хотел бы иметь возможность передавать значок mdi, например "звездочка", и этот значок будет заполнять свойства пустых / половинных / полных значков.
Случай 1:
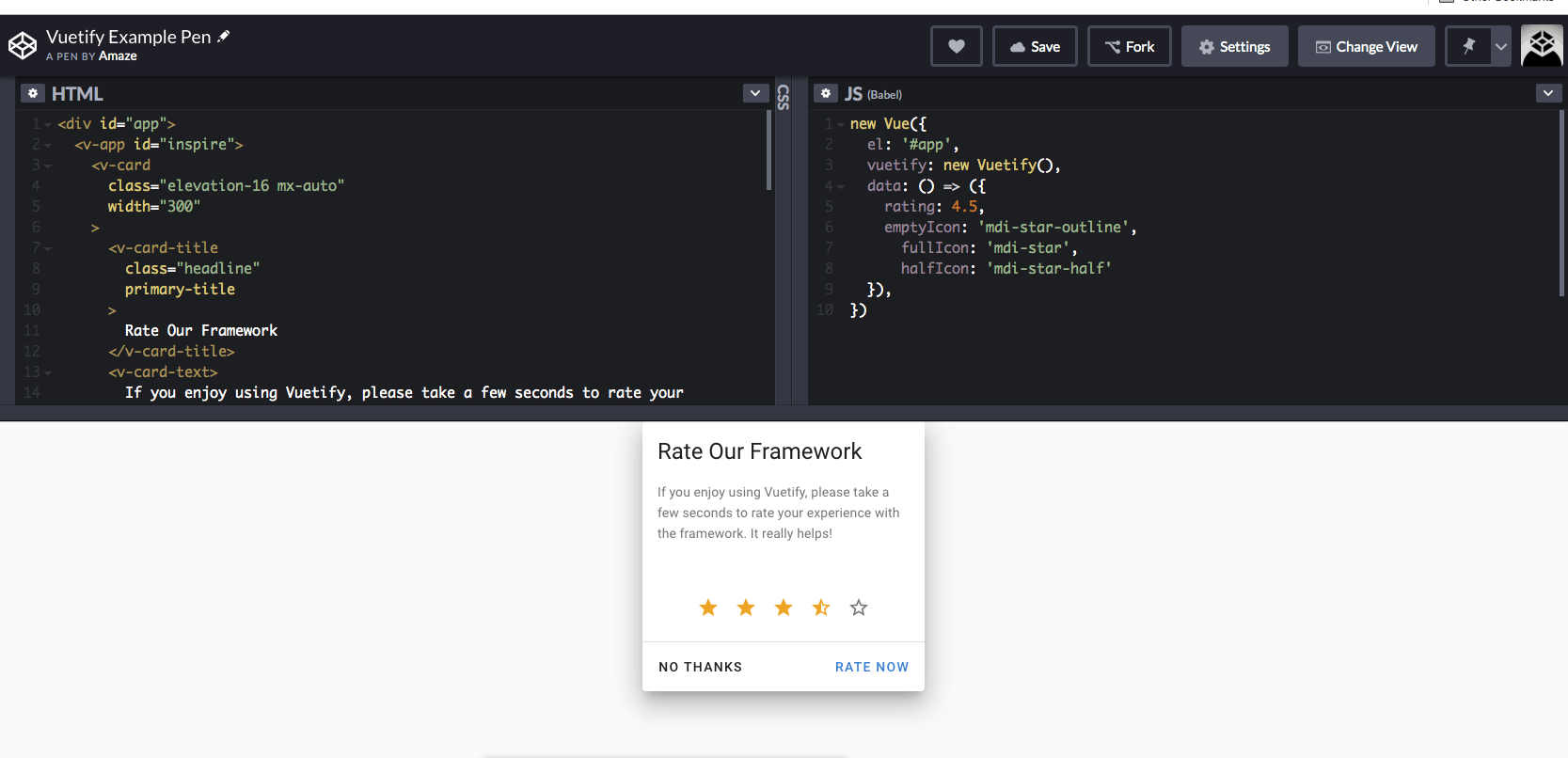
Со значками звездочки mdi это прекрасно работает, как видно на скриншоте сердца и кодовой панели.
Половина звезды отображается правильно, а полупустая часть имеет контур вокруг пустой части.
new Vue({
el: '#app',
vuetify: new Vuetify(),
data: () => ({
rating: 3.5,
emptyIcon: 'mdi-star-outline',
fullIcon: 'mdi-star',
halfIcon: 'mdi-star-half'
}),
})
Caes 2:
Значок сердца показывает половину сердца, но без контура вокруг пустой половины, как показано на скриншоте Codepen.
new Vue({
el: '#app',
vuetify: new Vuetify(),
data: () => ({
rating: 3.5,
emptyIcon: 'mdi-heart-outline',
fullIcon: 'mdi-heart',
halfIcon: 'mdi-heart-half'
}),
})
Cae 3:
Если я использую любой другой значок mdi, похоже, что нет половинной версии, поэтому звезды не видны вообще, если половина рейтинга. Codepen
new Vue({
el: '#app',
vuetify: new Vuetify(),
data: () => ({
rating: 3.5,
emptyIcon: 'mdi-check-outline',
fullIcon: 'mdi-check',
halfIcon: 'mdi-check-half'
}),
})
Как я могу закодировать этот компонент, который получит любой mdi-значок и отобразит рейтинг, как в случае 1. С выделенной половиной звездочки правой пустой части и значками поддержки, которые не имеют "половинной" версии?
1 ответ
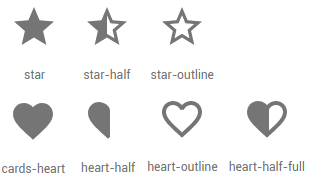
Проблема становится очевидной, если вы посмотрите на значки:
Во втором ряду названия обоих значков оканчиваются на -half, но star-half а также heart-halfочень разные. Левая половина звезды заполнена, а другая обведена контуром, тогда как сердце на самом деле представляет собой сплошную левую половину.
Значок сердца, который вам нужно использовать здесь, это heart-half-full.
Если такой наполовину полный вариант значка не предоставляется, вы не сможете отобразить его желаемым образом (как в примере с галочкой), если вы не измените способ рисования "половинного" значка компонентом. Довольно общее решение - визуализировать левую половину твердого варианта и правую половину обрисованного варианта. Я могу думать о разных методах:
- используя два элемента с некоторым позиционированием и ограниченной шириной,
- или, может быть, лучше использовать значок в качестве фонового изображения
- CSS clip-path также возможен, но в разных браузерах поддерживается SVG.
Однако в случае галочки это выглядело бы немного странно (для обоих check а также check-bold). Моделирование: