Как исключить родительский блок из innerBlocks?
Я хочу сделать Sectionблок в WordPress Gutenberg. Я создал блок раздела и использовал Gutenberg<InnerBlocks>компонент как внутренние / дочерние блоки. Он работает нормально, ноSectionсам блок отображается в виде списка внутренних блоков. Я хочу исключитьSection блок из его внутренних блоков. <InnerBlocks> компонент имеет свойство allowedBlocksчтобы указать блоки, которые нужно разрешить как внутренние блоки. Но мне это не помогает, потому что я хочу только запретитьSectionблоки из внутренних блоков. Как я могу запретить только один конкретный блок из<InnerBlocks>?
Мне нужен вариант вроде disallowedBlocks так что я могу исключить блок из списка innerBlocks, например
<InnerBlocks disallowedBlocks={['leo-block/section']} />
Полный код
;(function(wp) {
const {registerBlockType} = wp.blocks;
const {InnerBlocks} = wp.editor;
const {__} = wp.i18n;
registerBlockType('leo-block/section', {
title: __('Section'),
icon: 'grid-view',
category: 'vr-blocks',
descrition: __('Section block for manage content section'),
attributes: {
content: {
default: 'Hello World'
},
spacing: {
default: {
paddingTop: '70px',
paddingBottom: '70px',
marginTop: '0',
marginBottom: '0'
}
}
},
edit: ({attributes, setAttributes, className, isSelected}) => {
return (
<section className = {className} style={attributes.spacing}>
<div className="container">
<InnerBlocks/>
{/* TODO: Not allow "leo-block/section" */}
</div>
</section>
)
},
save: ({attributes, className}) => {
return (
<section className = {className} style={attributes.spacing}>
<div className="container">
<InnerBlocks.Content/>
</div>
</section>
)
}
})
})(window.wp)
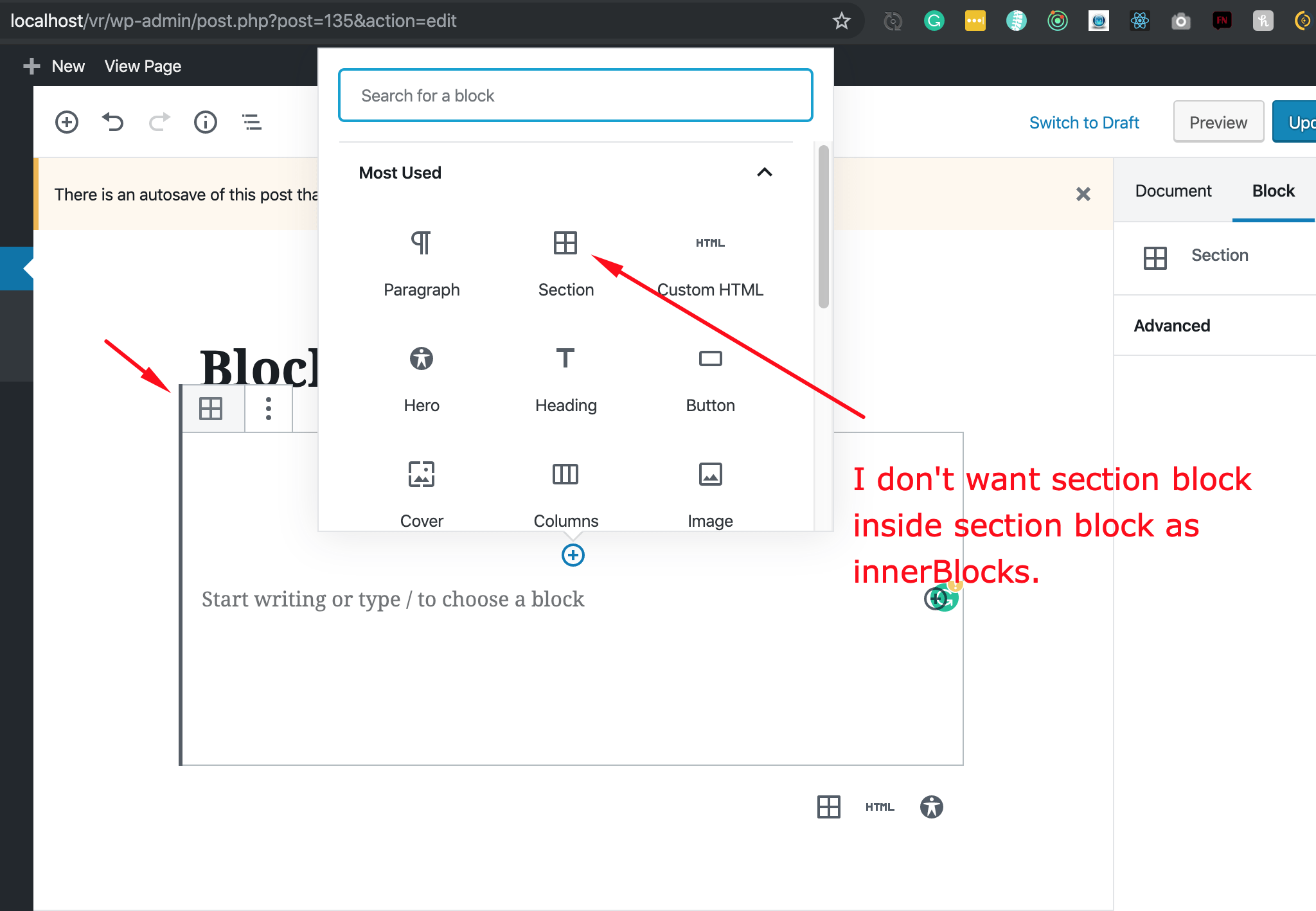
Снимок экрана вывода
1 ответ
Используйте следующий фрагмент, он предоставит вам список разрешенных блоков, кроме вашего leo-block/section. А если хотите, можете добавить больше исключений. И ты знаешь, что с этим делать
const ALLOWED_BLOCKS = wp.blocks.getBlockTypes().map(block => block.name).filter(blockName => blockName !== 'leo-block/section');