реализация темной темы в моем приложении; разные цвета отображаются на панели инструментов разной активности
Я хотел реализовать темную тему в своем приложении; у него есть панель инструментов в основной деятельности и панель действий в другой деятельности. Я реализовал темную тему в values /styles.xml, как показано ниже:
<resources>
<style name="AppTheme" parent="Theme.MaterialComponents">
<item name="colorPrimary">@color/primary_material_dark</item>
<item name="colorPrimaryDark">@color/primary_dark_material_dark</item>
<item name="colorAccent">@color/material_deep_teal_200</item>
</style>
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
<style name="AppTheme.AppBarOverlay"parent="ThemeOverlay.AppCompat.Dark.ActionBar" />
<style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" />
</resources>
После этого мое приложение стало темным, но цвет панели инструментов основного действия другой, а цвет панели действий другого действия другой. И есть также своего рода мигание при переходе к другому занятию.
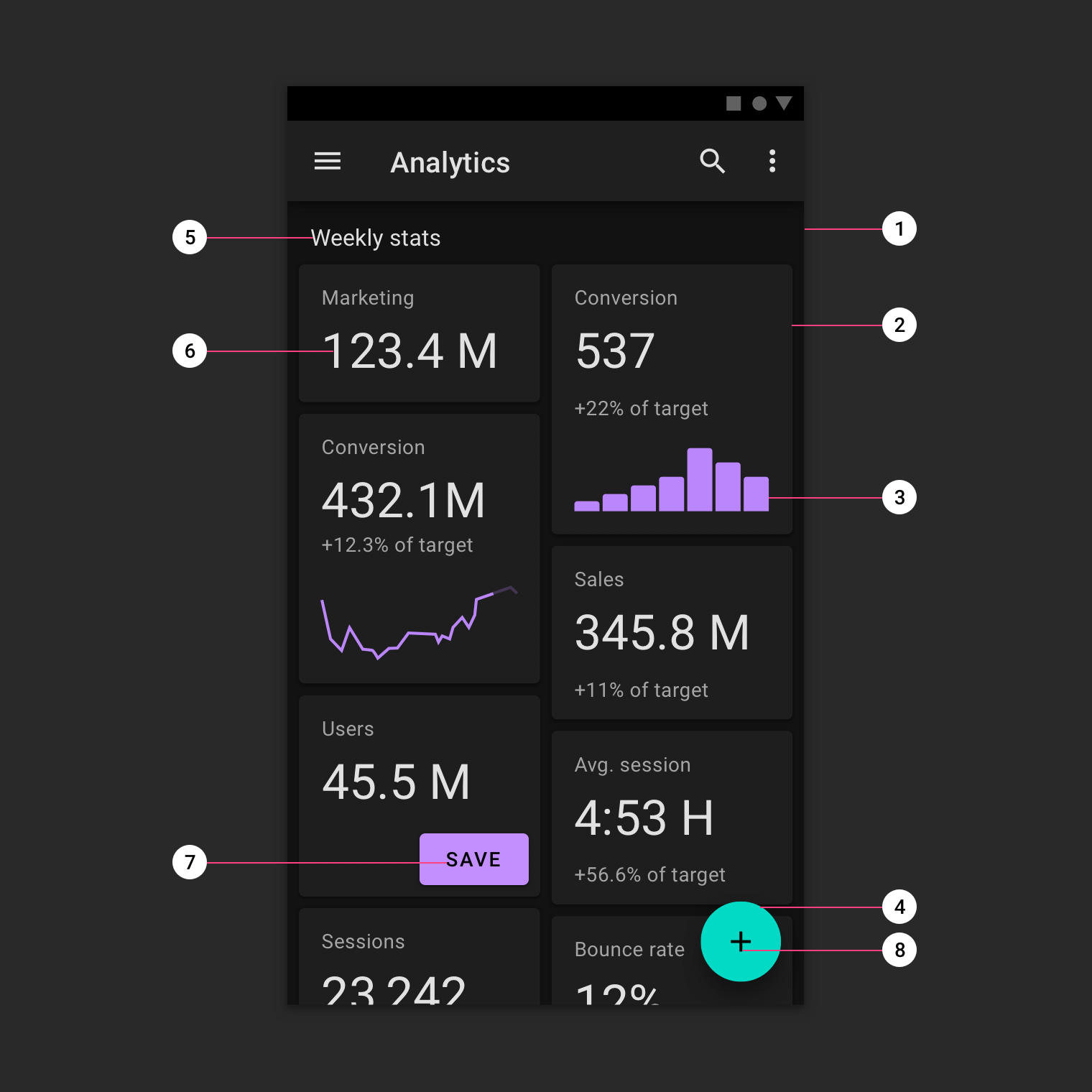
В моей основной деятельности есть cardview, сделанный recyclerview; Я хотел реализовать темную тему как на этой картинке.

Я не знаю, почему цвет панели инструментов меняется при переходе от основного действия к другому (у другого действия есть панель действий), а фон мигает при переходе от одного действия к другому.
Я также хочу установить цвет всего фона макета цвета карты, как данное изображение. Я столько раз пытался сделать это, но этого не происходит, фон мигает:(
Кстати, это xml моей панели инструментов (app_bar_main.xml):
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
..
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
/>
</com.google.android.material.appbar.AppBarLayout>
<include layout="@layout/content_main" />
<com.google.android.material.floatingactionbutton.FloatingActionButton.../>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
1 ответ
Использование:
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/MyAppBar"
..>
где:
<style name="MyAppBar" parent="@style/Widget.Design.AppBarLayout">
<item name="android:background">?attr/colorPrimary</item>
<item name="android:elevation">xxdp</item>
...
</style>