Кривая анимации ящика флаттера
Есть ли способ добавить изгиб к ящику флаттерных лесов? Например Curves.ElasticOut.
Я думал о расширении класса Drawer или DrawerControllerState для создания пользовательской версии, которая позволяет вводить кривую, однако очевидного способа сделать это не представляется возможным.
Существует полезный плагин, который предоставляет функциональность кривой с использованием собственного класса бокового меню, но я хотел бы сделать это с помощью ящика скаффолда, поскольку не похоже, что это должно быть сложное расширение (альтернативный плагин https://github.com/GabrieleCicconetti/uts_sidemenu/blob/master/lib/uts_sidemenu.dart)
Я изучил существующие вопросы SO и не могу найти ни одного дублирующего эту тему, однако это мой первый вопрос о переполнении стека, поэтому извиняюсь, если я сделал здесь какие-либо ошибки.
1 ответ
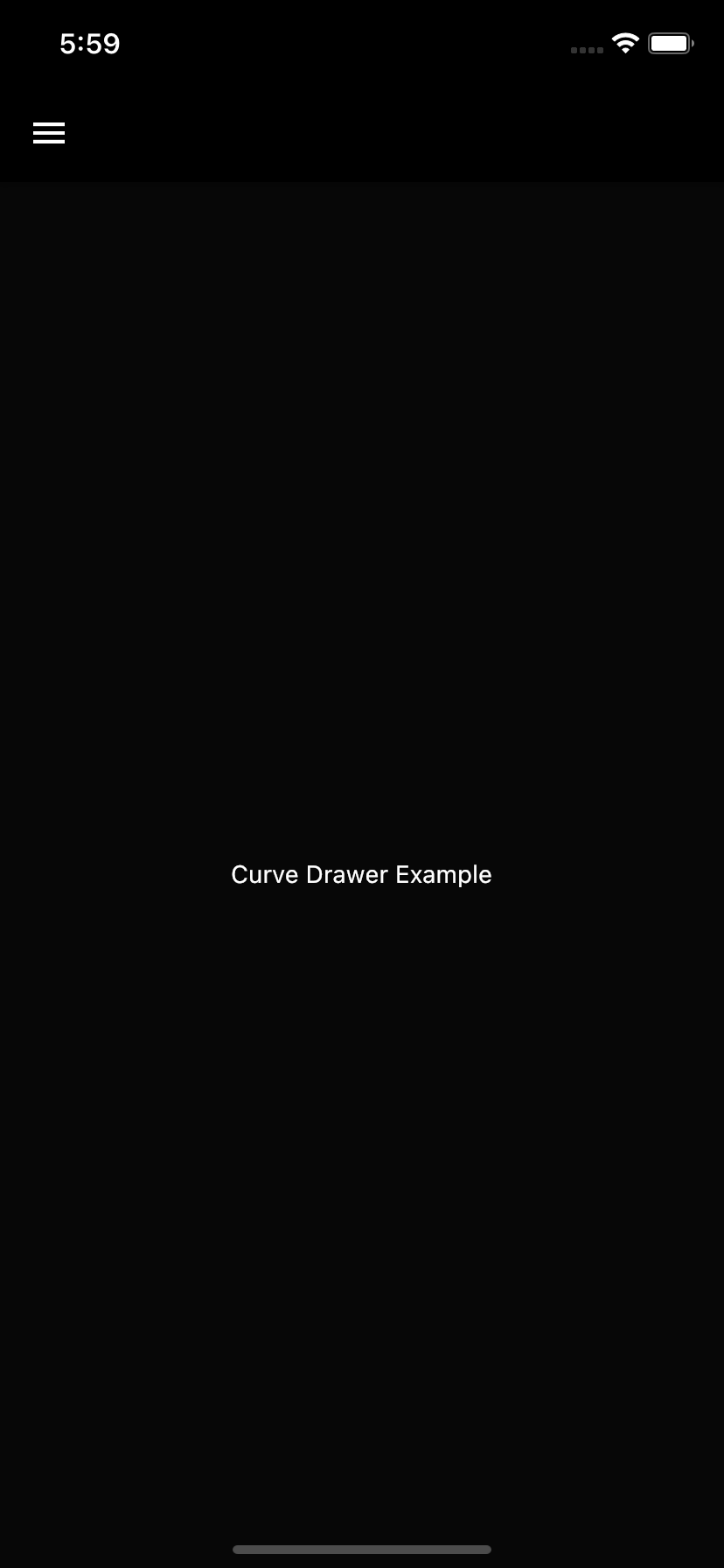
Я пробовал больше о том, что ты хочешь сделать, но, конечно, не смог. Но я создал собственный ящик с другой анимацией. здесь вы можете дать свой
duration,
curve. Так что это более сложный и красивый ящик, чем вы хотите создать. Вот исходный код и пояснения:
Сначала нам нужно создать два виджета с отслеживанием состояния и
HomeScreem: После создания этих виджетов нам нужно создать виджет, который будет управлять изменениями нашего экрана.
- виджет:
class Wrapper extends StatelessWidget {
const Wrapper({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Stack(
children: [
CustomDrawer(),
HomeScreen(),
],
);
}
}
А затем нам нужно создать наш виджет:
-
CustomDrawerвиджет:
class CustomDrawer extends StatefulWidget {
@override
_CustomDrawerState createState() => _CustomDrawerState();
}
class _CustomDrawerState extends State<CustomDrawer> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Color(0xffD53437),
body: Stack(
children: [
/// Add here whatever you want..
Row(children: []),
],
),
);
}
}
Пришло время создать виджет, который будет управлять анимацией. так что все, что мы должны делать, здесь. Здесь нам нужно создать расширение с отслеживанием состояния и вернуть. как вы видете:
class HomeScreen extends StatefulWidget {
const HomeScreen({Key key}) : super(key: key);
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
@override
Widget build(BuildContext context) {
return AnimatedContainer(
color: Colors.grey[900],
child: buildScaffold(),
);
}
Widget buildScaffold() {
return Scaffold(
appBar: buildCustomAppBar(),
backgroundColor: Colors.black54,
body: Center(
child: Text("Curve Drawer Example"),
)
);
}
А теперь сделаем методы и расчеты для управления нашим экраном. Сначала создайте эти переменные до
_HomeScreenState:
double x = 0;
double y = 0;
double s = 1;
bool _isDrawerOpened = false;
int _currentIndex = 0;
Тогда нам понадобится два метода, и.
- Во-первых:
void openDrawer() {
setState(() {
x = 250;
y = 150;
s = 0.6;
_isDrawerOpened = true;
});
}
- Во-вторых:
void closeDrawer() {
setState(() {
x = 0;
y = 0;
s = 1;
_isDrawerOpened = false;
});
}
И время для внесения изменений:
- Наш
AnimatedContainerпосле заполнения:
AnimatedContainer(
color: Colors.grey[900],
curve: Curves.easeInOutBack,
transform: Matrix4.translationValues(x, y, 0)..scale(s),
duration: Duration(seconds: 1),
child: buildScaffold(),
);
А теперь нам нужен appBar для использования наших методов, поэтому для
openDrawer и
closeDrawer:
AppBar buildCustomAppBar() {
return AppBar(
backgroundColor: Colors.black,
leading: IconButton(
icon: Icon(
_isDrawerOpened ? Icons.clear : Icons.menu,
color: Colors.white,
),
onPressed: _isDrawerOpened ? closeDrawer : openDrawer,
),
);
}
Если вы выполнили эти шаги, вы можете использовать и наслаждаться! просто дай
Wrapper в папку main.dart> MaterialApp.
- Полный код
HomeScreen:
class HomeScreen extends StatefulWidget {
const HomeScreen({Key key}) : super(key: key);
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
final pageController = PageController();
double x = 0;
double y = 0;
double s = 1;
bool _isDrawerOpened = false;
int _currentIndex = 0;
void openDrawer() {
setState(() {
x = 250;
y = 150;
s = 0.6;
_isDrawerOpened = true;
});
}
void closeDrawer() {
setState(() {
x = 0;
y = 0;
s = 1;
_isDrawerOpened = false;
});
}
@override
Widget build(BuildContext context) {
return AnimatedContainer(
color: Colors.grey[900],
curve: Curves.easeInOutBack,
transform: Matrix4.translationValues(x, y, 0)..scale(s),
duration: Duration(seconds: 1),
child: buildScaffold(),
);
}
Widget buildScaffold() {
return Scaffold(
appBar: buildCustomAppBar(),
backgroundColor: Colors.black54,
body: Center(
child: Text("Curve Drawer Example"),
),
);
}
AppBar buildCustomAppBar() {
return AppBar(
backgroundColor: Colors.black,
leading: IconButton(
icon: Icon(
_isDrawerOpened ? Icons.clear : Icons.menu,
color: Colors.white,
),
onPressed: _isDrawerOpened ? closeDrawer : openDrawer,
),
);
}