Очистка состояния redux при выходе из системы NGRX
Действия
import { createAction } from '@ngrx/store';
export const logOut = createAction('[APP] LOGOUT');
Редукторы
import { createReducer, on } from '@ngrx/store';
import * as LogoutActions from '../actions';
export const clearStateReducer = createReducer(
on(LogoutActions.logOut, state => {
return (state = undefined);
})
);
app.module
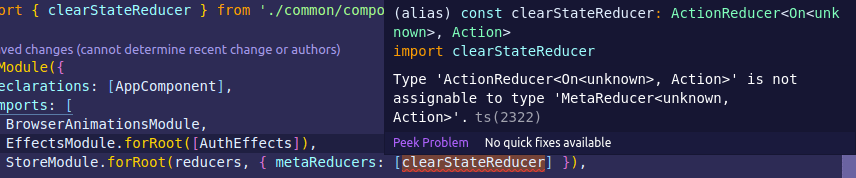
StoreModule.forRoot(reducers, { metaReducers: [clearStateReducer] }),
Я пытаюсь сбросить состояние при нажатии кнопки выхода. Я очистил локальное хранилище, но мне также нужно очистить состояние редукции. Итак, следуйте этому примеруhttps://medium.com/@moneychaudhary/how-to-reset-the-state-or-clear-the-store-on-logout-in-ngrx-store-d2bd6304f8f3
Но я получаю ошибку на метаредукторах, мне нужна помощь в исправлении этого. Спасибо. Я приложил скриншот ошибки
1 ответ
В creatReducer не является метаредуктором.
Вам нужно будет создать что-то похожее на следующее: