Как организовать сетку с фиксированной шириной, но с переменной высотой, чтобы заполнить доступное пространство
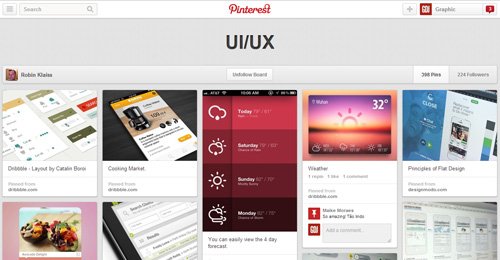
Я смотрю на Pinterest как на источник вдохновения для дизайна, где у них есть столбец с фиксированной шириной, но каждый из элементов сетки занимает все доступное пространство (и имеет переменную высоту). Вот пример:
Моей первой мыслью было, что flexbox поможет мне здесь, но мне не повезло. Вот что я попробовал:
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
align-content: flex-start;
align-items: flex-start;
}
.flex-item {
margin: 10px;
background-color: #3299bb;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
</style>
</head>
<body>
<div class='flex-container'>
<div class='flex-item' style='height: 200px; width: 800px;'>
<p>#1</p>
</div>
<div class='flex-item' style='height: 50px; width: 200px;'>
<p>#2</p>
</div>
<div class='flex-item' style='height: 50px; width: 200px;'>
<p>#3</p>
</div>
</div>
</body>
</html>
Мой вопрос достаточно прост. Как вы настраиваете свой CSS, чтобы сделать такой дизайн возможным?
1 ответ
Вот отличный плагин, который делает именно это.
Вы можете использовать его с JQuery или Vanilla JS
Вот еще один подход к этому только с помощью CSS