Как вертикально отцентрировать jqdatetimeinput jqwidget?
У меня проблемы с выравниванием. Я хотел бы вертикально отцентрировать мой виджет datetimeinput из jqWidget. Я хочу, чтобы мой ввод даты и времени центрировался на странице, а затем под ней я хотел бы видеть диапазон центрированных дат из выбранного значения ввода / времени.
Вот изображение того, что я создал до сих пор:

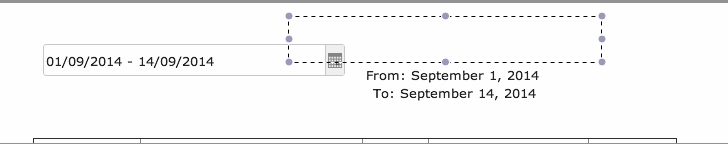
Я хочу переместить ввод даты и времени по центру над текстом. Я нарисовал прямоугольник, чтобы показать, куда я хочу его переместить:

Это мой JavaScript:
$(document).ready(function () {
var today = new Date();
var dd = today.getDate()-1;
var mm = today.getMonth(); //January is 0!
var yyyy = today.getFullYear();
$("#roomForStartDates").jqxDateTimeInput({ width: 300, height: 30, selectionMode: 'range', min: new Date(2014, 6, 15), max: new Date(yyyy, mm, dd) });
$("#roomForStartDates").on('change', function (event)
{
var selection = $("#roomForStartDates").jqxDateTimeInput('getRange');
if (selection.from != null)
{
$("#roomForEndDates").html("<center><div>From: " +selection.from.toLocaleDateString() + " <br/>To: " + selection.to.toLocaleDateString() + "</div></center><br><br>");
alert("Selection: "+selection.from.toLocaleDateString() + " to "+selection.to.toLocaleDateString());
}
});
if(dd<10) {
dd='0'+dd;
}
//if today is the first of the month
if(dd =='00'){
//month is last month and day is last day of prevous month and fix year
var LastDayPrevMonth = new Date(yyyy, mm, 0).getDate();
dd = LastDayPrevMonth; //days in last month
mm--; //last month is now updated to be this month
if(mm < 0)
{ // if jan 1st then do december of last year
yyyy--;
mm=11;
dd=31;
}
}
if(mm<10) {
mm='0'+mm;
}
//today = mm+'/'+dd+'/'+yyyy;
//alert(today);
var date1 = new Date();
date1.setFullYear(yyyy, mm, 1);
var date2 = new Date();
date2.setFullYear(yyyy, mm, dd);
$("#roomForStartDates").jqxDateTimeInput('setRange', date1, date2);
});//end document
И это мой HTML:
<center>
<div id="roomForStartDates" style='margin-top: 10px; font-size: 13px; font-family: Verdana;'></div>
<br>
<div id="roomForEndDates" style='margin-top: 10px; font-size: 13px; font-family: Verdana;' ></div>
</center>
Любая помощь будет отличной!! Заранее спасибо!!!! Если мне нужно объяснить что-то более подробно, пожалуйста, дайте мне знать!!!
ОБНОВИТЬ:
Я понял!!! Это было намного проще, чем я думал раньше.:)
1 ответ
Я бы предложил попробовать заменить устаревший <center> пометить с <div class="wrapper"> и добавить .wrapper {text-align:vertical;}, За #roomForStartDates добавлять margin: 0 auto;, Это может сработать.
Небольшая демо- скрипка
И просто добавил вторую скрипку, потому что я хотел, чтобы она была вместе с Start- / Enddate: Fiddle с календарем и копией
<div class="wrapper">
<div class="calendar"></div>
<div class="startDate">From September 3rd</div>
<div class="endDate">To October 23rd</div>
</div>
.wrapper {
text-align:center;
}
.calendar {
height:200px;
width:200px;
margin:0 auto;
}
Остается вопрос только, может ли это сработать для вас, поскольку возможно, что CSS или JS из виджета могут перезаписать эти значения, но это можно легко проверить с помощью инструментов веб-разработчика, таких как, например, Firebug.