Как установить размер текста в зависимости от размеров экрана?
Мне нужно настроить все текстовое содержимое приложения в зависимости от размеров экрана. Я имею в виду кнопки, текстовые представления и т. Д. Например, если я запускаю приложение на планшете Pixel C, размер текста кнопок и размер текста текстовых представлений должны быть очень большими и очень маленькими на устройстве 320x240.
Сначала я попробовал autoSizeTextType но, наконец, я отказываюсь от этого подхода, потому что его можно применить только к TextView, а не к кнопкам и т. д.
После этого я попробовал такой подход: https://developer.android.com/training/multiscreen/screendensities, создав 4 папки внутри папки res:
values-hdpi
values-mdpi
values-xhdpi
values-xxhdpi
И внутри них dimens.xml файл со значениями размера текста, например, это файл внутри values-xhdpi папка:
<resources>
<dimen name="big_text">35sp</dimen>
<dimen name="medium_text">25sp</dimen>
<dimen name="small_text">20sp</dimen>
</resources>
А для других папок я поставил разные значения, чтобы проверить это.
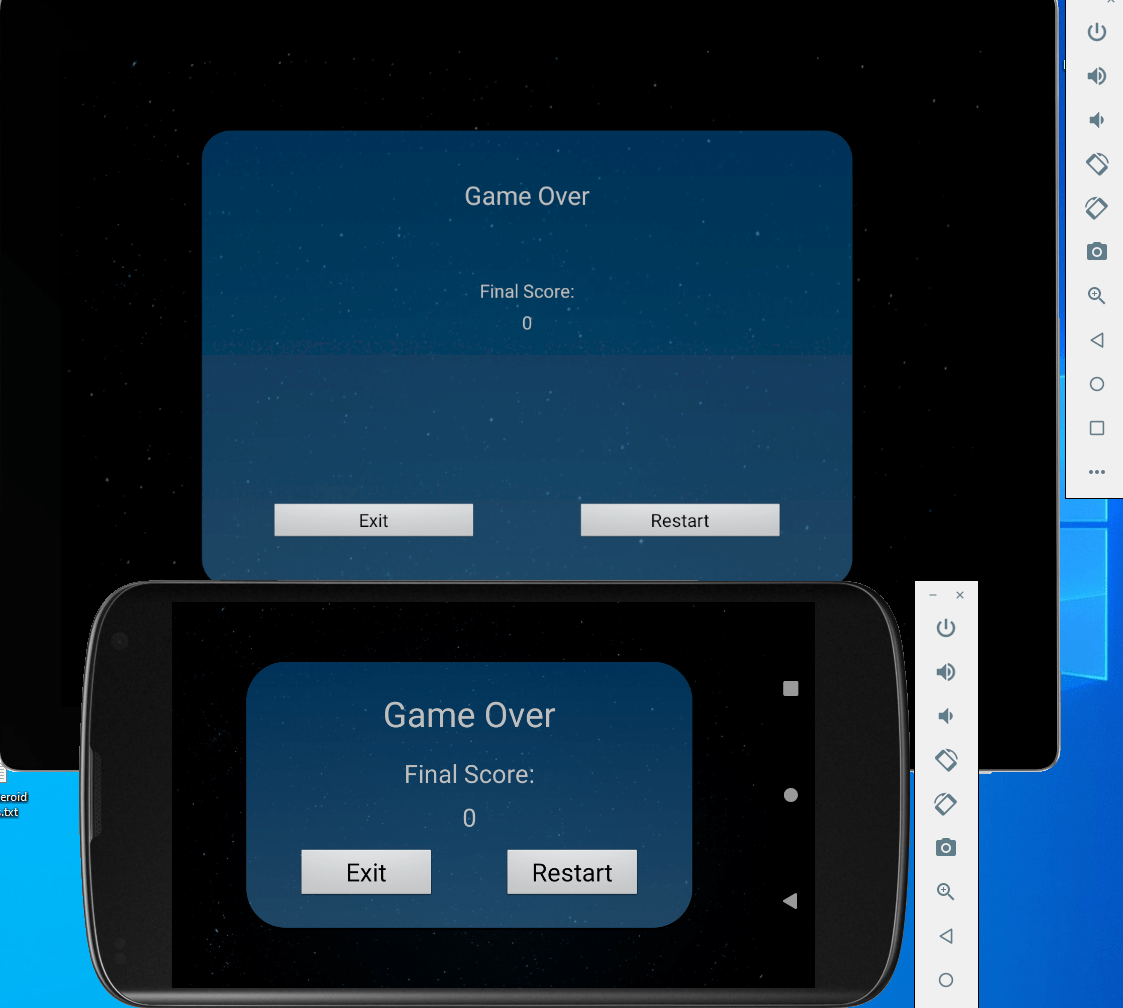
Это работает... но... это не то поведение, которое я ищу. Почему? Поскольку я запускал приложение в двух разных эмуляторах xhdpi, Pixel C и Nexus 4. Pixel C имеет большее разрешение, но экран очень большой, поэтому оба устройства используют одинаковыеdimens.xml файл, но кнопки и текст отображаются маленькими в Pixel C и очень большими в Nexus 4, как вы можете видеть на этом рисунке:
Что мне делать, чтобы получить значение размера текста, которое занимает одну и ту же часть экрана для фразы на всех устройствах?
2 ответа
Вы на правильном пути, но вам следует использовать квалификаторы наименьшей ширины или доступные квалификаторы ширины, а не квалификаторы плотности. Как вы обнаружили, плотность пикселей дисплея на самом деле не имеет никакого отношения к физическим размерам этого дисплея.
Наименьшая ширина Классификатор является "нормальным" способ дифференцировать размеры экрана. "Наименьшая ширина" дает вам гарантии относительно размера устройства независимо от его текущей ориентации.
values/ <-- fallback for everything else
values-sw400dp/ <-- modern "large" phones
values-sw600dp/ <-- 7" tablets
values-sw720dp/ <-- 10" tablets
С другой стороны, квалификатор доступной ширины дает вам гарантии относительно размера устройства для текущей ориентации. То есть телефон в портретной ориентации будет иметь гораздо меньшую доступную ширину, чем телефон в альбомной ориентации (тогда как у него будет такое же наименьшее значение ширины как для портретной, так и для ландшафтной ориентации).
values/ <-- fallback for everything else
values-w400dp/ <-- any device that currently has 400dp or more available width
values-w600dp/ <-- 600dp or more available width
values-w720dp/ <-- 720dp or more available width
Опять же, реальный вопрос заключается в том, хотите ли вы использовать одинаковые размеры текста для разных ориентаций. Если да, используйте наименьшую ширину. Если нет (вам нужны разные размеры для разных ориентаций), используйте доступную ширину.
С Android 8.0 (уровень API 26) и выше вы можете указать TextViewчтобы разрешить размеру текста автоматически увеличиваться или уменьшаться для заполнения его макета в зависимости от характеристик и границ TextView. Этот параметр упрощает оптимизацию размера текста на разных экранах с динамическим содержимым.
<TextView
android:layout_width="match_parent"
android:layout_height="200dp"
android:autoSizeTextType="uniform"
android:autoSizeMinTextSize="12sp"
android:autoSizeMaxTextSize="100sp"
android:autoSizeStepGranularity="2sp" />
для получения дополнительной информации проверьте официальную документацию