Как рисовать фигуры с будущей меткой времени в API Tradingview?
Я пытаюсь нарисовать фигуру (trend_line используя createMultipointShape()chart) на экране TradingView с помощью JavaScript API, который имеет две произвольные точки даты. Я могу размещать фигуры на экране с уже прошедшими отметками времени; это работает без проблем.
Однако при рисовании фигуры с меткой времени в будущем TradingView обрезает фигуру на текущую дату.
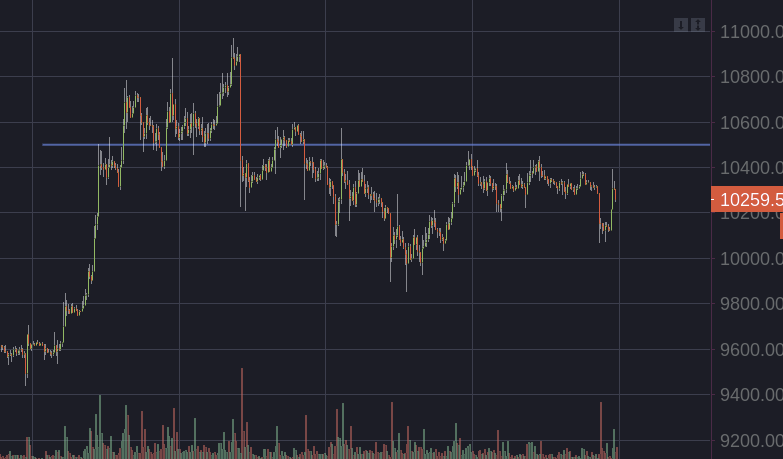
Например, с очками: {time: 1567330140, price: 11500} (2019-09-01) и {time: 1569835740, price: 11500}(2019-09-30) TradingView показывает следующий вывод:график TradingView с обрезанной линией на текущую дату; Пурпурная пунктирная линия - это то, что нарисовано, текущая дата - 16.09.2019.
Когда я рисую эту фигуру вручную, таких ограничений нет. Кажется, я не смогу нарисовать ЛЮБУЮ фигуру в будущем, не толькоtrend_line. Есть ли способ обойти это? В документации указано только следующее:
createMultipointShape(точки, параметры)
точки: массив объектов [{время, [цена], [канал]},...]
time: unix time. The only mandatory argument.
horizontal_ray действительно работает (поскольку линия продолжается вечно, по определению), но это не решает мою проблему наличия линии между точками.
1 ответ
Чтобы рисовать фигуры в будущем, вы должны убедиться, что time из point выровнены с любыми биновыми / интервальными свечами, печатаемыми в настоящее время, и time быть точным временем открытия этой будущей свечи.
В вашем примере 1569835740 * 1000 (временная метка преобразована в мс) Mon Sep 30 2019 09:29:00 - поэтому, если мы печатаем 1-часовые полосы, отметка времени должна быть точно 9:00:00 вместо того 9:29:00.
Сначала получите свое время в мс (x1000): 1569835740000
Зная, что 1 час в мс равен 3600000, мы можем найти остаток, чтобы увидеть, на сколько мы отключились:
1569835740000 % 3600000 = 1740000
Удалите остаток, чтобы получить хорошую временную метку в мс, а затем конвертируйте обратно в требуемый ТВ-формат:
time = (1569835740-1740000) / 1000
Возможно, вам придется динамически скорректировать расчет остатка на основе текущего интервала графика, если вы используете несколько несовместимых таймфреймов.
Полный код:
let time = 1569835740
time = time * 1000
let rem = time % 3600000
time = (time - rem) / 1000
widget.chart().createMultipointShape([
{
time: 1567330140
, price: 10500
},
{
time: time
, price: 10500
}
], {
shape: 'trend_line',
})
Результат: