Algolia и Vue InstantSearch: настройка виджетов со слотом
Я пытаюсь изменить вывод виджета InstantSearch для Vue.
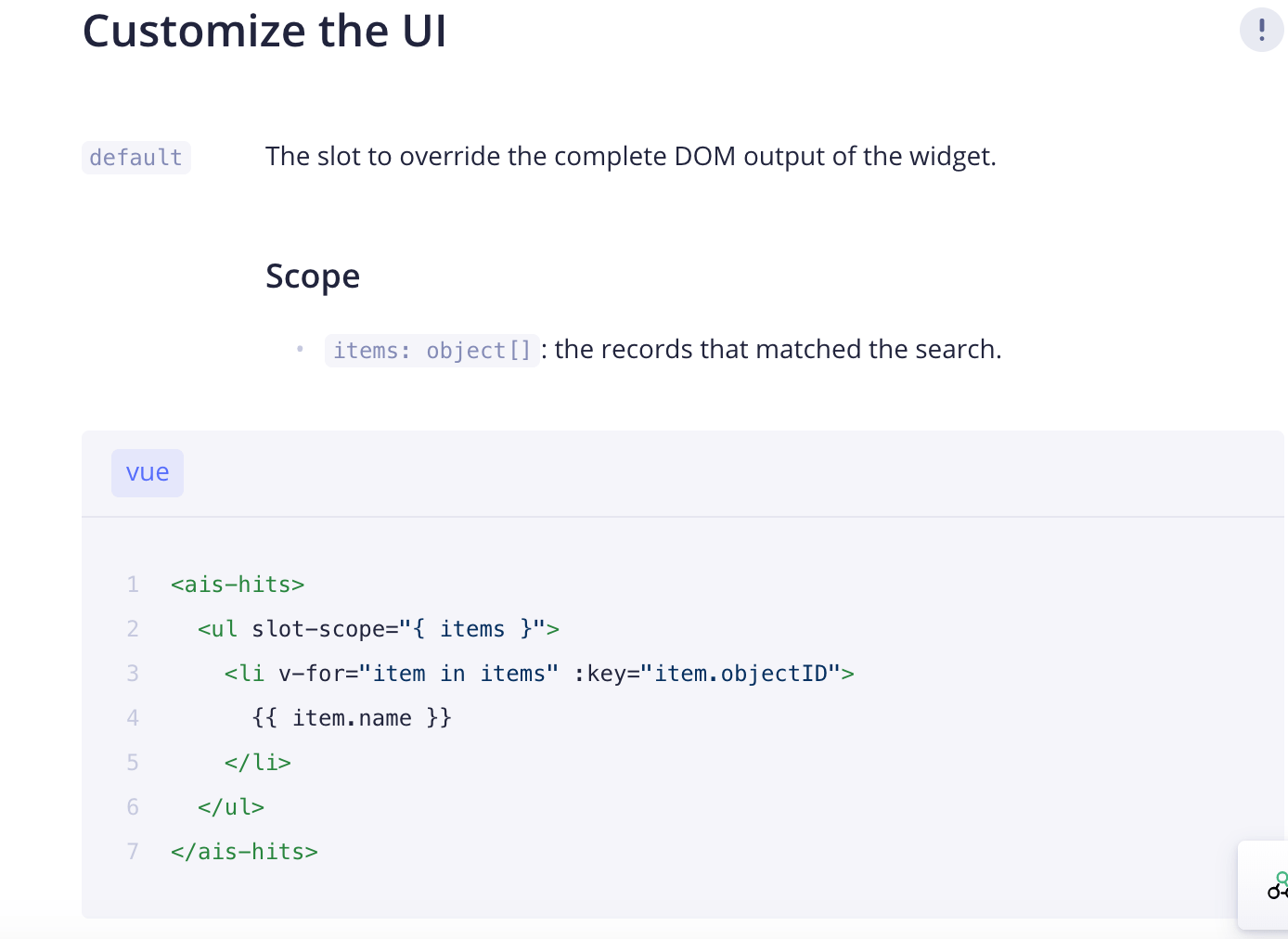
В документации (https://www.algolia.com/doc/api-reference/widgets/hits/vue/) говорится, что при использовании области видимости он переопределит полный вывод DOM из виджет:
Но здесь, похоже, это не так. Это мой код ниже с использованием слота с простым<tr> а также <td> элементы:
Вместо рендеринга <tr> с <td> внутри я вижу здесь:
- DIV с классом AiS-Hits
- Вложенный ol с классом ais-Hits-list
- Вложенный li с классом ais-Hits-item
Результат такой:
Если я перейду к проверке элемента и удалю элементы, упомянутые выше (посмотрите, как удаляются div, ol и li):
Тогда результат правильный:
Я делаю что-то неправильно? Разве слот не должен переопределять вывод DOM и оставлять остальное на усмотрение разработчика?
Любая помощь приветствуется!
2 ответа
Вы должны использовать default слоты, а не item. У вас будет полный контроль над рендерингом.
<ais-hits>
<ol slot-scope="{ items }">
<li v-for="item in items" :key="item.objectID">
<ais-highlight :hit="item" attribute="name" />
<p>
<ais-highlight :hit="item" attribute="description" />
</p>
</li>
</ol>
</ais-hits>
Вот пример на CodeSandbox.
В ais-Hits всегда будет заключать слот по умолчанию в div(см. объяснение на GitHub). Единственная альтернатива, чтобы избежать этой проблемы - создать свой собственный виджет с миксином.createWidgetMixin:
<template>
<ol v-if="state">
<li v-for="item in state.hits" :key="item.objectID">
<ais-highlight :hit="item" attribute="name" />
<p>
<ais-highlight :hit="item" attribute="description" />
</p>
</li>
</ol>
</template>
<script>
import { createWidgetMixin } from "vue-instantsearch";
import { connectHits } from "instantsearch.js/es/connectors";
export default {
mixins: [createWidgetMixin({ connector: connectHits })]
};
</script>
Вот пример на CodeSandbox.
Хотя @Samuel Vaillant указал мне правильный путь, я считаю, что приведенный ниже код может помочь другим решить ту же проблему, что и я (заполнение HTML-таблиц результатами Algolia) без необходимости создавать собственные виджеты:
<template>
<ais-hits>
<table slot-scope="{ items }">
<thead>
<tr>
<th>Name</th>
<th>Description</th>
</tr>
</thead>
<tbody>
<tr v-for="item in items" :key="item.objectID">
<td>
<ais-highlight :hit="item" attribute="name" />
</td>
<td>
<ais-highlight :hit="item" attribute="description" />
</td>
</tr>
</tbody>
</table>
</ais-hits>
</template>