Удалите лишние кнопки / отступы в Firefox
Посмотрите этот пример кода: http://jsfiddle.net/Z2BMK/
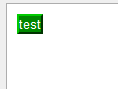
Chrome / IE8 выглядит так

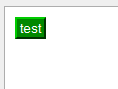
Firefox выглядит так

Мой CSS это
button {
padding:0;
background:#080;
color:white;
border:solid 2px;
border-color: #0c0 #030 #030 #0c0;
margin:0;
}
Как изменить пример кода, чтобы кнопка была одинаковой в обоих браузерах? Я не хочу использовать гиперссылки на основе JavaScript, потому что они не работают с пробелом на клавиатуре, и он должен иметь href URL, который не является чистым способом обработки вещей.
Мое решение, начиная с Firefox 13
button::-moz-focus-inner { margin: -1px; padding: 0; border-width: 1px; }
3 ответа
Добавь это:
button::-moz-focus-inner {
padding: 0;
border: 0
}
http://jsfiddle.net/thirtydot/Z2BMK/1/
В том числе border вышеприведенное правило необходимо, чтобы кнопки выглядели одинаково в обоих браузерах, но оно также удаляет пунктирный контур, когда кнопка active в Firefox. Многие разработчики избавляются от этой пунктирной структуры, при желании заменяя ее чем-то более визуально дружественным.
Чтобы исправить это на элементах ввода, а также добавить
input[type="reset"]::-moz-focus-inner,
input[type="button"]::-moz-focus-inner,
input[type="submit"]::-moz-focus-inner,
input[type="file"] > input[type="button"]::-moz-focus-inner
просто идеально!
Исправленная версия ответа @ 30dot:
button:: {
padding: 0px;
border: 0px;
}
button::-moz-focus-inner {
padding: 0px;
border: 0px;
}
Относительно Firefox 87:
buttonвbutton::-moz-focus-innerне может быть классом. (Например.mybutton::-moz-focus-innerне работает)Должен быть
button { padding:0px; border: 0px; }присутствует также стиль (этот стиль может быть задан для каждого класса).