Прокрутка / переход для правильного положения в Flutter GridView
Я создаю интерфейс календаря в GridView. Я хочу перейти к первому дню текущего месяца. Однако всякий раз, когда я пытаюсь перейти к вычисляемой позиции, это неправильно. В настоящее время я работаю с отправной точкой для календаря 1 января 2016 года. В настоящее время я использую фиксированную высоту для каждой строки календаря, но она по-прежнему не прокручивается в нужное место.
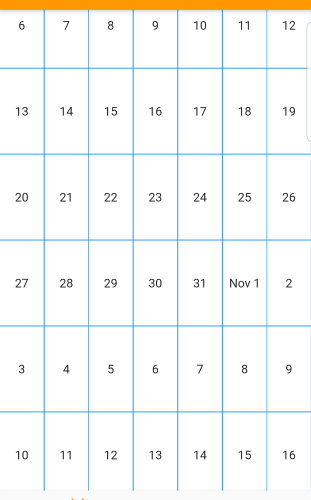
Примечание: изображения ниже были созданы 11 октября 2019 г. Я пытаюсь автоматически перейти к 1 октября 2019 г.
В портретном режиме прокручивается слишком далеко:
Когда я поворачиваюсь в альбомную ориентацию, прокрутки недостаточно:
Создание GridView:
double calendarHeight = 100.0;
...
@override
Widget build(BuildContext context) {
// Get the size of the screen
var size = MediaQuery.of(context).size;
var ratio = size.width / calendarHeight / 7; // Divide ratio by 7 because there are 7 columns
Scaffold scaffold = Scaffold(
...
body: new Stack(
children: <Widget>[
new PageView(
children: <Widget>[
// Calendar Page
new Container(
child: new Center(
child: GridView.builder(
gridDelegate: _calendarGridDelegate(ratio),
controller: scrollController,
itemCount: _calendarDates.length,
itemBuilder: (BuildContext context, int index) {
if (index < _calendarDates.length) {
return _calendarItemBuilder(index);
} else
return null;
},
),
),
color: Colors.blue,
),
...
WidgetsBinding.instance.addPostFrameCallback((_) {
double scrollTo = (dayInList ~/ 7) * calendarHeight;
...
scrollController.jumpTo(scrollTo);
});
return scaffold;
Создание делегата Grid:
/// Defines the [SliverGridDelegateWithFixedCrossAxisCount] grid delegate used
/// by the calendar page
SliverGridDelegateWithFixedCrossAxisCount _calendarGridDelegate(double ratio) {
return new SliverGridDelegateWithFixedCrossAxisCount(
childAspectRatio: ratio,
crossAxisCount: 7,
mainAxisSpacing: _MAIN_AXIS_SPACING, // _MAIN_AXIS_SPACING = 1.0
crossAxisSpacing: _CROSS_AXIS_SPACING); // _CROSS_AXIS_SPACING = 1.0
}
Создайте контент на один день в календаре:
/// Builds a [Widget] for one calendar day in the calendar page
Widget _calendarItemBuilder(int index) {
String output;
if (_calendarDates[index].day == 1) {
output = Constants().monthNames[_calendarDates[index].month - 1] +
" " +
_calendarDates[index].day.toString();
} else {
output = _calendarDates[index].day.toString();
}
return new Container(
padding: EdgeInsets.all(5.0),
child: new Center(
child: Text(output),
),
);
}
2 ответа
Я нашел ответ, но он далеко не удовлетворительный, потому что в нем нет никакого смысла:
double scrollTo = (dayInList ~/ 7) * (calendarHeight - (calendarHeight - size.width/6)/(size.width/6));
...
scrollController.jumpTo(scrollTo);
Потребовалось много проб и ошибок, но он работает на двух устройствах, которые я использовал для тестирования.
Позвольте использовать scroll_to_index . Это хорошее решение для прокрутки элементов индексации в Gridview, listview ...